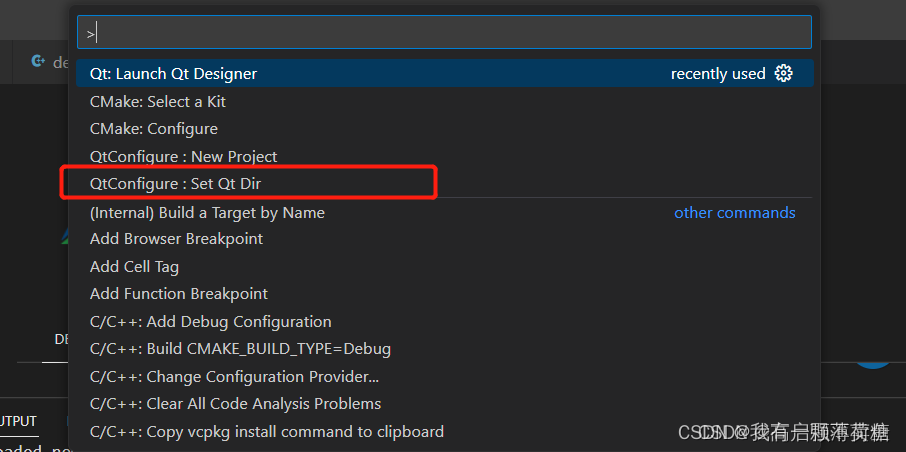
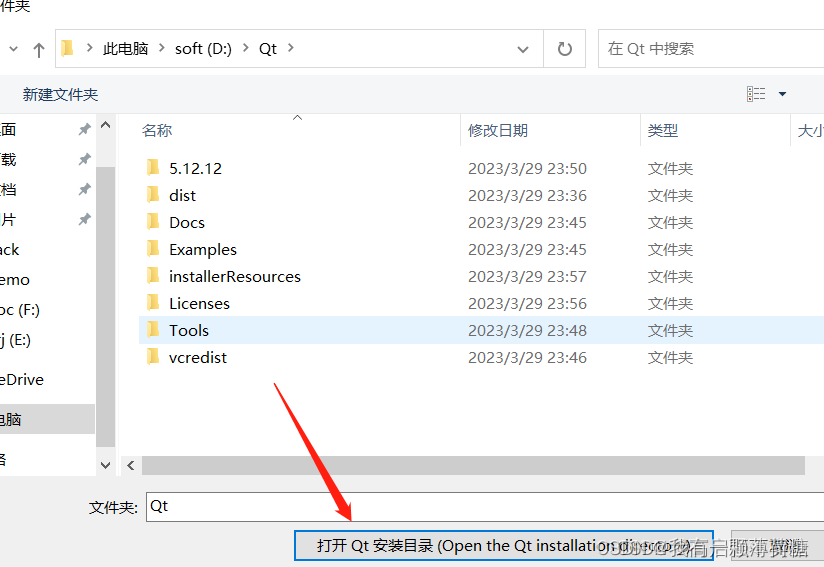
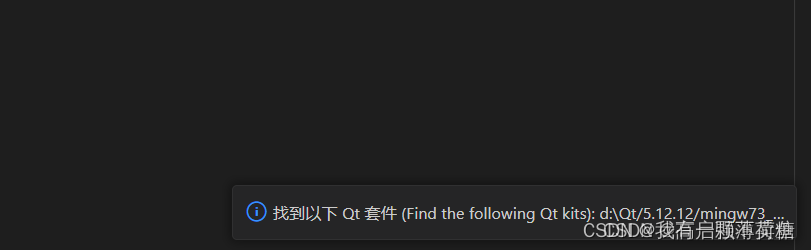
