天然气跟踪监管系统功能模块实现
1. 数据库查询
救援物资跟踪监管系统的绝大部分功能都会涉及关系数据库中的业务数据,因此关系数据库的查询是本系统不可或缺的重要部分。
本系统中的数据库查询操作,前台统一采用Ajax请求,即使用jQuery()方法发送数据请求;后台则由Handler.ashx统一处理前台发送的查询数据请求,再调用QueryDataBase.cs封装的方法进行查询,即调用DataBase.cs中的方法进行数据库连接与查询,将查询结果序列化为JSON格式返回。
(1)由Handler.ashx统一处理各类查询请求,即使用ProcessRequest()方法根据查询类别进行处理,如图所示。

图 Handler.ashx的查询处理
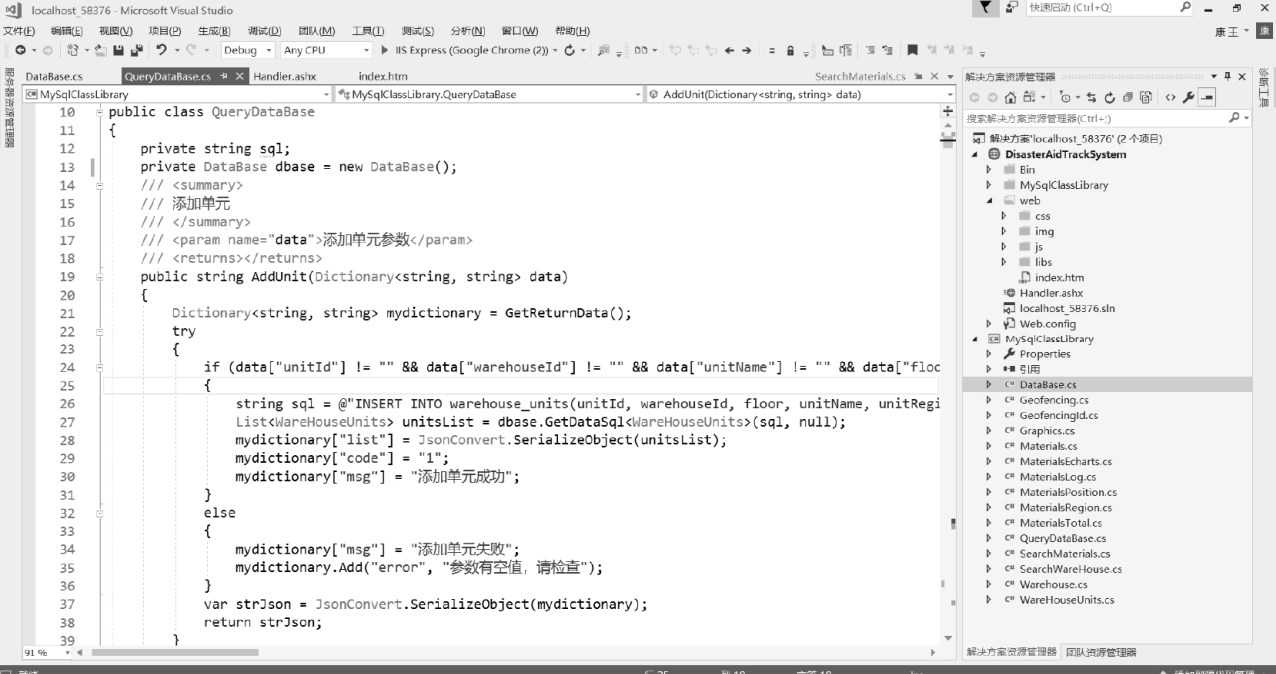
