【Unity基础】4.动画Animation
大家好,我是Lampard~~
欢迎来到Unity基础系列博客,所学知识来自B站阿发老师~感谢

(一)Unity动画编辑器
(1)Animation组件
这一张我们要学习如何在unity编辑器中,编辑一个动画。其中所使用到的组件是Animation,那什么是Animation组件呢?
Unity中的Animation组件是用于控制游戏对象动画的组件。Animation组件可以让开发者创建和编辑对象的动画,以及在运行时控制动画的播放和暂停等操作。
Animation组件有以下几个主要属性和方法:
- Clip:表示动画的剪辑,即具体的动画片段。每个动画剪辑都包含了一系列的关键帧,来定义对象在动画中的状态变化。
- PlayAutomatically:设置为true时,动画将在游戏对象启用时自动播放;设置为false时,需要通过代码调用Play()方法来手动启动动画播放。
- WrapMode:定义动画的循环模式,包括Once(只播放一次)、Loop(循环播放)、PingPong(往返播放)等。
- CrossFade:使用淡入淡出的方式切换到指定的动画剪辑,可以平滑过渡。
- Stop:停止当前播放的动画,并重置到起始状态。
- Play:播放当前设置的动画剪辑。
- Pause:暂停当前播放的动画,可以通过调用Play()方法继续播放。
除了上述属性和方法外,Animation组件还提供了一些回调函数,如AnimationClip事件、AnimationEvent等,用于在动画播放过程中执行自定义的逻辑
ok大致了解那么多,那么我们开始动手做第一个动画吧~

(2)创建Animation Clip
我们刚才得知,unity的Animation是通过一个个Clip来表示动画的剪辑,即具体的动画片段。每个动画剪辑都包含了一系列的关键帧,来定义对象在动画中的状态变化。
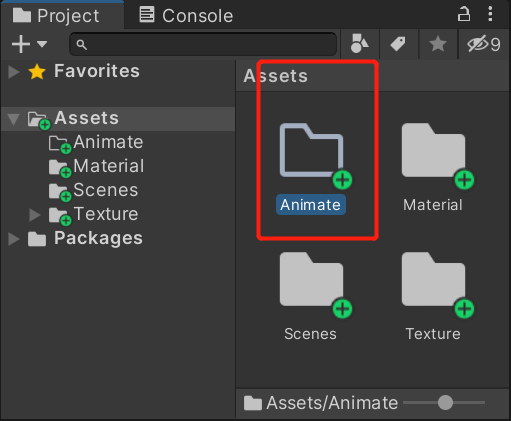
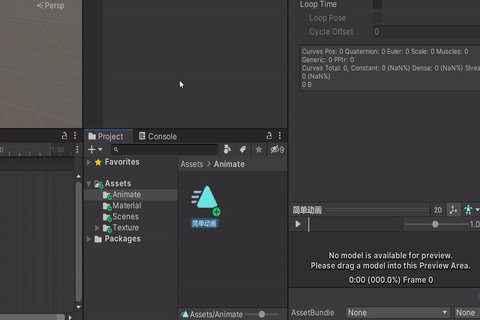
那么我们现在就来创建一个Animation Clip,首先动画也是一种资源,因此需要在Assets创建一个目录去保存它

