目录
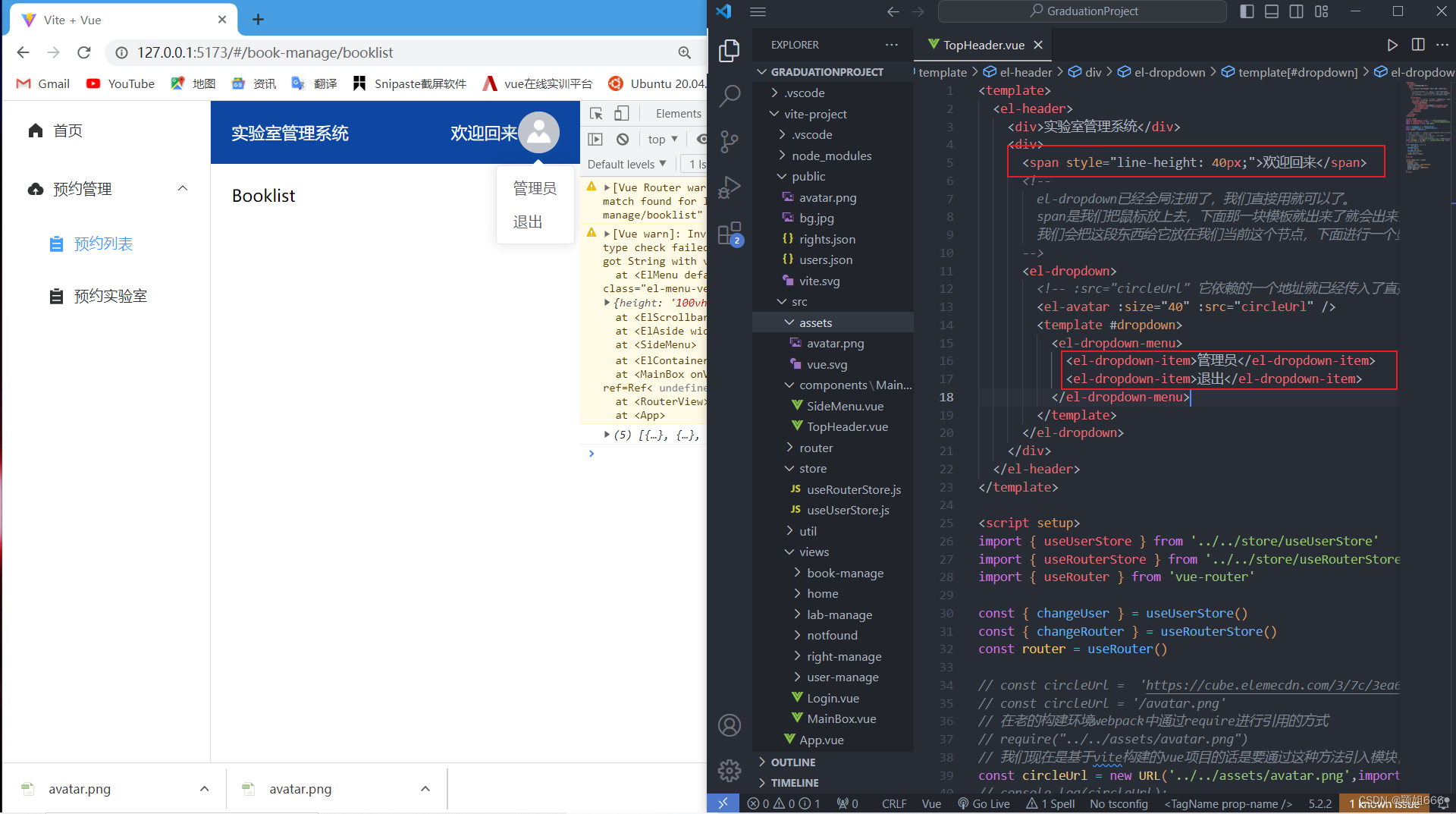
1.使用Element中的下拉菜单



2.把文字换成图片

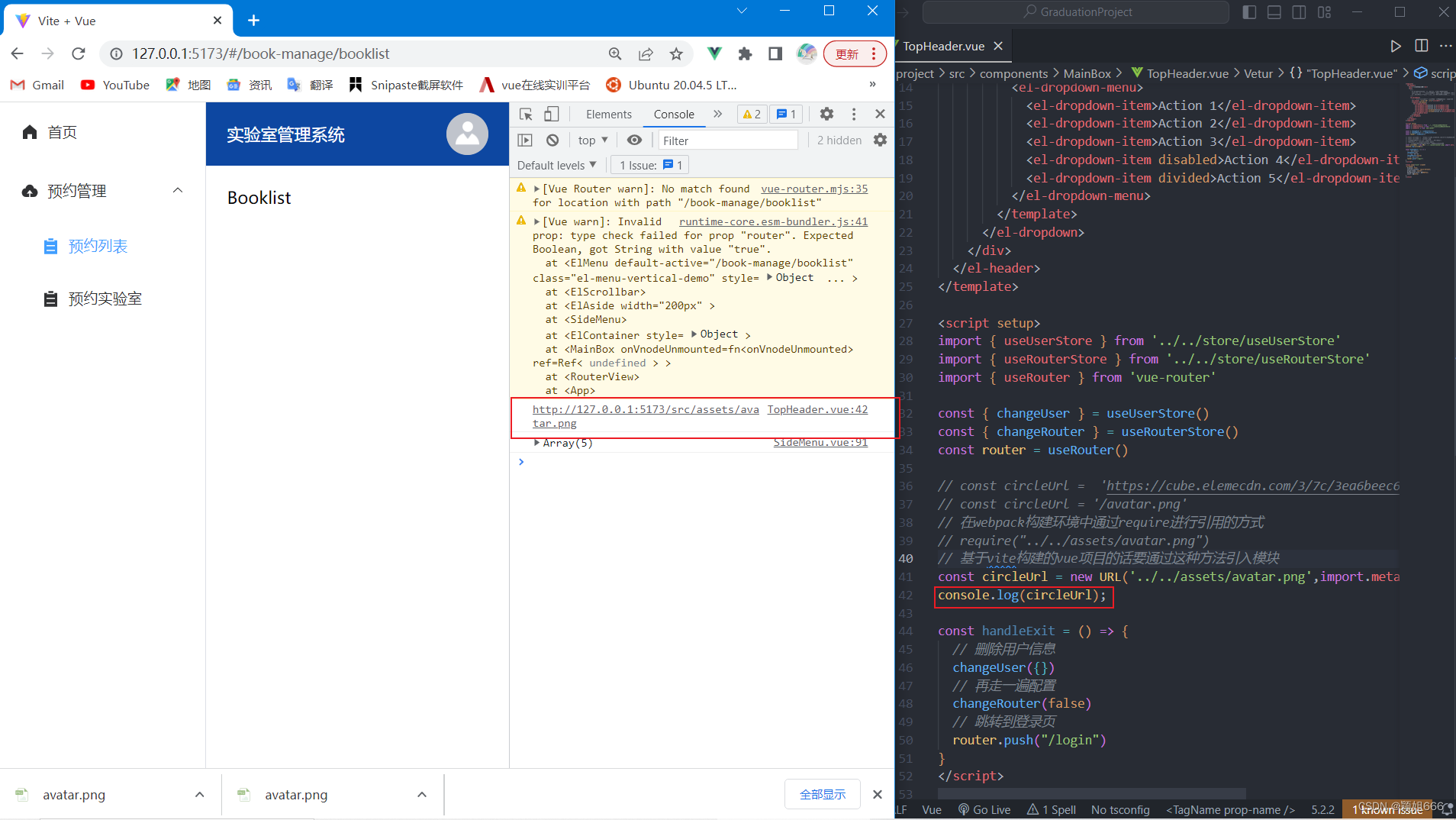
2.1首先我们找到这个地址,一开始我们也跟官方文档一样弄成远端的一个地址。

2.2.样式

图片说明
头像这里我们可以把它换成我们自己的图片,因为这是人家服务器上的一张图片,万一将来这个服务器崩掉了的话我们就拿不到这张照片了,我们这就可能会出问题。我们可以把图片保存到public文件夹里面。
public是vite创建了这一个静态的资源文件夹,所以我们通过“/”直接访问到这个图片的一个地址,这样也更方便。编译也不用担心编译不了,因为在最后编译之后它也会把我们的这个文件放在你最后的编译的那个包的根目录下,所以public的下面,东西都会放在根目录下,到时候你放在你后端的资源文件夹下的话一样的能通过“/”就能访问到了。

