文章目录
一、装包
npm:
npm install -D tailwindcss postcss autoprefixer
pnpm :
pnpm install -D tailwindcss postcss autoprefixer
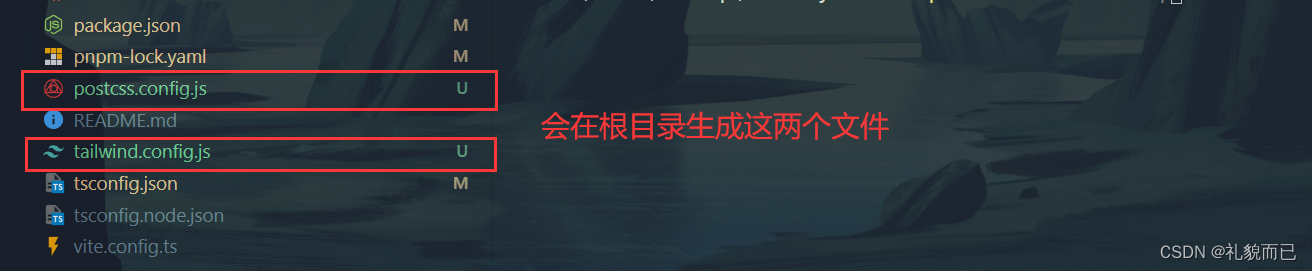
二、初始化
2.1 终端执行如下命令
npx tailwindcss init -p

2.2 postcss.config.js 文件中
export default {
plugins: {
tailwindcss: {
},
autoprefixer: {
}
}
};
2.3 tailwind.config.js 文件中
注:此代码参考开源项目 vue-pure-admin
/** @type {
import('tailwindcss').Config} */
module.exports = {
darkMode: "class",
corePlugins: {
preflight: false
},