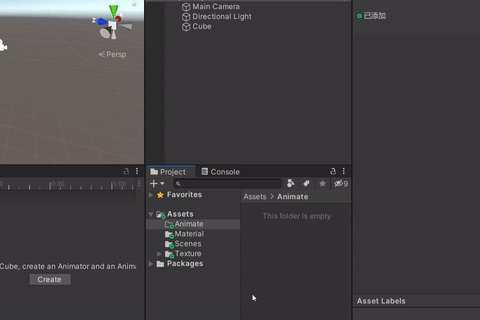
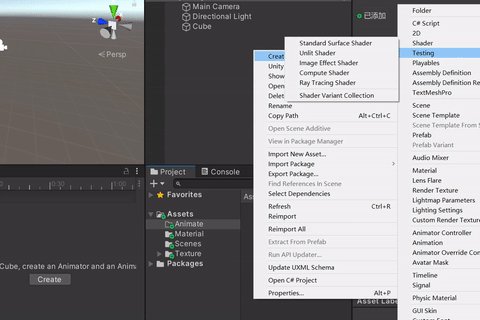
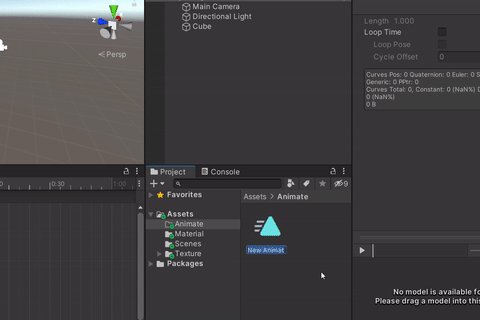
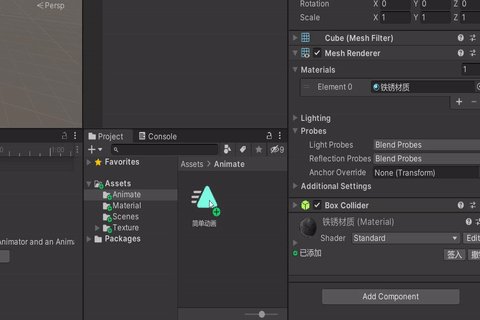
然后我们只需要右键create,选中Animation选项就可以了,可以正常rename进行重命名噢

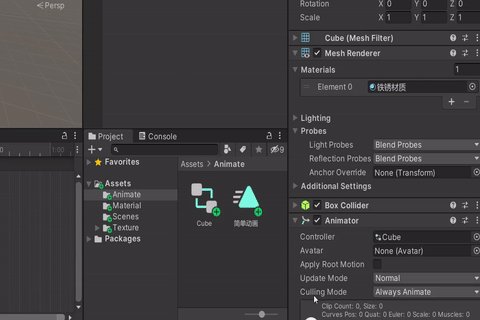
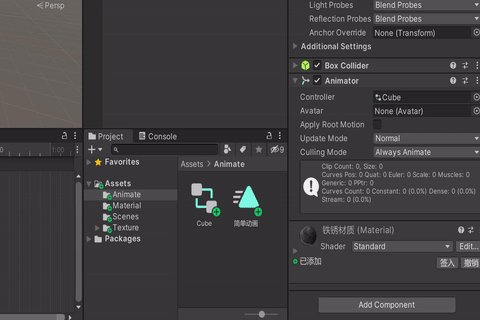
至于挂载同样很简单,只需要拖动至我们想要挂的物体上即可,我们就选上次文章创建的矩形吧,unity会帮助我们默认选中一个Animation组件去挂载这个clip

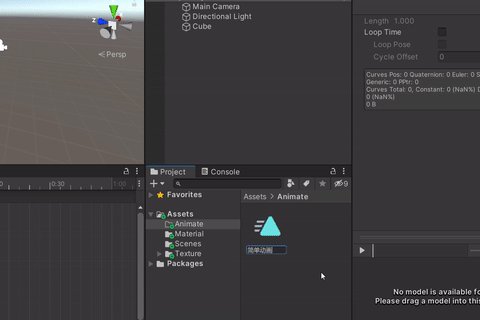
(3)动画编辑
至此我们就成功给这个带铁锈材质的矩形挂上了动画,我们运行结果惊喜地发现!什么也没有...

