版权声明:1.版权归原作者Moment ° 回忆 ✨所有; 2.未经原作者允许不得转载本文内容,否则将视为侵权; 3.转载或者引用本文内容请注明来源及原作者; 4.对于不遵守此声明或者其他违法使用本文内容者,本人依法保留追究权等。 https://blog.csdn.net/qq_35366269/article/details/82788733
步骤:
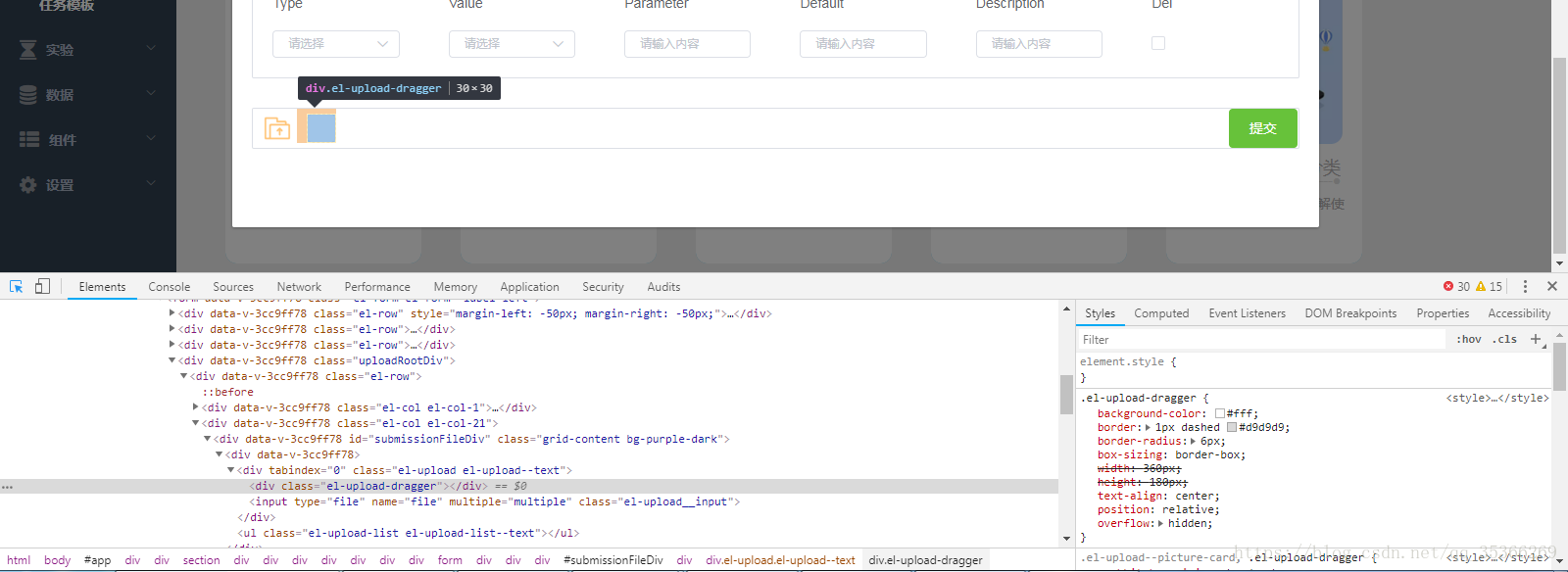
1、首先通过F12找出所要修改的id或者class名称,如下图:
2、在修改样式的Vue文件中心新创建一个<style></style>标签,并且给其要修改的属性设置为最高优先级!important,如下代码:
<style>
/*修改拖动上传的默认样式*/
.el-upload-dragger {
width: 30px !important;
height: 30px !important;
margin-top: 5px;
margin-left: 10px;
}
</style>