(2)由QueryDataBase.cs作为查询中间层,分类封装查询方法,在其查询方法中调用DataBase.cs中的数据库连接与查询操作方法,并将结果序列化为JSON格式返回,如图所示。

图 QueryDataBase.cs的查询处理
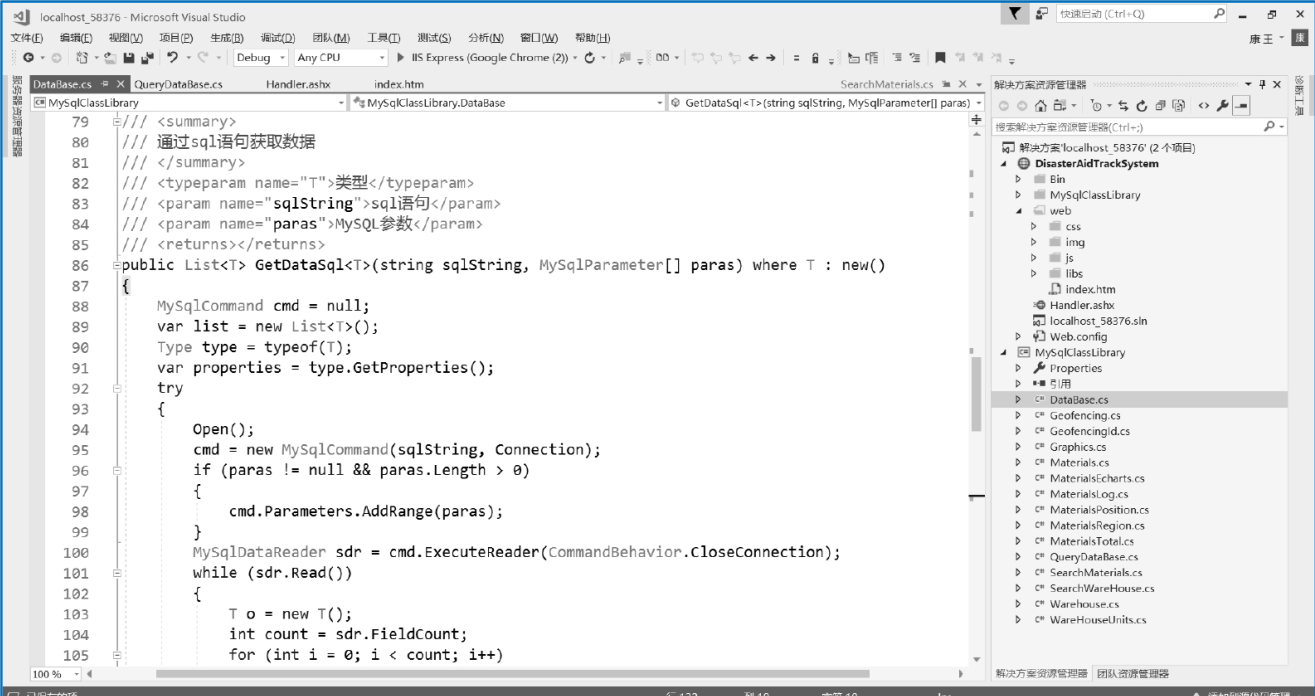
(3)数据库表的查询操作最终由DataBase.cs实现,使用MySQL官方提供的MySqlClient类连接数据库并进行查询操作,如
2. 基本功能
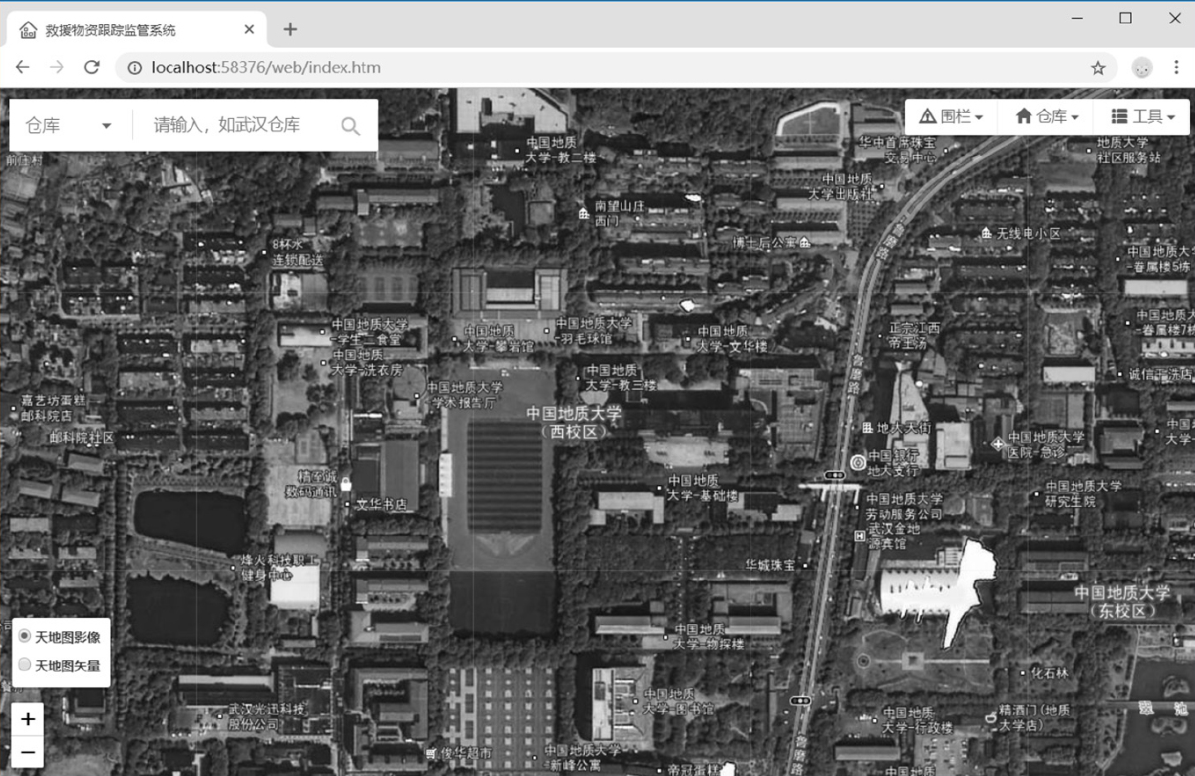
救援物资跟踪监管系统的基本功能,即为加载在线的互联网公共地图作为底图,在此加载天地图地图,并通过地图类型的切换列表实现天地图数据类型的切换功能,
根据天地图在线地图服务的地址,使用Leaflet加载天地图地图,代码如下