不要慌,这其实是很正常地,因为我们都还没有编辑这个动画,下面我们就要打开动画编辑器去实现想要的效果了
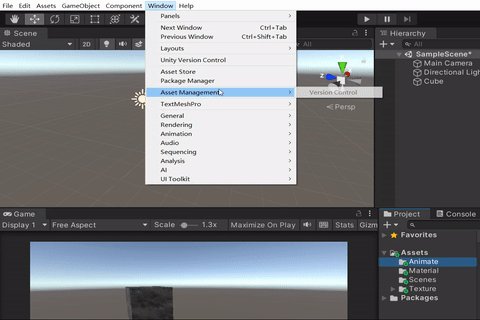
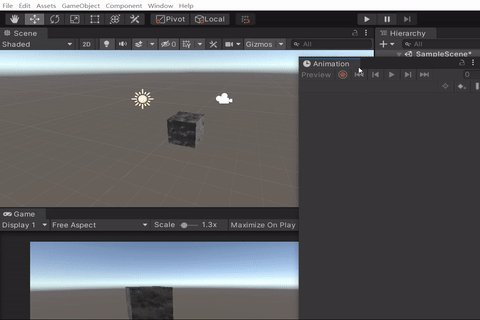
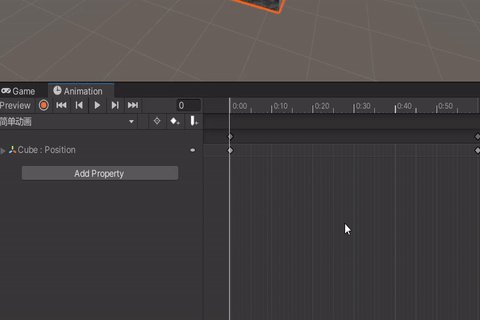
我们可以在Window菜单栏选中Animation这个选项,然后就可以打开动画编辑器了,我们可以把这个tab放到Game窗口方便编辑

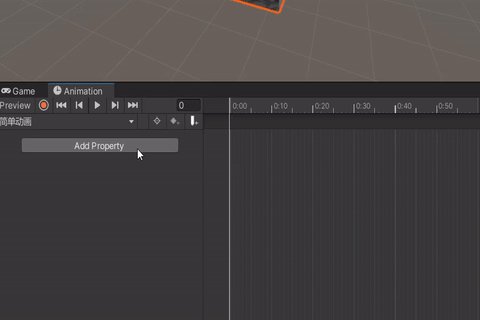
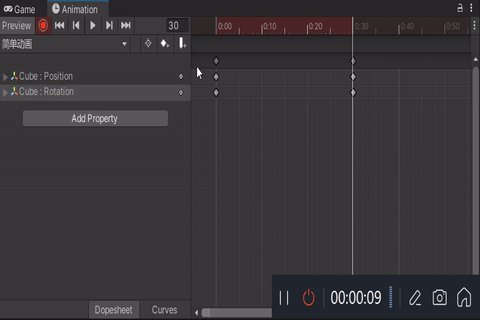
我们看看这个编辑器,左上角是一排控制播放编辑录制得按钮,可以用来测试当前的动画效果,左下方有Add Property按钮,我们可以选择想要的属性去进行动画编辑,右方则是一个时间轴一样的东西,它是用来记录我们编辑好的动画帧

(二)第一个动画
(1)选择动画构成组件
我们可以理解一个物体动画就是从开始时刻,到结束时刻之间,物体某些组件的某些属性发生了变化
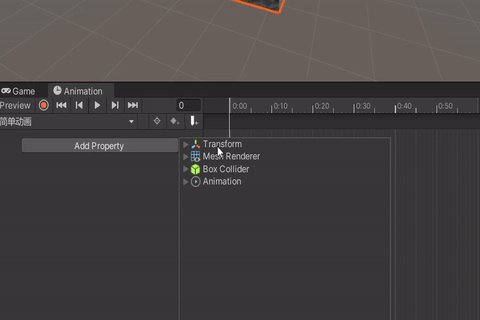
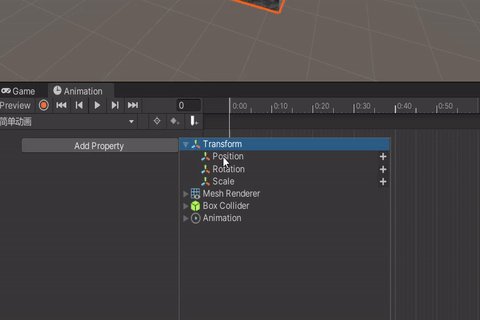
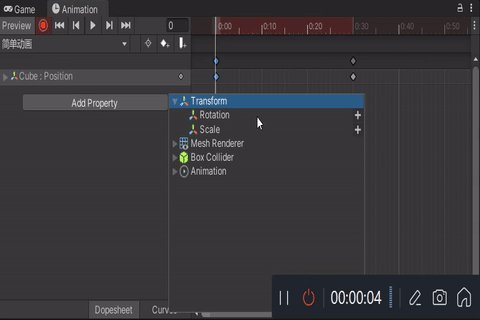
点击Add Property就可以选择我们想要发生变化的组件,比如下面我们就加了transform组件的Position属性