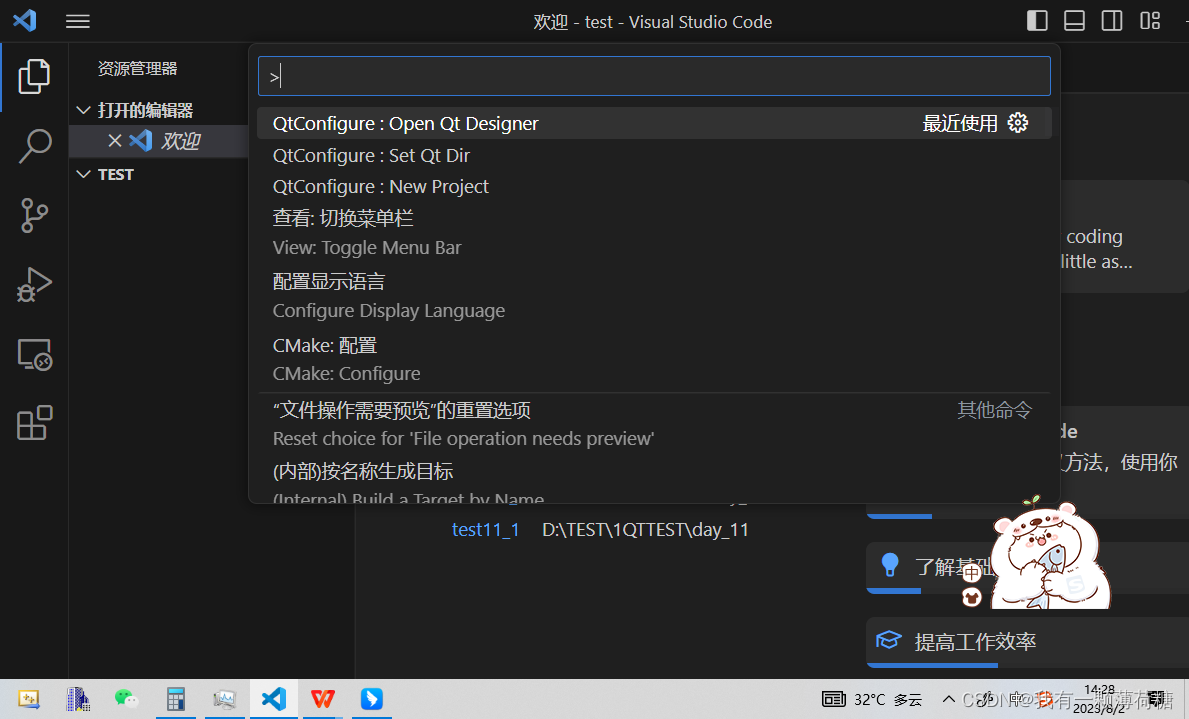
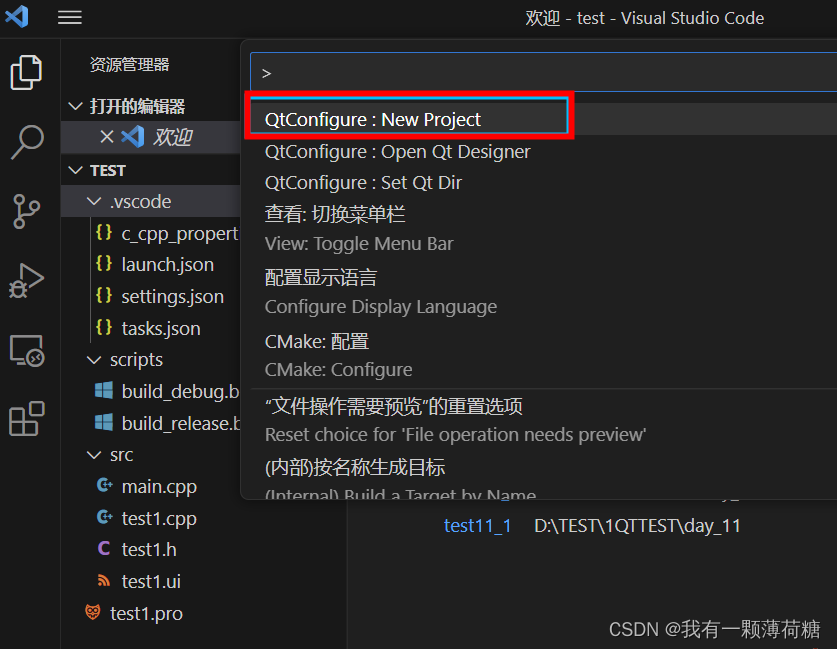
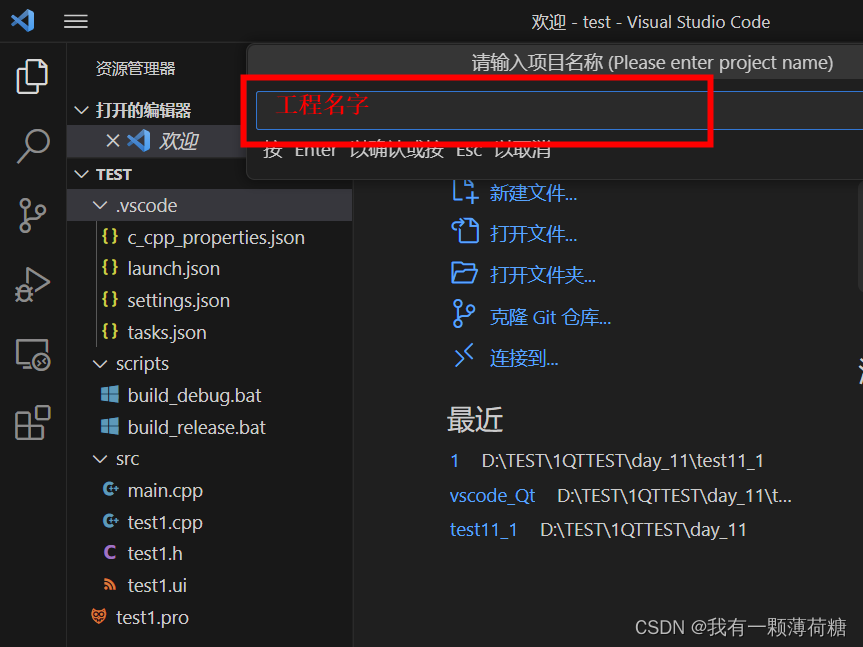
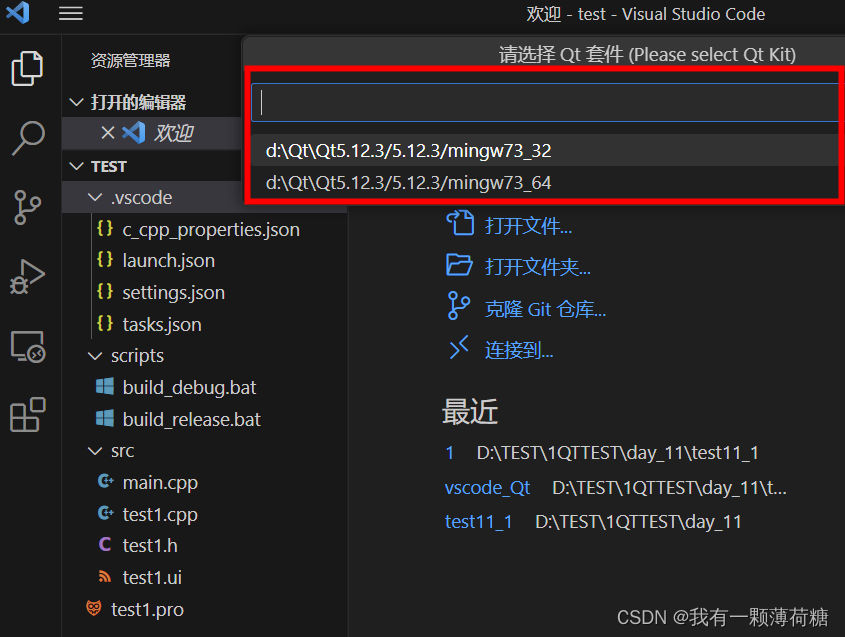