代码说明:天地图在线的矢量图和影像图可以使用t{0-7}.tianditu.gov.cn开头的域名进行访问,每次加载天地图时在线地图域名随机切换。该段代码将“天地图影像”与“天地图矢量”存储在同一个对象中并通过图层控件添加到地图中,加载完成后在客户端界面会有一个图层切换列表,实现“天地图影像”与“天地图矢量”的切换。
需要注意的是,为了便于系统维护,遵循W3C的界面、样式与行为分离的标准,本系统的功能实现代码编写到独立的js(map.js、tool.js)文件中,map.js是系统的主要功能内容,tool.js是封装的一些通用方法,样式代码编写到一个单独的css(style.css)文件中,在系统首页引用这3个文件。
3. 仓库管理
仓库管理,即是对仓库的信息进行查看、修改等操作。主要包含3个功能模块:
仓库查询与展示、仓库信息更新、单元信息更新,下面详细介绍这3个功能模块。
(1)仓库查询与展示。
在地图上添加多个仓库,使用聚合显示加载仓库数据,实现效果如图
所示。单击仓库标注可以使地图缩放至指定级别,显示整体的仓库几何对象及仓库中的单元几何对象;单击仓库几何对象,界面左侧出现该仓库楼层工具条,实现同一个仓库不同楼层单元的切换。
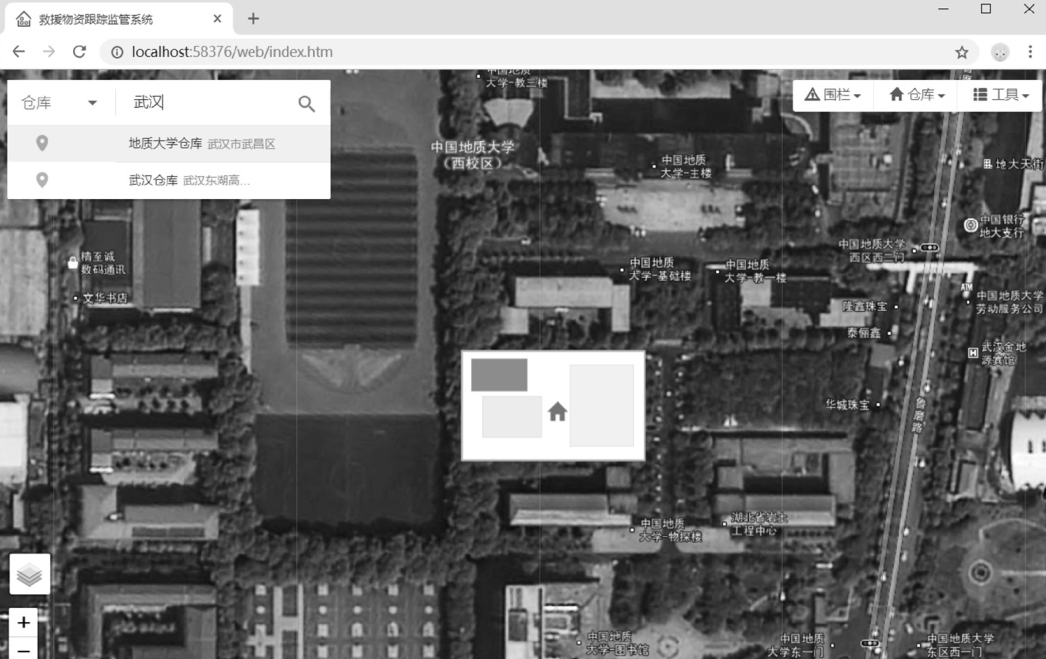
当地图上添加的仓库数量较多时,通过缩放找到指定仓库会浪费大量时间,并且操作不方便,因此要添加仓库搜索功能。通过如图
所示的搜索框进行模糊搜索,查询需要查看的仓库,当鼠标指针悬浮在搜索结果上时仓库标注会高亮显示(已聚类的仓库标注不会高亮显示),当单击搜索结果时地图缩放至该仓库的中心范围。