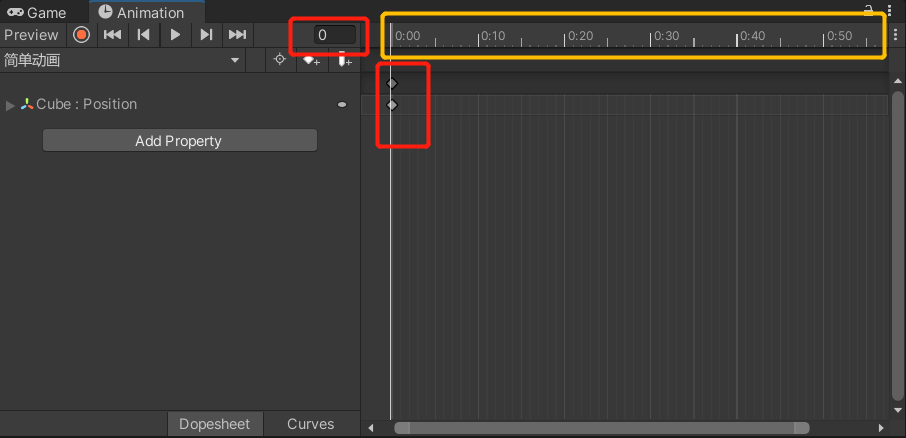
(2)动画帧
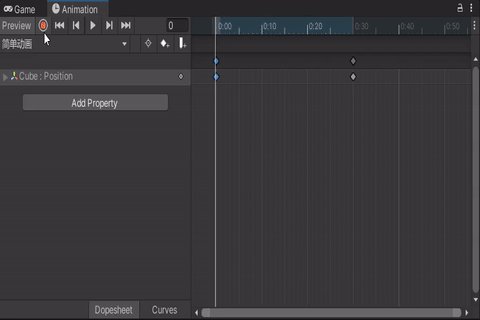
Animation编辑器右方是我们控制动画帧的地方,其上方的数字刻度就是代表着第几帧,我们可以看到默认有一个第0帧来记录着物体的初始Position信息

如果我们此时想实现第0帧到第30帧,这个矩形的位置从Y=0,到Y=3这个动画,我们需要分三步设计:
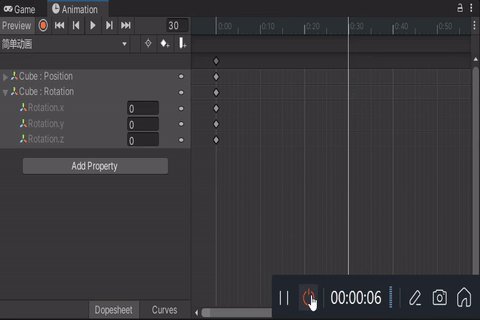
首先我们要点击红色圈圈按钮,让动画编辑器进入编辑状态,不点击编辑是不生效的哟

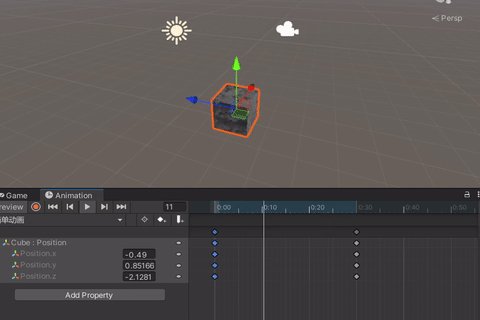
然后我们要调整第0帧物体的Y轴位置,确保其在0的位置,我们可以通过Scene中拖动绿轴来调整其Y轴位置,但是更建议直接在inspector面板中直接调整会更准确

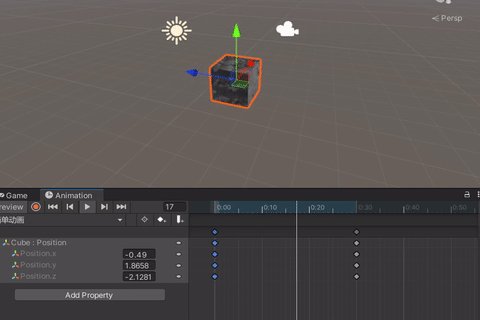
最后我们需要创建一个第30帧的动画帧,创建的方式是点击30这个数轴,右键Add key即可,紧接着就是选中这个等30帧,把物体的positionY值调整至3

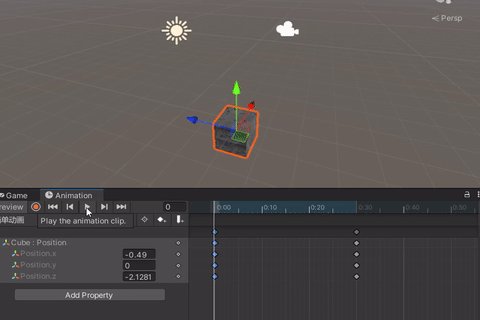
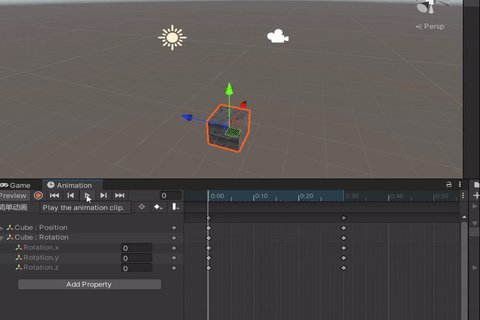
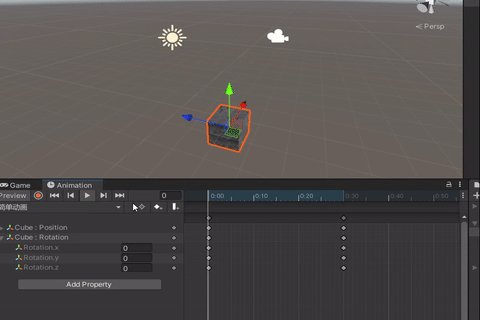
至此我们点击动画编辑器的播放键看看效果

(3)添加多个属性
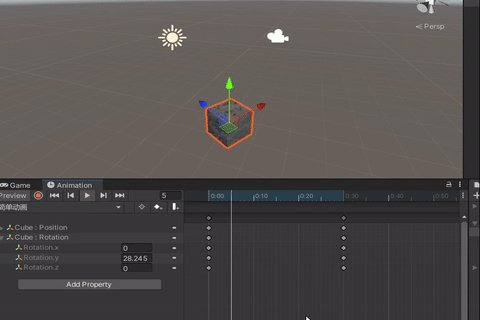
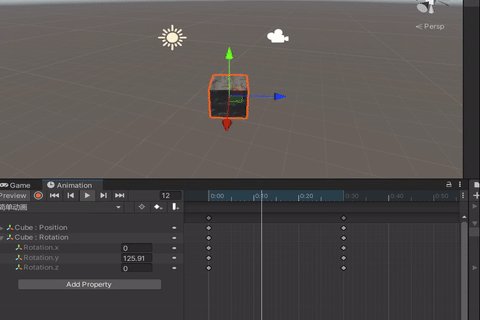
我们人类可以一边唱歌一边跳舞,unity的动画也可以一边上升一边旋转哟
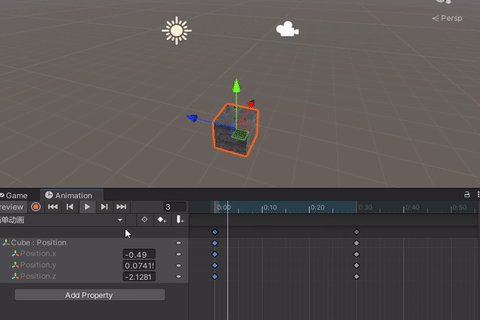
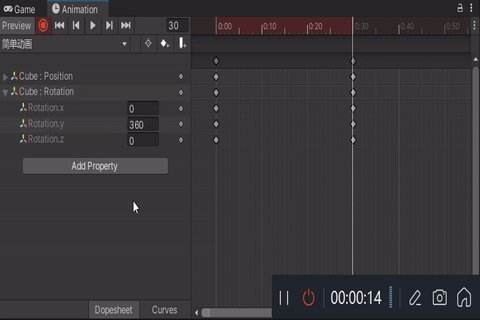
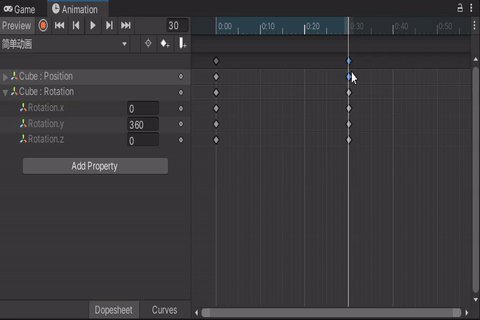
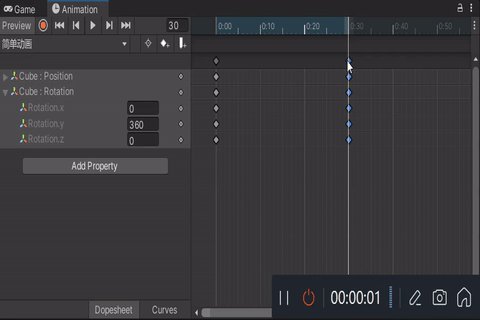
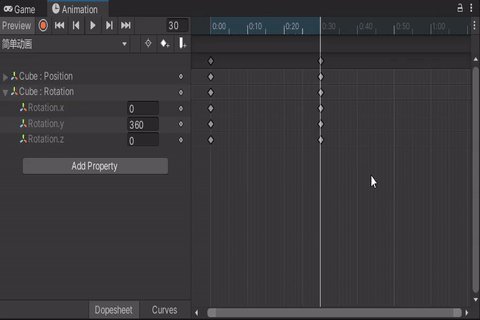
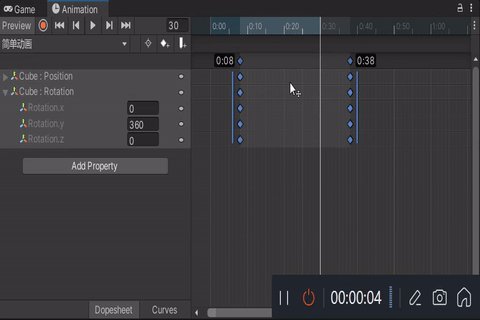
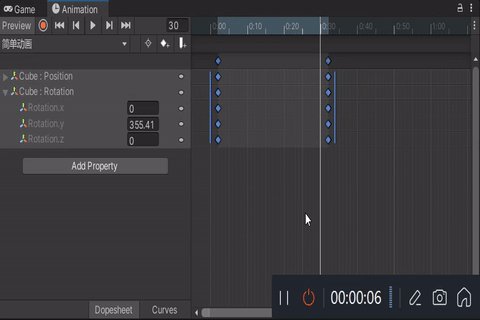
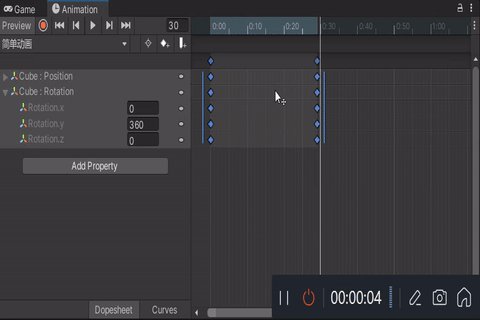
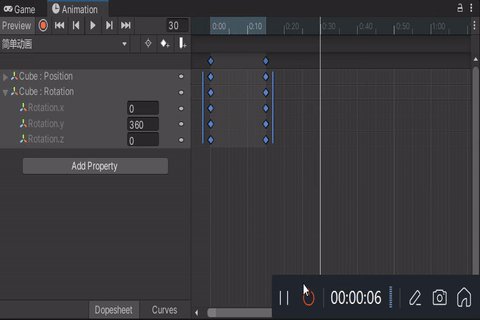
怎么做呢?我们只需要再次点击Add Property,选中Rotation属性,在第0帧的时候把选择角度设置为0,第30帧设置为360度即可刚好转一个圈了

看看效果:

(三)常规操作
(1)删除操作
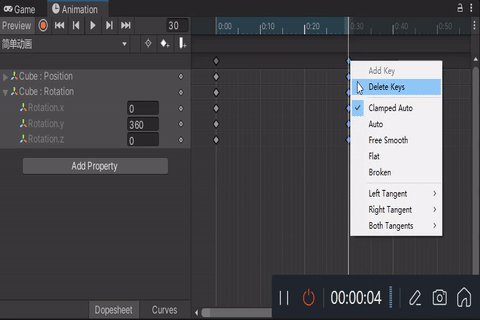
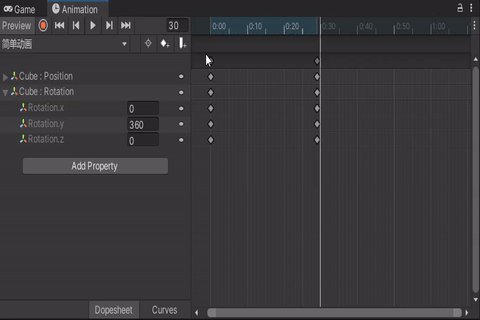
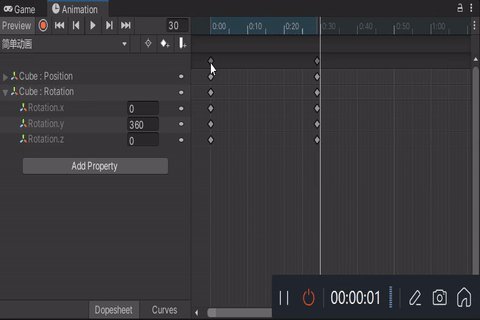
我们之前添加过一个帧,那么如何删除这个帧呢?只需要在时间轴上选中想要删除的帧,右键选择Delete Keys选项即可

如果想要删除一个被影响的属性呢?比如我不想它一边上圣一边旋转了,只想它单独旋转则只需要在Animation编辑器的左侧选中想要删除的属性,点击Remove Property即可

(2)批量选中
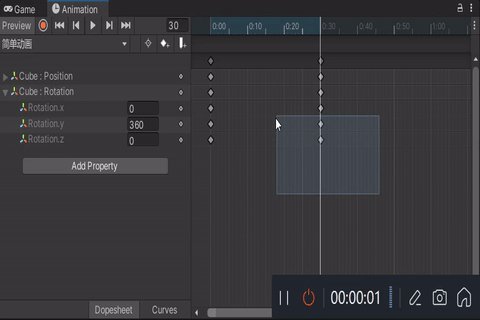
如果我们想要批量选中多个关键帧,我们可以通过用鼠标左键去框选想要操作的帧信息

也可以按住shift/ctrl键盘,点击来多选

好啦今天就到这里,感谢阅读!!!
点赞,关注!!!