content: ["./index.html", "./src/**/*.{vue,js,ts,jsx,tsx}"],
theme: {
extend: {
colors: {
bg_color: "var(--el-bg-color)",
primary: "var(--el-color-primary)",
primary_light_9: "var(--el-color-primary-light-9)",
text_color_primary: "var(--el-text-color-primary)",
text_color_regular: "var(--el-text-color-regular)",
text_color_disabled: "var(--el-text-color-disabled)"
}
}
}
};
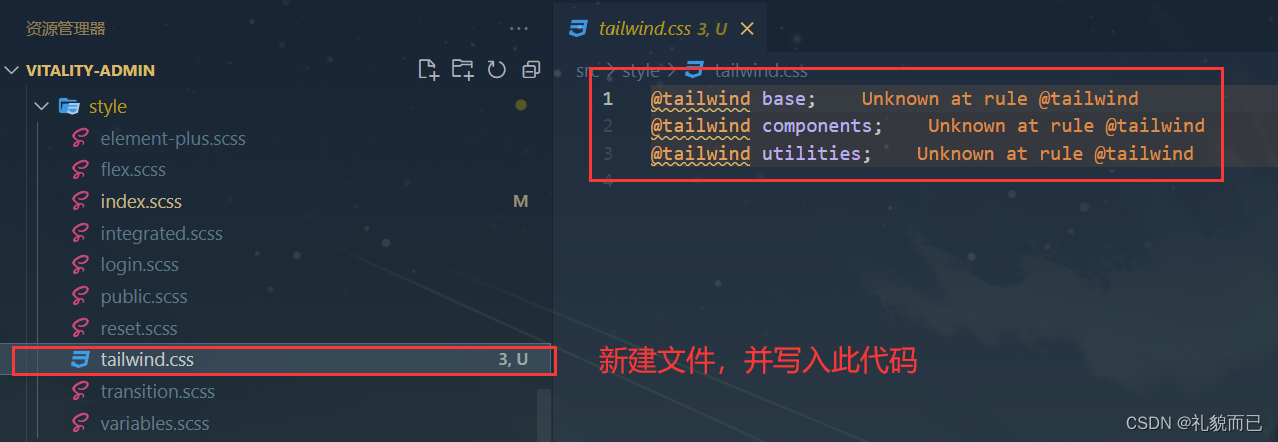
三、样式文件
3.1 新建 tailwind.css 文件

3.2 main.ts 中引入
