echarts柱状图X轴坐标文字过长 倾斜+省略号显示
需求:后台返回的项目名称太长,导致显示不开。
可以设置成倾斜和省略号显示那种的
使用以下属性:
xAxis.axisLabel. interval(设置成 0 强制显示所有标签)`
xAxis.axisLabel. rotate(倾斜角度)
xAxis.axisLabel. formatter(支持字符串模板和回调函数两种形式)

myChartOne.setOption({
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
},
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
top: "5%",
containLabel: true,
},
xAxis: {
type: "category",
splitLine: {
show: false },
axisLine: {
lineStyle: {
type: "solid",
color: "#fff", //左边线的颜色
},
},
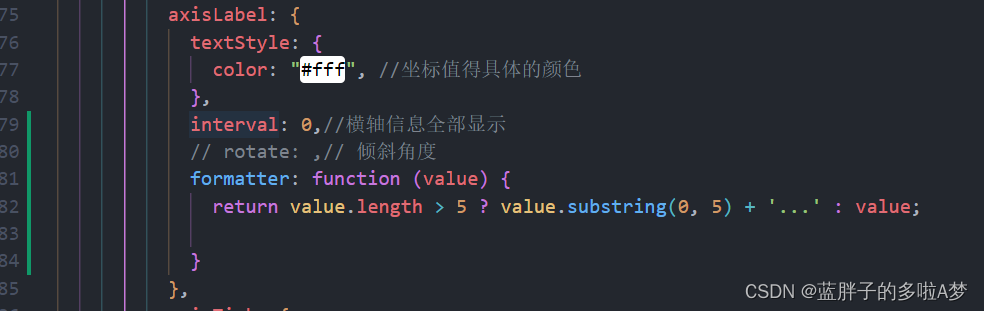
axisLabel: {
textStyle: {
color: "#fff", //坐标值得具体的颜色
},
interval: 0,//横轴信息全部显示
// rotate: ,// 倾斜角度
formatter: function (value) {
return value.length > 5 ? value.substring(0, 5) + '...' : value;
}
},
axisTick: {
alignWithLabel: true,
},
data: this.labelList,
},
yAxis: {
type: "value",
axisLabel: {
textStyle: {
color: "#fff", //坐标值得具体的颜色
},
},
},
series: [
{
data: this.charDataList,
type: "bar",
itemStyle: {
color: "#4992FF",
},
emphasis: {
itemStyle: {
color: "#4992FF",
},
},
},
],
});
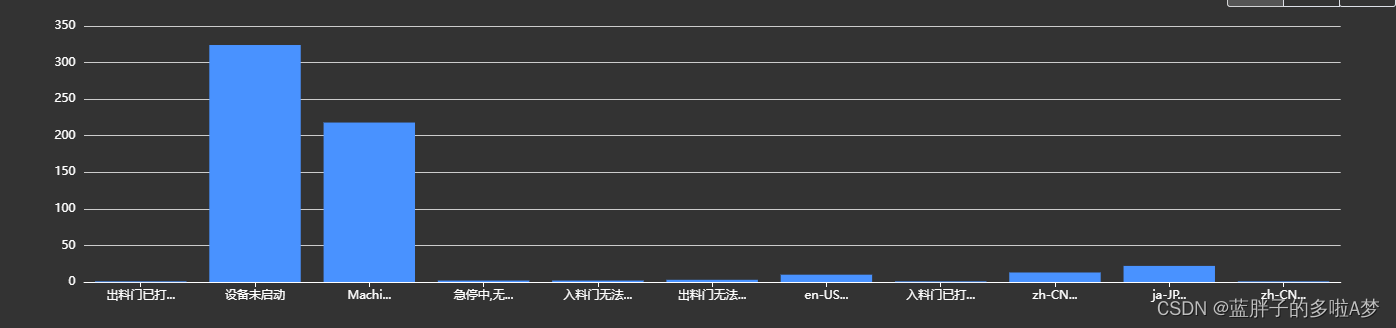
实现效果