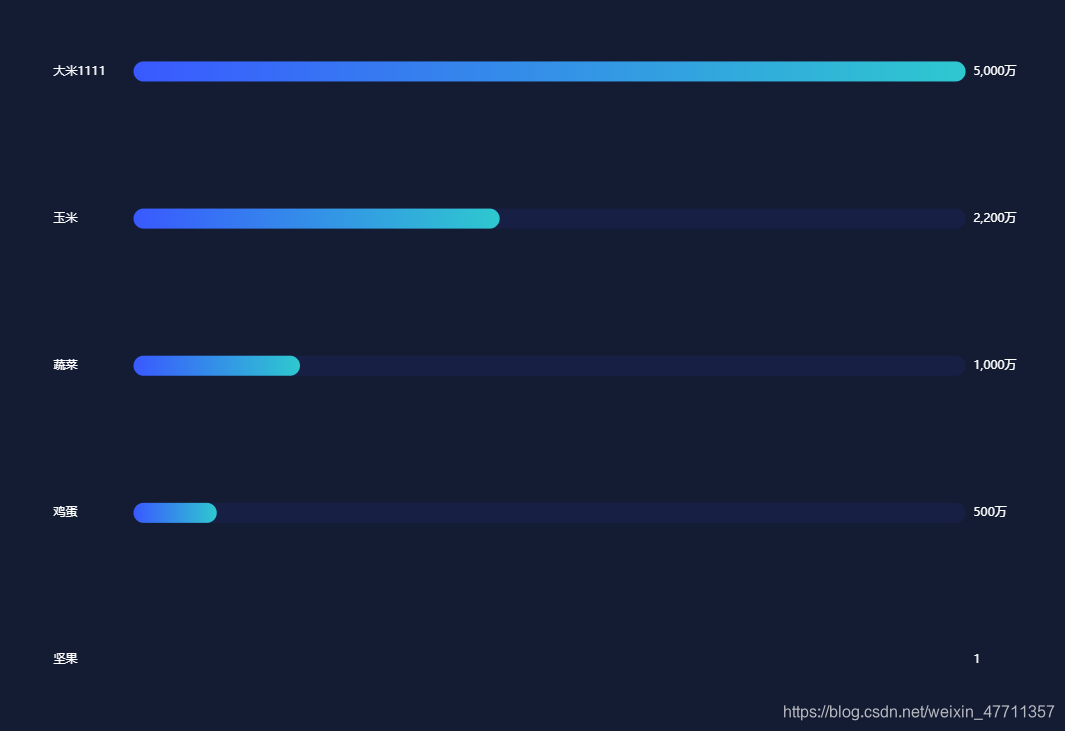
效果:

yAxis: [{
type: 'category',
inverse: true,
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: { // y轴文字的配置
show: true,
interval: 0,
margin:80,
textStyle: {
align:'left',
baseline:'middle',
color:'#fff'
},
},
data: ['大米1111', '玉米', '蔬菜', '鸡蛋', '坚果']
}, {
type: 'category',
inverse: true,
axisTick: 'none',
axisLine: 'none',
show: true,
axisLabel: {
textStyle: {
color: '#fff',
fontSize: '12'
},
formatter: function(value) {
if (value >= 10000) {
return (value / 10000).toLocaleString() + '万';
} else {
return value.toLocaleString();
}
},
},
data: [50000000, 22000000, 10000000, 5000000, 1]
}]