注:一定要在main.ts中导入tailwind.css,防止vite每次hmr都会请求src/style/index.scss整体css文件导致热更新慢的问题
import "./style/tailwind.css";
四、使用
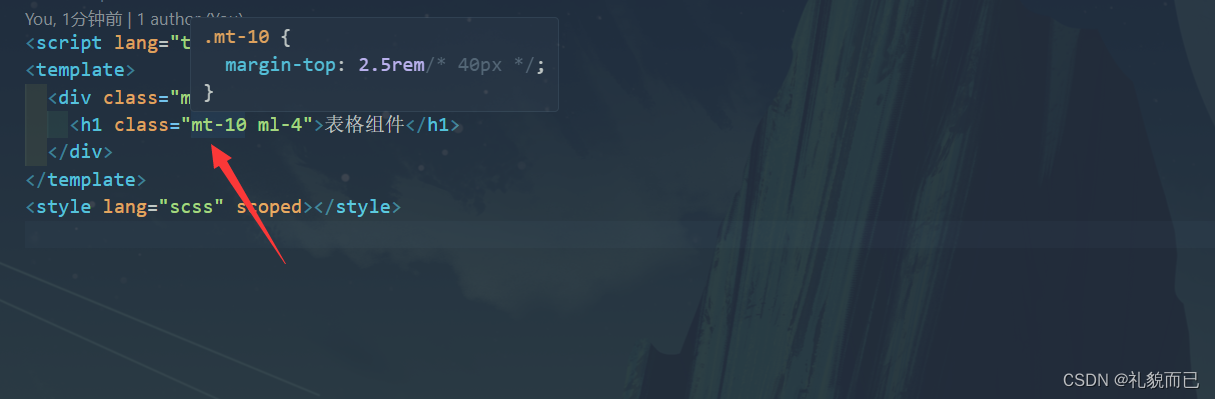
4.1 写入类名即可

4.2 简单讲解
- mt-10: margin-top: 2.5rem / margin-top: 40px
- pl-4: padding-left: 1rem / padding-top 16px
- bg-white: background-color: rgb(255 255 255 / var(–tw-bg-opacity));
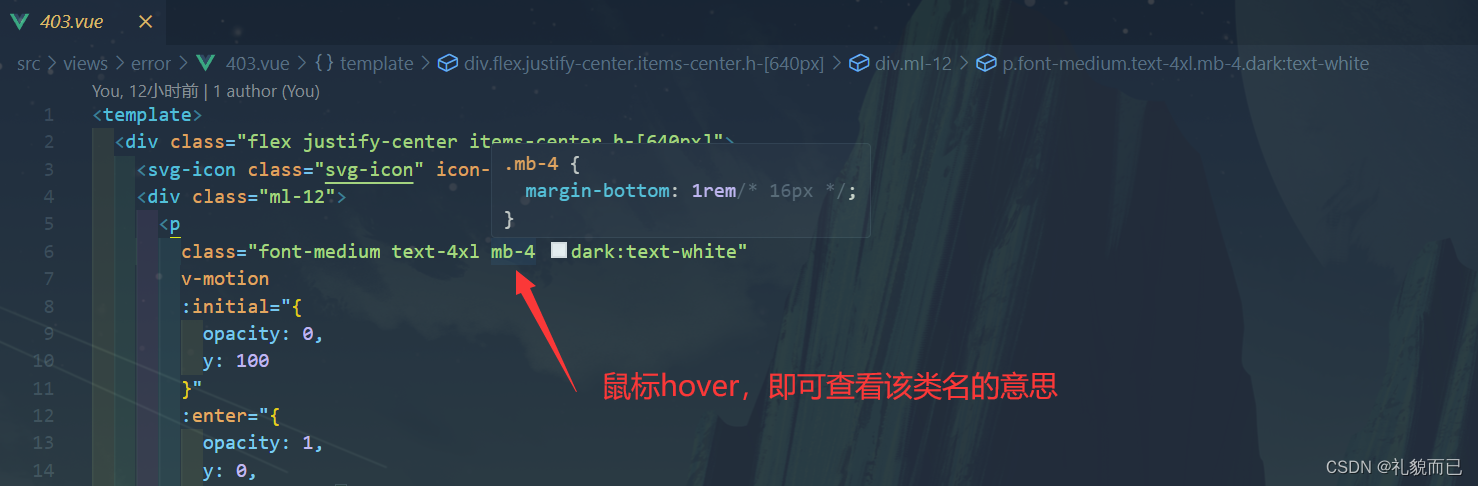
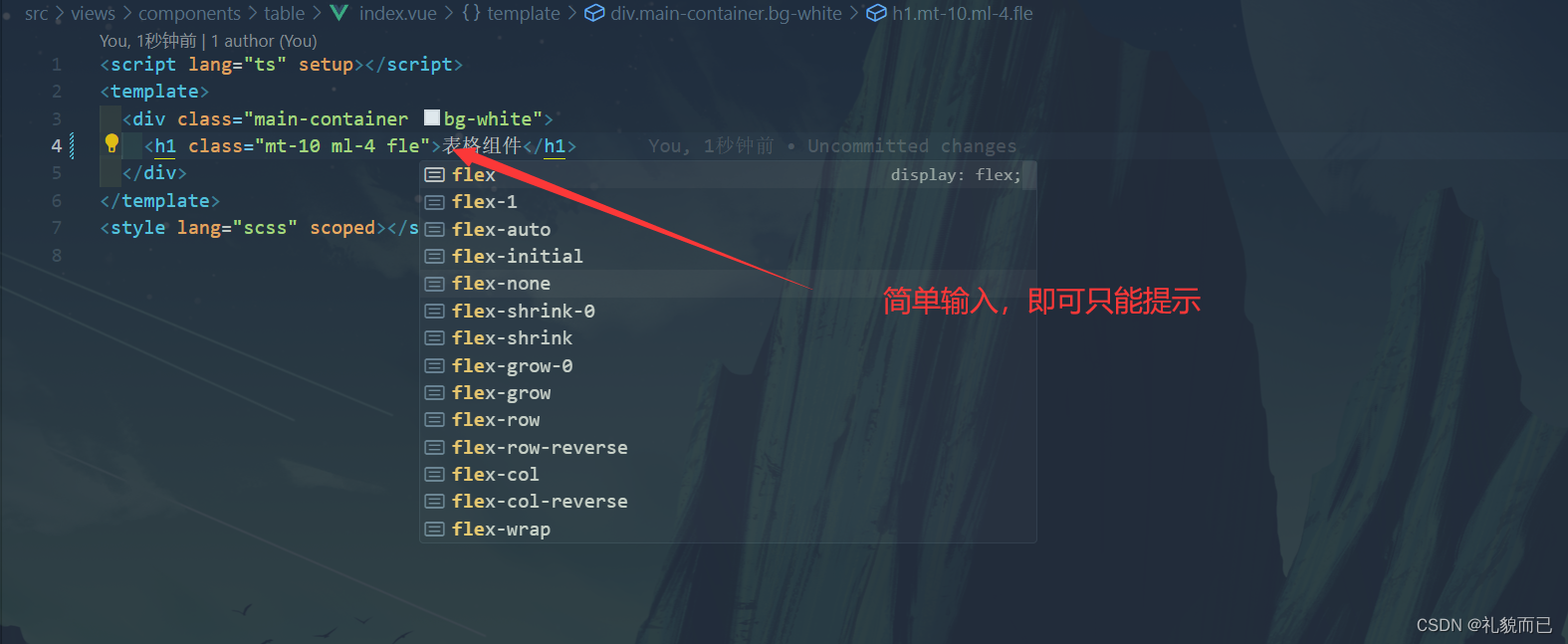
五、插件
5.1 安装 Tailwind CSS IntelliSense
VsCode中可安装插件 Tailwind CSS IntelliSense ,帮助我们查看类名样式

5.2 使用效果