如果把图片放在src文件夹下面的assets文件夹中怎么去访问?src下面有一个原则:万物皆模块。所以在assets文件夹中的图片也应该当一个模块去进行引用。
我们在vue前端开发中一定要注意如果放在assets下面就是模块,而模块的引入方式就用import导入或者commonjs的规范require进行引入。

基于vite构建的vue项目的话要通过这种方法引入模块,除了传入路径还要传入一个基准的import.meta.url然后再拿到它的href属性。
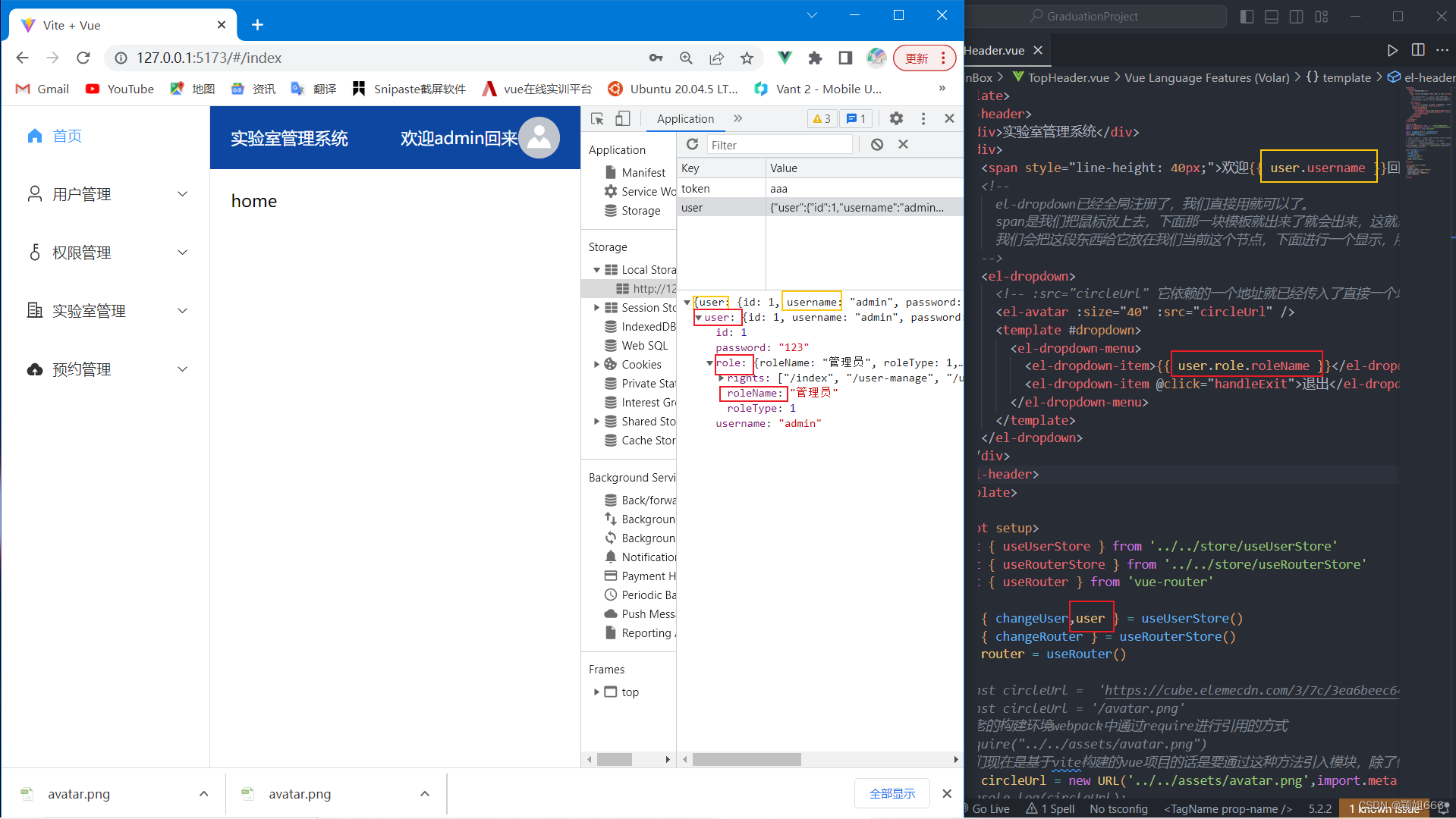
3.动态信息
固定信息

动态信息