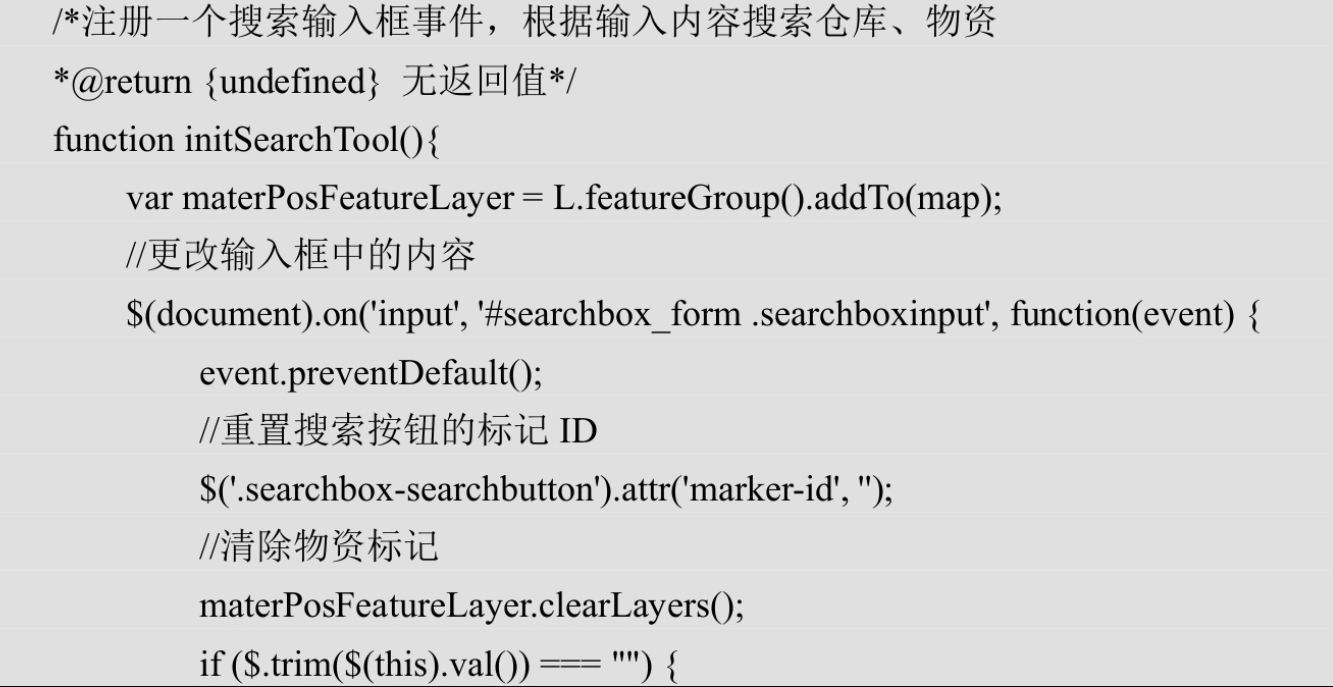
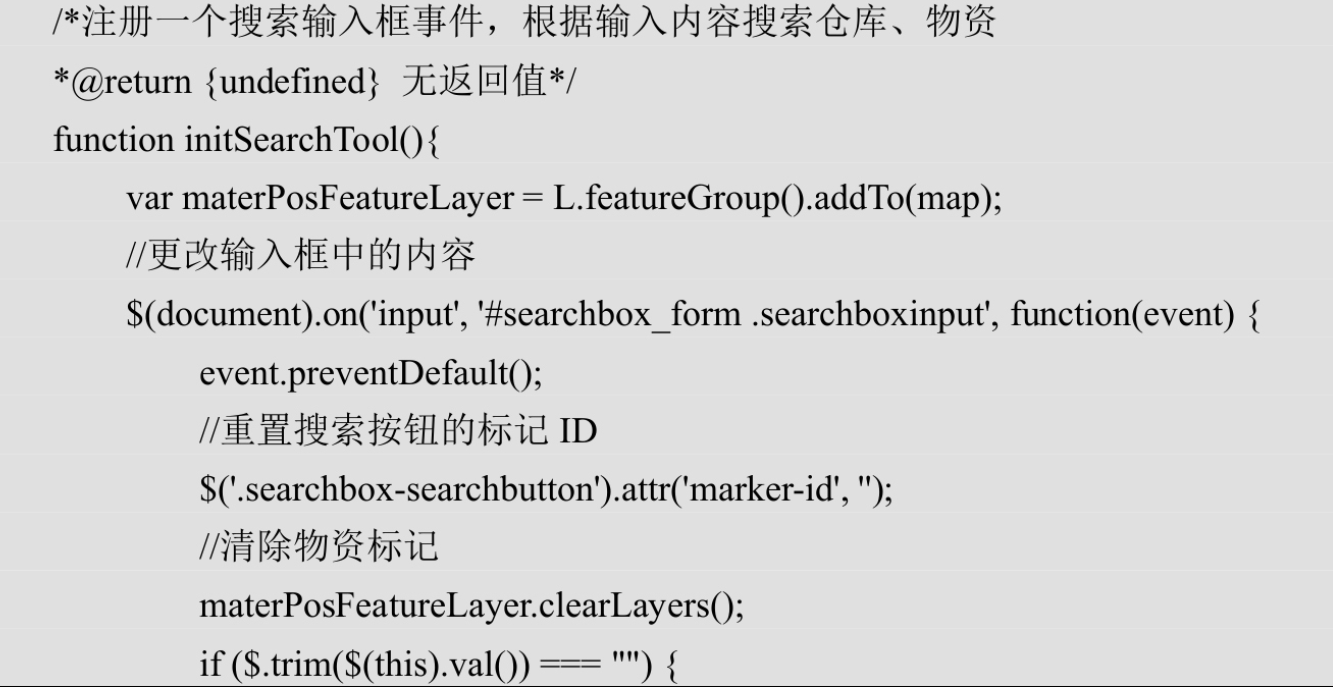
当初始化系统时,调用initSearchTool()函数,注册搜索相关的事件,搜索框下方展示搜索结果,当鼠标指针悬浮在搜索结果上时仓库标注会高亮显示,当单击搜索结果时地图缩放至该仓库的中心范围。仓库展示与搜索功能的实现代码如下:

代码说明
:该搜索框可进行仓库、单个物资和多个物资内容的搜索,为搜索框注册input事件,根据输入内容的变化,发送Ajax请求到后台服务,执行Search接口并将检索到的内容返回前端显示。搜索结果使用ul标签、li标签将搜索结果以列表形式展示,li标签注册鼠标悬浮事件与鼠标单击事件,当鼠标指针悬浮在搜索结果上时高亮显示对应的标注,当单击搜索结果时地图缩放至该仓库的中心范围。