vue table如何去掉默认边框样式
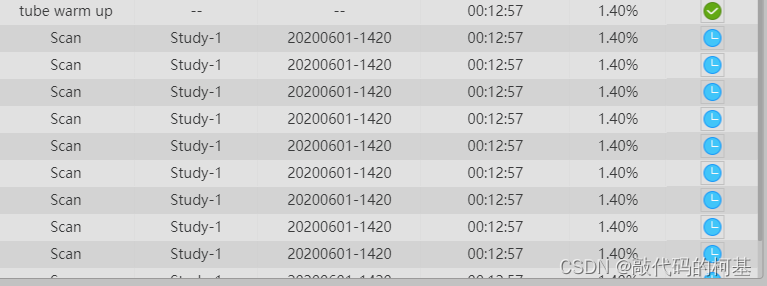
不做任何修改时table有默认的边框样式:

要去掉所有的默认边框样式可以这样设置:
给table设置:
table {
border-spacing: 0px;
border-collapse: collapse;
}
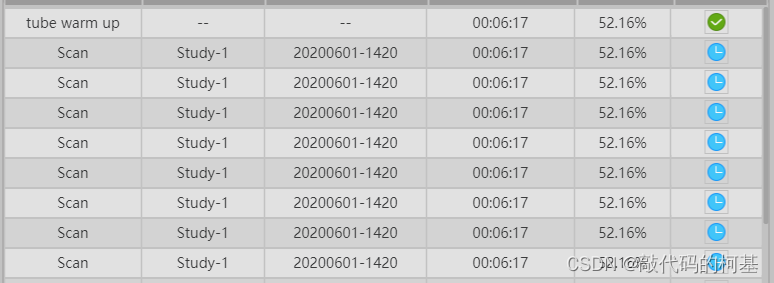
变成以下这样:

还有边框在,因为我的表格是隔行变色的背景,要去掉边框可以这样设置:
tbody tr:nth-child(2n) td{
border: 1px solid #D5D5D5;
}
tbody tr:nth-child(2n+1) td{
border: 1px solid #E5E5E5;
}
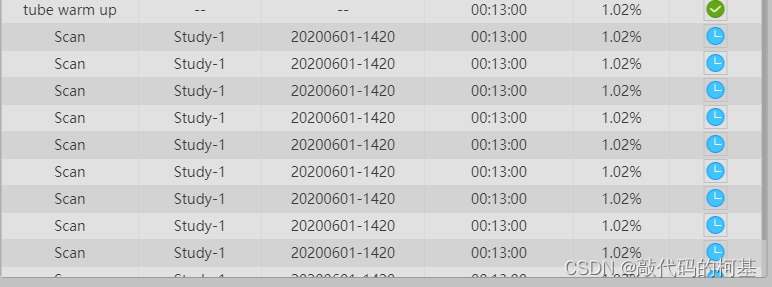
隔行给边框设置为与背景同色,即可达到去掉边框的效果: