
目录
前言
上一篇写了【如何使用华为云云耀云服务器L实例】,今天我们就来个实打实的项目部署,项目实战最能锻炼一个人的学习能力。本篇我们来部署一个围猫猫小游戏,让我们在学习过程中也不会过于枯燥,也希望你跟着我的文章学习后会有所收获。
游戏地址:围猫猫小游戏在线地址
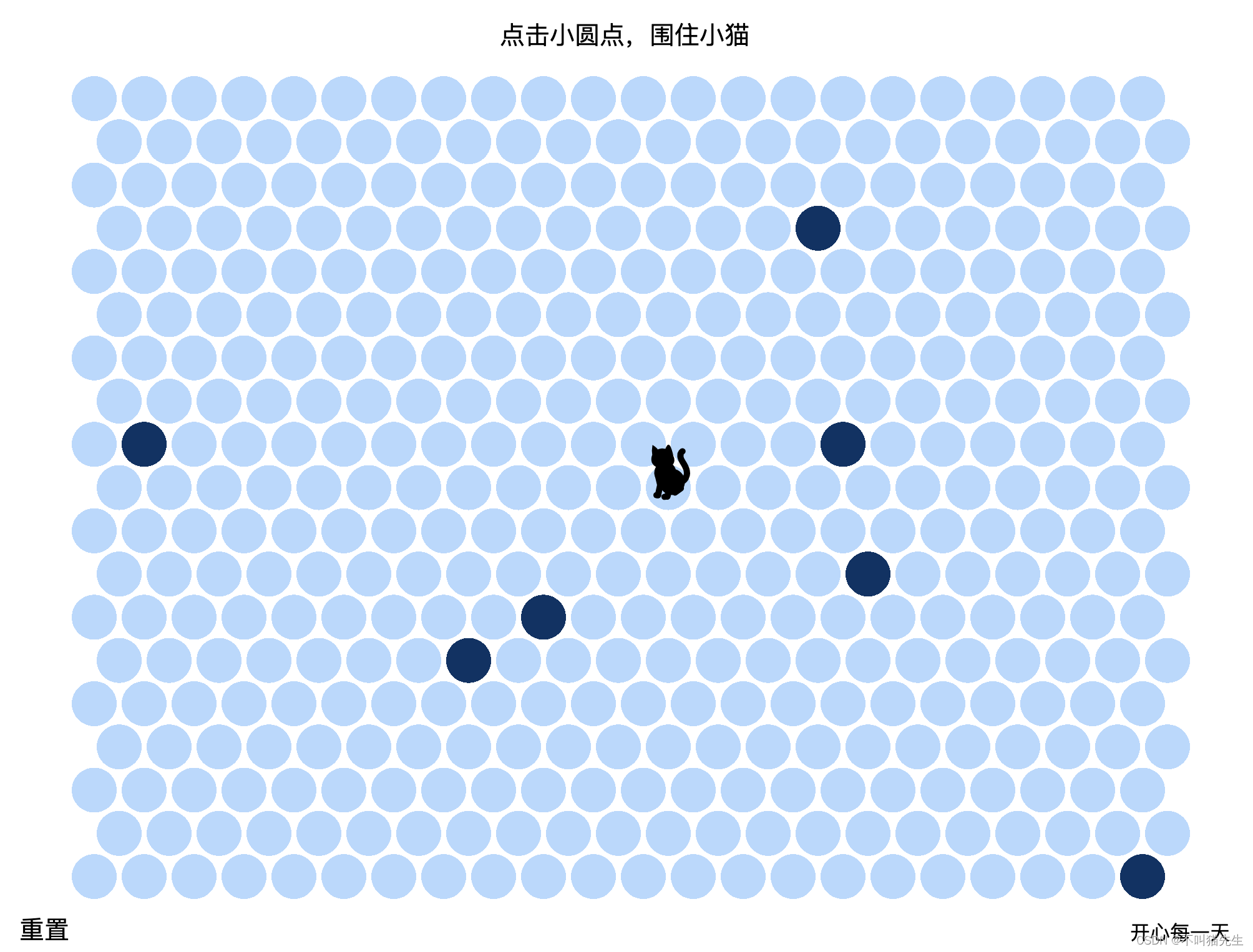
游戏展示:

一、选择华为云云耀云服务器L实例的原因
之前我也了解过其他的云服务器,但是最终选择云耀云服务器L实例,因为它的使用门槛较低,并且对于服务器我还处于学习阶段,如果太多的服务器配置只能让我知难而退。然而云耀云服务器L实例是新一代开箱即用、面向中小企业和开发者打造的全新轻量应用云服务器。云耀云服务器L实例提供丰富严选的应用镜像,实现应用一键部署,助力客户便捷高效的在云端构建电商网站、Web应用、小程序、学习环境、各类开发测试等。
二、华为云云耀云服务器的优势
相比于传统的云服务器,华为云云耀云服务器L实例在购买和使用上更加简单。华为云用户体验团队针对中小企业和开发者在云服务器选配、部署、使用、运维等多个环节的痛点问题,提出“以用户场景为中心的购买“、“从整体到局部的全局可视管理”和“一站式配置引导”的解决思路,并落地了多个体验优化方案,极大提升了用户的使用体验。
三、快速部署一个小游戏
这里提供两种方式一种是终端部署,另一种是宝塔可视化面板部署,这两种都可以快速部署,可选择你最熟悉的方式进行实践操作。另外本服务器是Ubuntu 。
(1)终端部署
1、使用Termius工具连接终端
输入服务器名称、IP地址、用户名、密码,登录之后进入终端。

登录之后显示下面的界面

2、安装Nginx
sudo:允许系统管理员让普通用户执行一些或者全部的root命令的一个工具
- 安装
sudo apt update
sudo apt install nginx -y
- 启动
sudo systemctl start nginx
sudo systemctl enable nginx
- 检查状态
sudo systemctl status nginx
sudo systemctl is-active nginx
- 配置
Nginx的配置文件位于/etc/nginx/nginx.conf
cd /etc/nginx
vi nginx.conf
http {
server
{
# 监听的端口号
listen 8088;
# 定义了虚拟主机的域名或IP地址
server_name 123.249.122.178;
# 将此路径替换为您的Vue.js应用程序的dist文件夹所在的实际路径
root /www/wwwroot/catchcat/dist;
# 定义了默认的索引文件,如果用户请求的是一个目录而不是特定文件时,Nginx会尝试查找这些文件作为默认文件
index index.html index.htm;
# 定义特定URL路径的配置
location / {
# 定义了Nginx的行为。它告诉Nginx首先尝试查找与请求URI匹配的文件($uri),如果找不到,则尝试查找一个目录($uri/),最后如果还找不到,将请求重定向到/index.html
try_files $uri $uri/ /index.html;
}
}
}
3、上传打包文件
将打包文件上传到/www/wwwroot/catchcat/dist就可以访问啦!
访问地址:http://123.249.122.178:8088
(2)宝塔可视化面板部署
宝塔Linux面板是一款用于管理Linux服务器的免费、开源的Web控制面板,它提供了一系列功能和工具,使服务器管理变得更加简单和高效。
1、进入宝塔
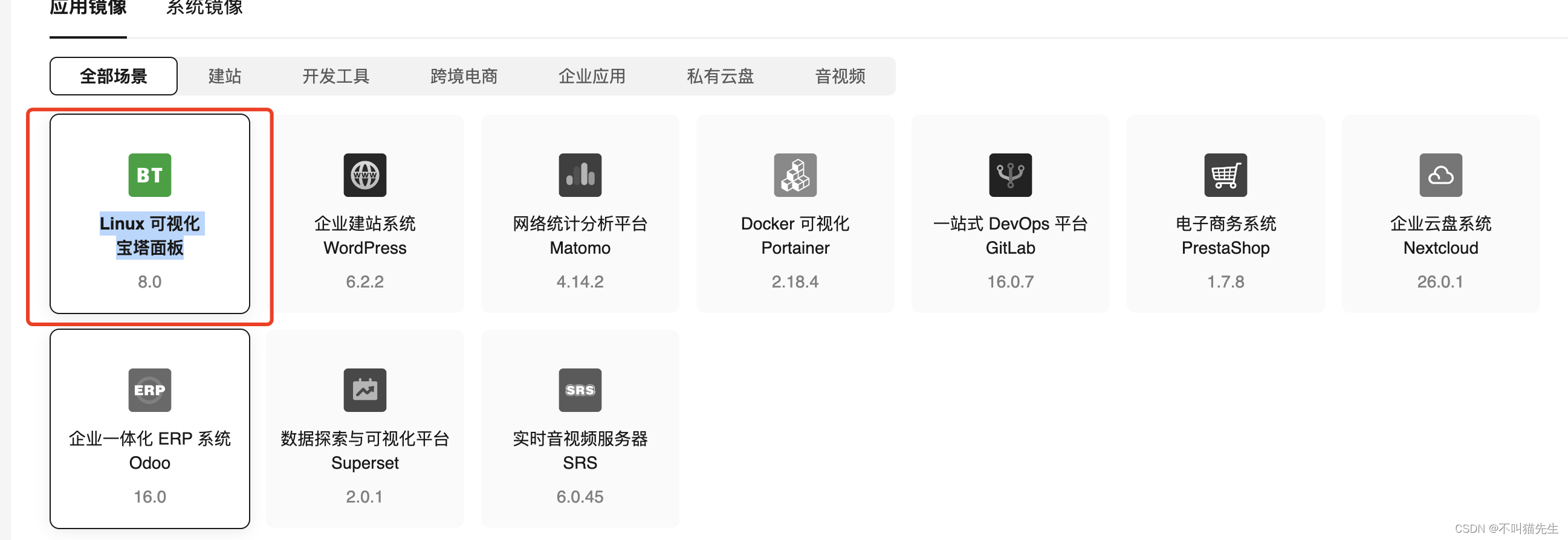
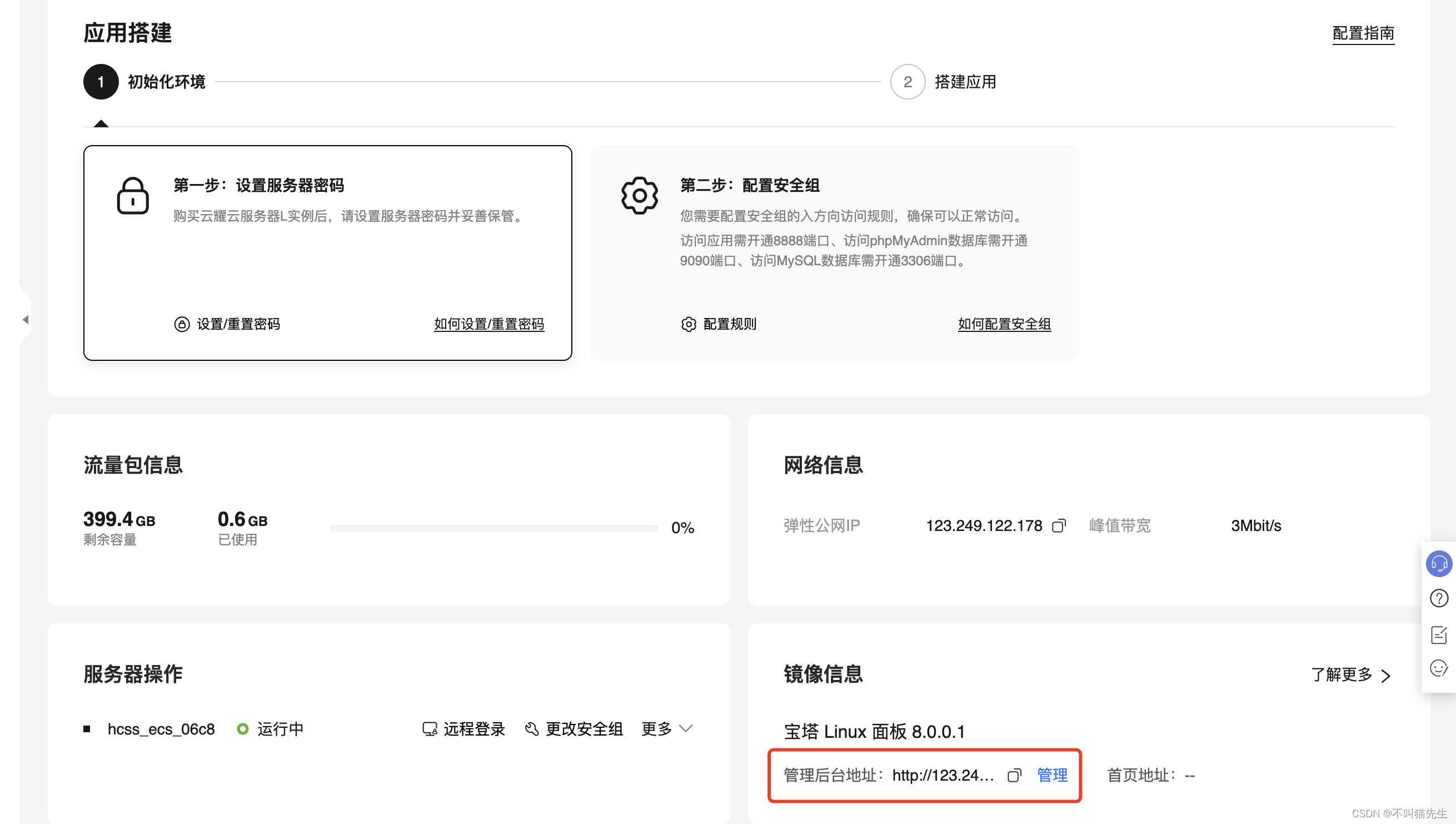
当我们购买了Linux 可视化宝塔面板8.0服务器之后,后有一个宝塔管理地址。上一篇已经介绍过了如何获取宝塔的账号密码,这里不多解释。


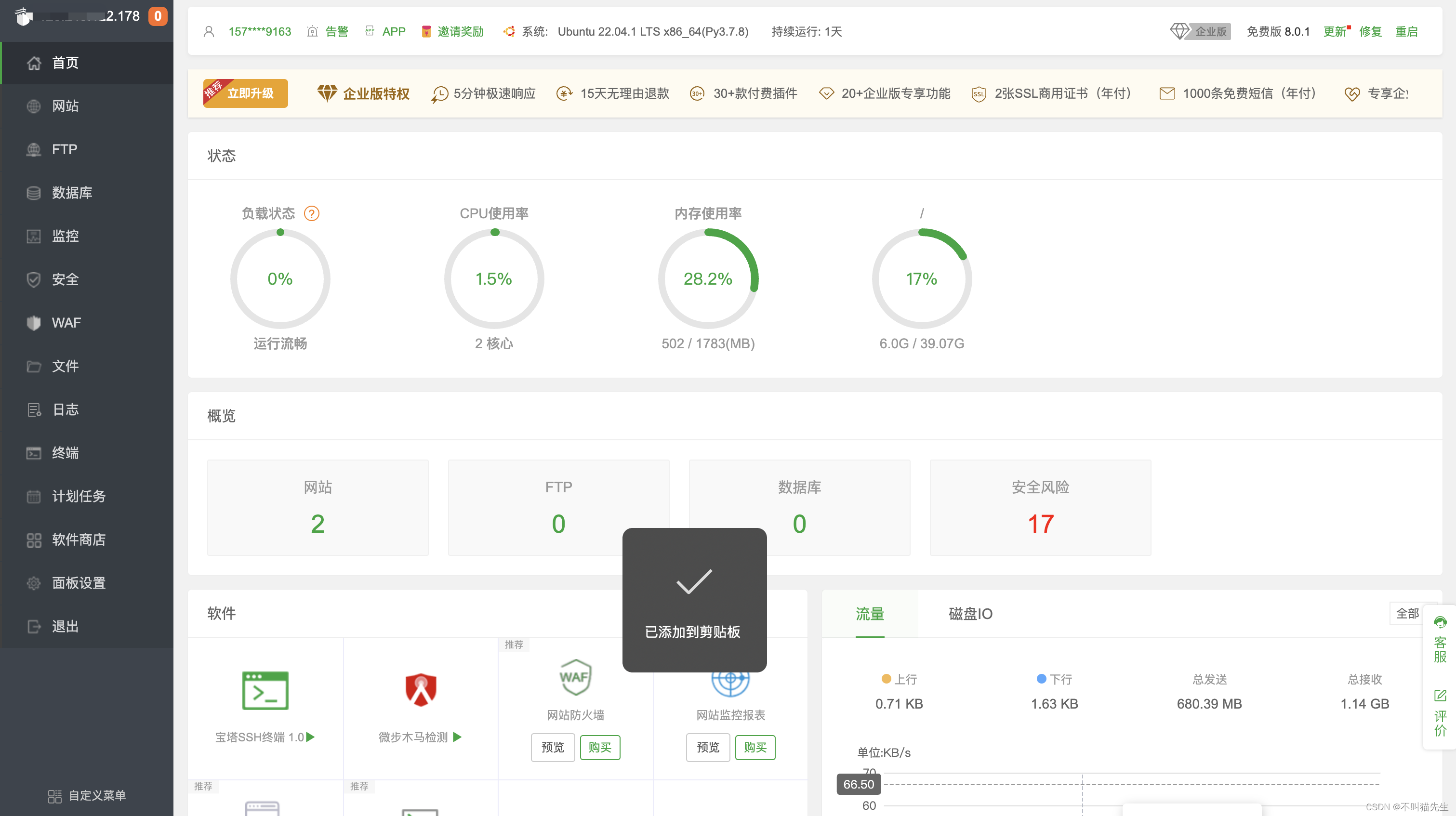
然后我们登录账号密码就进入到了宝塔界面。
2、宝塔菜单

宝塔Linux面板的左侧菜单提供了一系列主要功能和模块,用于管理和配置您的Linux服务器。以下是宝塔面板左边菜单的主要功能:
-
网站(Website): 在这个模块中,您可以创建、管理和配置网站,包括虚拟主机、域名、FTP帐户以及SSL证书的设置。
-
FTP: FTP服务器管理模块,可以设置FTP帐户,用于文件的上传和下载。
-
数据库(Database): 用于管理数据库系统,支持MySQL、MariaDB、MongoDB等。您可以在此创建、导入、备份和还原数据库。
-
监控(Monitor): 用于监控服务器性能和资源使用情况,包括CPU、内存、磁盘等。
-
安全(Security): 提供了一些安全性相关的设置,如防火墙、DDoS防护、SSH密钥管理等。
-
文件(File): 提供一个Web文件管理器,可用于浏览、上传、下载、编辑和删除服务器上的文件。
-
日志(Log): 在这里,您可以查看服务器的各种日志文件,以便进行故障排除和性能分析。
-
终端:可以连接你的服务器地址。
-
计划任务(Cron): 可以创建和管理计划任务,用于定期自动执行特定的任务或脚本。
-
软件商店:可以下载各种应用,比如:Nginx、Apache、Pm2等等
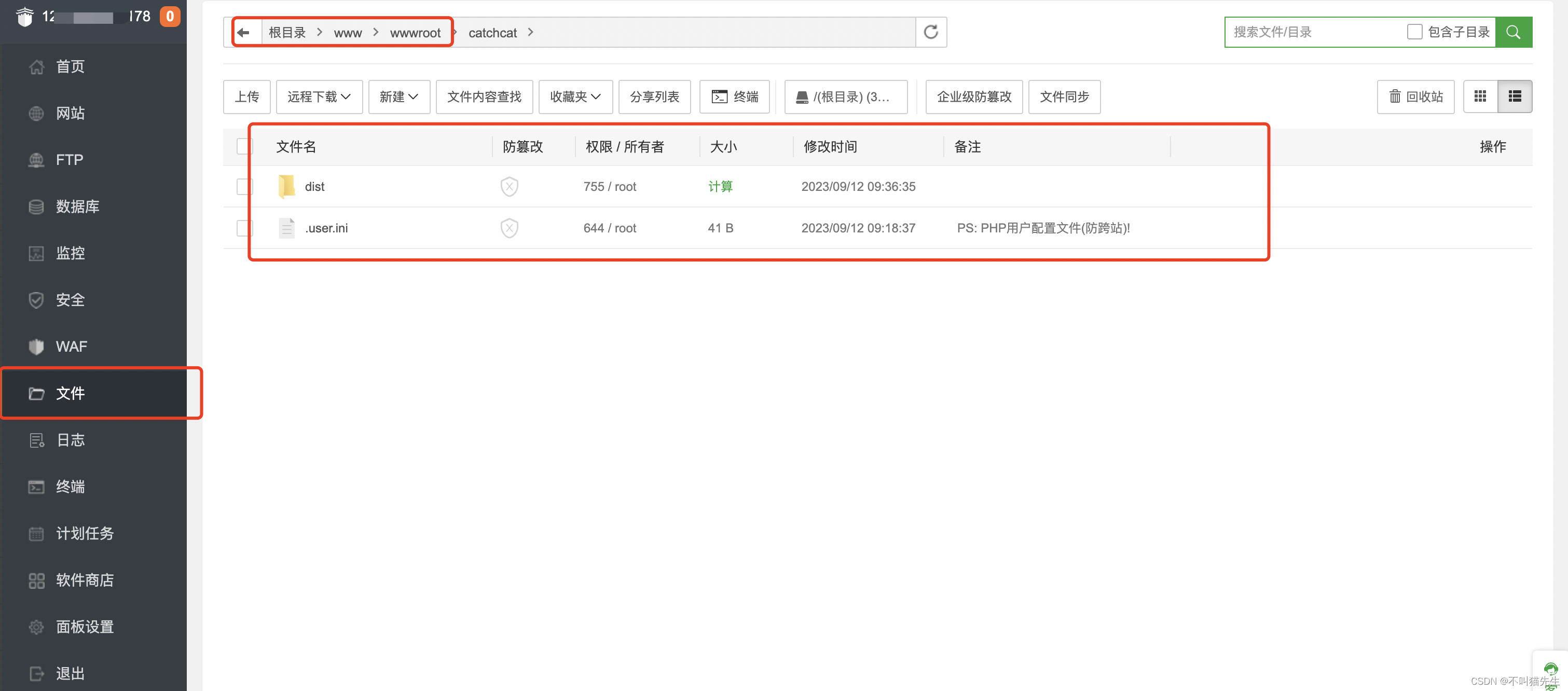
3、上传代码
打开文件菜单,里面会有以www开头的根目录,然后在/www/wwwroot目录下新建一个catchcat文件,把游戏打包后的dist文件上传。

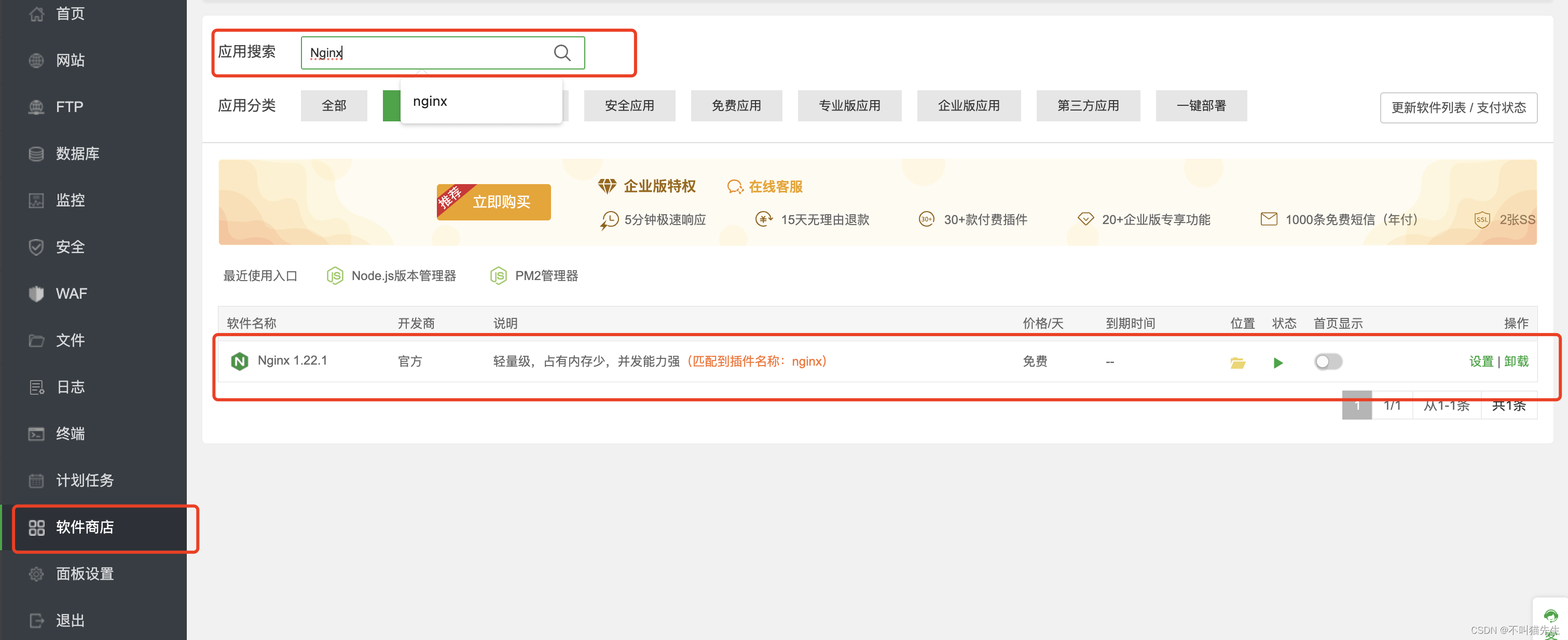
4、下载Nginx应用
在软件商城中搜索Nginx,然后进行下载安装,注意下载的时间可能会比较长(我下载了二十多分钟)

5、配置Nginx
配置Nginx这里提供两种方式。
(1)可视化面板配置
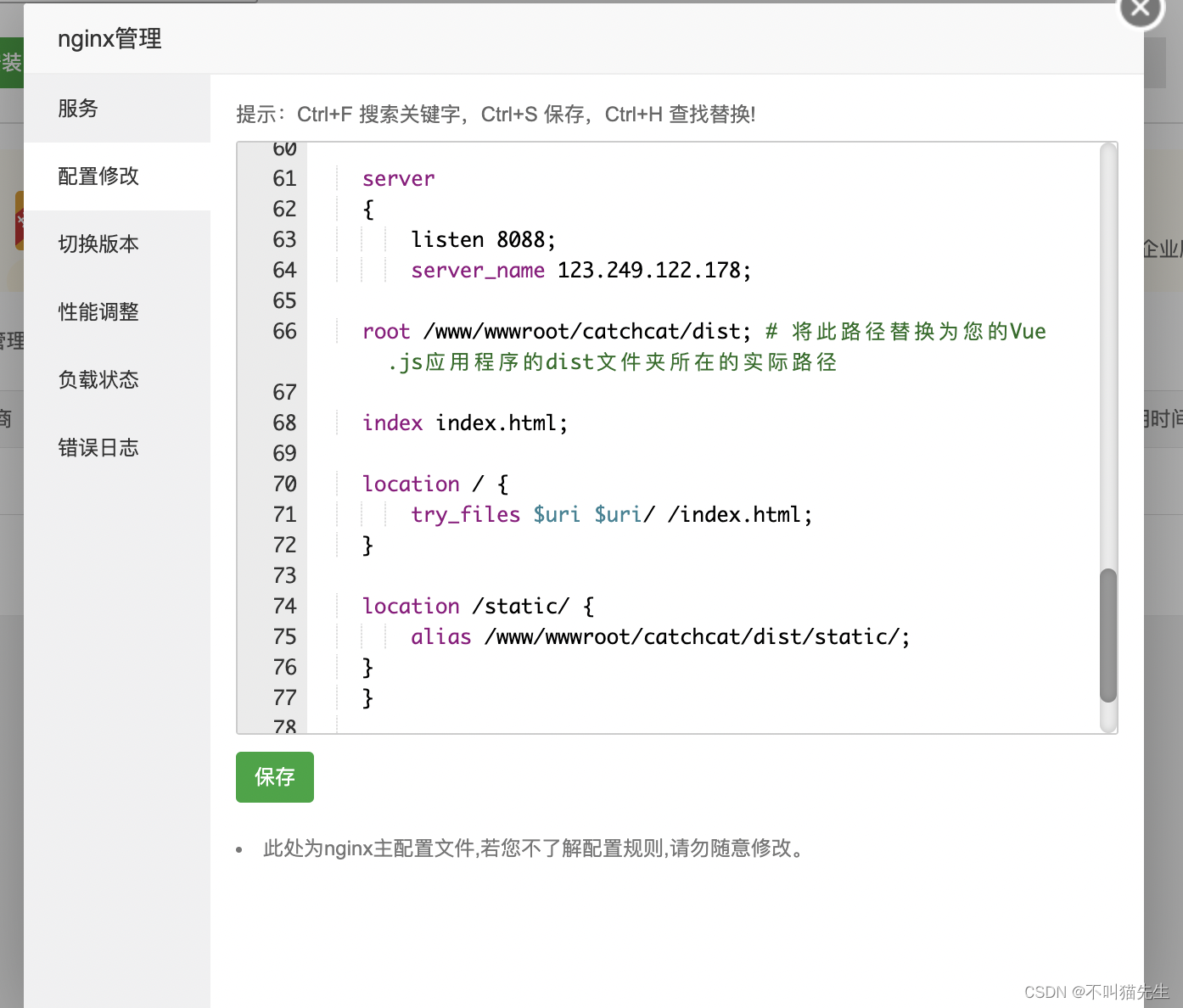
点击上图中设置按钮,然后会出来一个弹框,然后在配置修改选项中修改配置。

这里主要修改server中的内容,修改完之后点击保存。
server
{
# 监听的端口号
listen 8088;
# 定义了虚拟主机的域名或IP地址
server_name 123.249.122.178;
# 将此路径替换为您的Vue.js应用程序的dist文件夹所在的实际路径
root /www/wwwroot/catchcat/dist;
# 定义了默认的索引文件,如果用户请求的是一个目录而不是特定文件时,Nginx会尝试查找这些文件作为默认文件
index index.html index.htm;
# 定义特定URL路径的配置
location / {
# 定义了Nginx的行为。它告诉Nginx首先尝试查找与请求URI匹配的文件($uri),如果找不到,则尝试查找一个目录($uri/),最后如果还找不到,将请求重定向到/index.html
try_files $uri $uri/ /index.html;
}
}
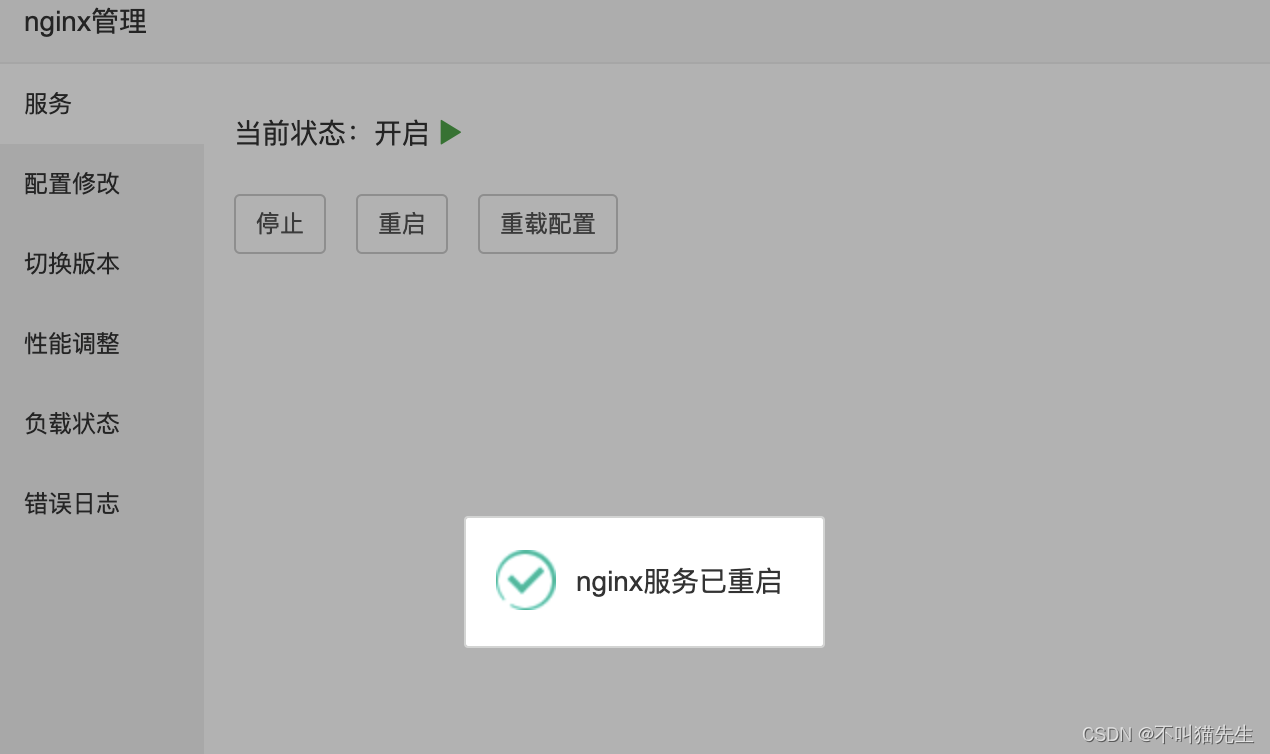
最后重启Nginx,点击服务菜单中重启按钮,如果上面的配置不出问题就会显示nginx服务已启动。

(2)直接修改nginx.conf文件
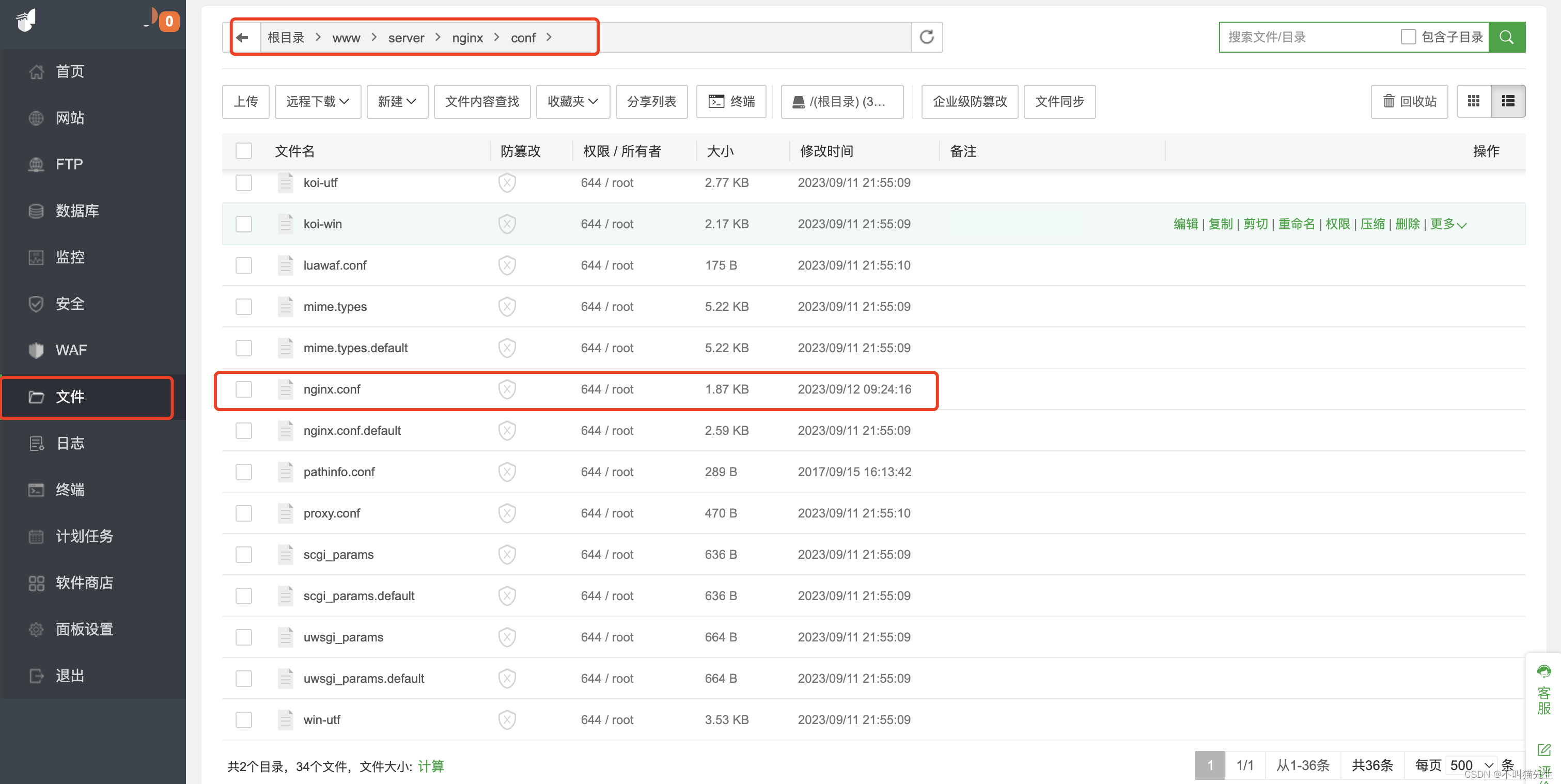
点击左侧菜单文件,然后可根据目录/www/server/nginx/conf查找nginx.conf文件

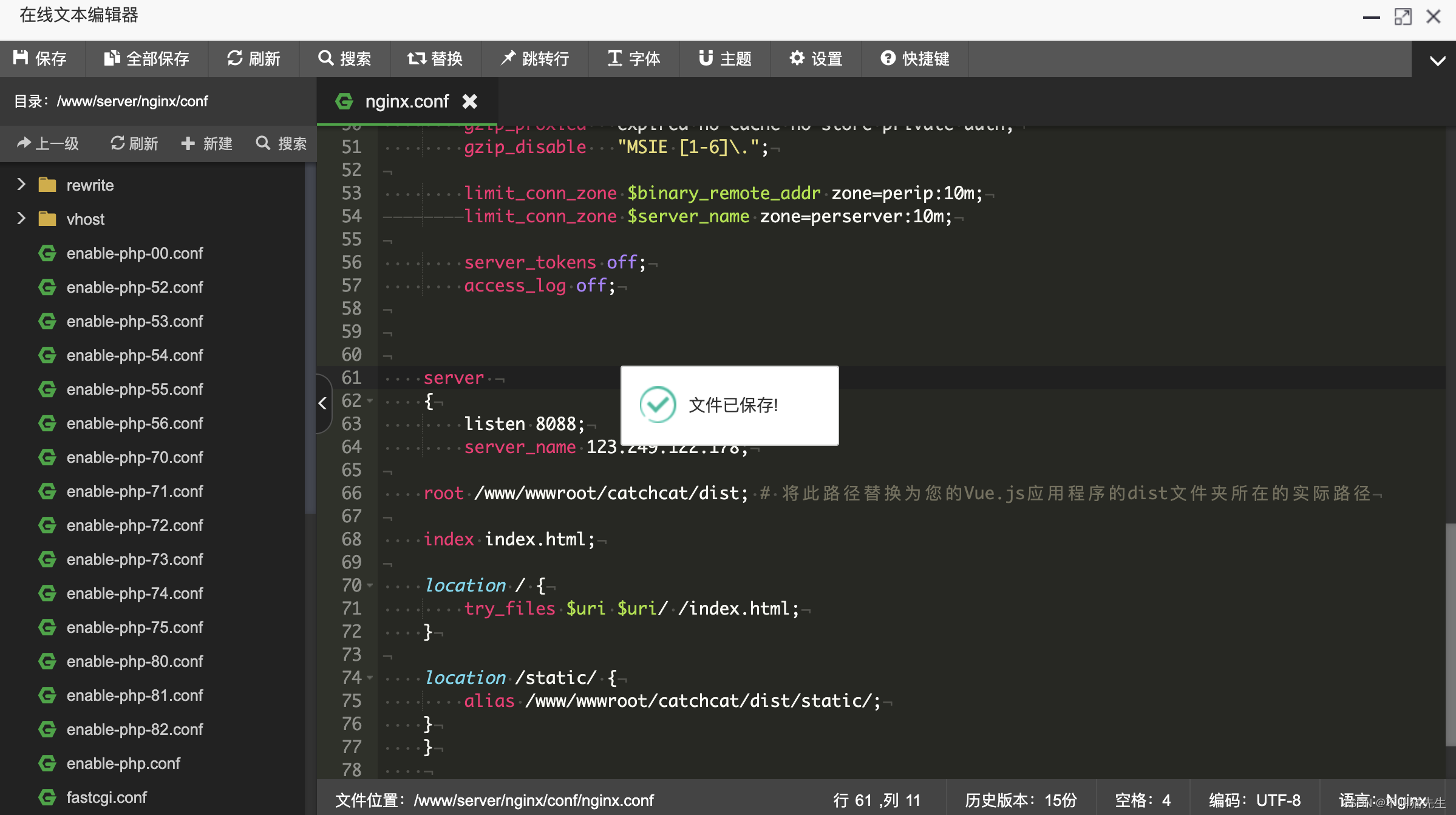
双击nginx.conf文件进行修改。

注意这里文件保存之后也是需要进行nginx重启,可以通过(1)的方法进行重启,当然也可通过命令行的形式:
//判断nginx配置是否正确
nginx -t
//停止nginx
nginx -s stop
//重启nginx
nginx -s reload
如果没有权限的话,就在前面加上sudo
总结
本项目使用华为云云耀云服务器L实例,从宝塔的基本使用入手讲解了如何部署一个围猫猫小游戏,从代码上传到Nginx配置,通过可视化面板直接操作,快速上手,10分钟就可部署一个项目,这也是我选择华为云云耀云服务器L实例的重要原因。