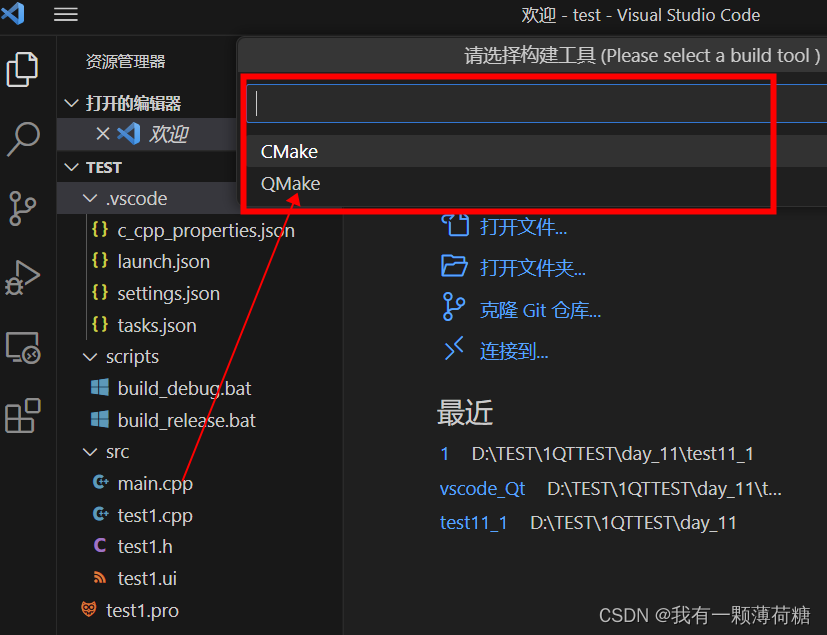
VSCode和QT联合开发
猜你喜欢
转载自blog.csdn.net/m0_51988927/article/details/132060384
今日推荐
周排行