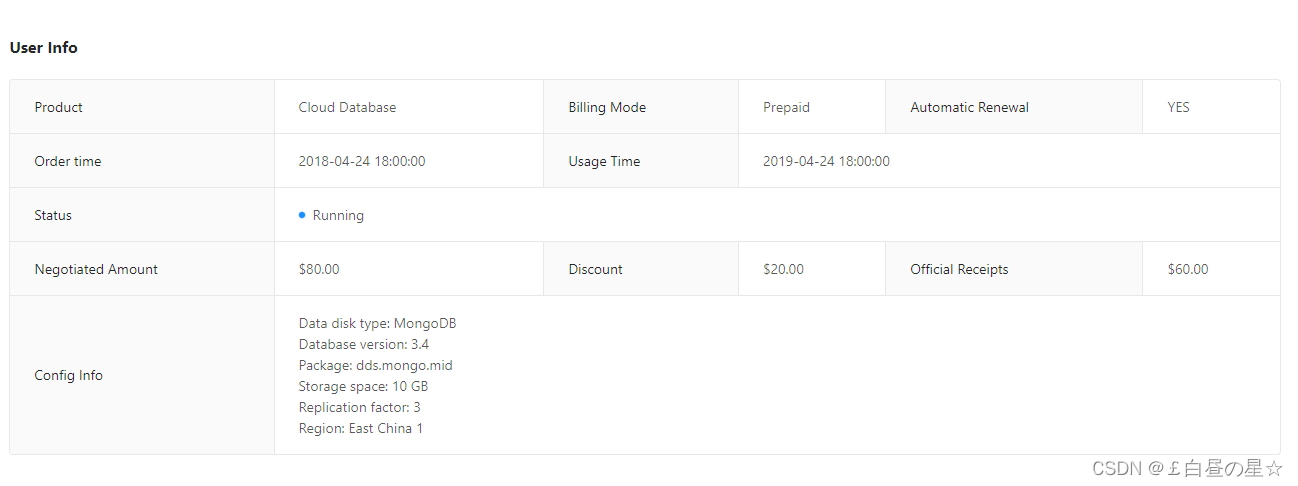
这里是antdesign 默认的样式

我们想要的:将边框颜色加深,字体颜色加深
这里我封装了一个css文件:
/*
打印弹窗的所有字体颜色加深,table 和 descriptions
*/
/deep/ .ant-descriptions-view table tbody tr th,
/deep/ .ant-descriptions-view table tbody tr td {
color: #000000 !important;
}
/deep/ .ant-table-column-title,
/deep/ .ant-table-body table tbody tr th,
/deep/ .ant-table-body table tbody tr td {
color: #000000 !important;
}
/*
打印弹窗的所有表格边框颜色加深 table 和 descriptions
*/
/deep/.ant-descriptions-bordered .ant-descriptions-view {
border-radius: 0;
border: 1px solid #333333 !important;
border-right: none !important;
}
/deep/ .ant-descriptions-bordered .ant-descriptions-row {
border-bottom: 1px solid #333333 !important;
}
/deep/ .ant-descriptions-bordered .ant-descriptions-row:last-child {
border-bottom: none !important;
}
/deep/ .ant-descriptions-bordered .ant-descriptions-item-label,
.ant-descriptions-bordered .ant-descriptions-item-content {
border-right: 1px solid #333333 !important;
}
.printModal /deep/ .ant-descriptions-item-content {
border-right: 1px solid #333333 !important;
}
.printModal /deep/ .ant-descriptions-item-content :last-child {
border-right: none !important;
}
.printModal /deep/ .ant-table-body table {
border: 1px solid #333333 !important;
border-right: none !important;
border-bottom: none !important;
border-radius: 0 !important;
}
.printModal /deep/ .ant-table-tbody>tr>td {
border-right: 1px solid #333333 !important;
border-bottom: 1px solid #333333 !important;
}
.printModal /deep/ .ant-table-thead>tr>th {
border-right: 1px solid #333333 !important;
border-bottom: 1px solid #333333 !important;
}
.printModal /deep/ .ant-table-thead>tr:first-child>th:last-child {
border-radius: none !important;
}我们在需要的页面的时候使用style标签引入,并使用scoped属性 只在当前页面生效
<style scoped src="@/assets/css/printModal.css"></style>