目录
前言
GLSL ES新引入了精度限定字,目的是帮助着色器程序提高运行效率,削减内存开支。顾名思义,精度限定字用来表示每种数据具有的精度(比特数)。简而言之,高精度的程序需要更大的开销(包括更大的内存和更久的计算时间),而低精度的程序需要的开销则小得多。使用精度限定字,你就能精细地控制程序在效果和性能间的平衡。然而,精度限定字是可选的,如果你不确定,可以使用下面这个适中的默认值:

由于WebGL是基于OpenGL ES 2.0的,WebGL程序最后有可能运行在各种各样的硬件平台上。肯定存在某些情况需要在低精度下运行程序,以提高内存使用效率,减少性能开销,以及更重要的,降低能耗,延长移动设备的电池续航能力。

注意,在低精度下,WebGL程序的运行结果会比较粗糙或不准确,你必须在程序效果和性能间进行平衡。
WebGL支持的三种精度
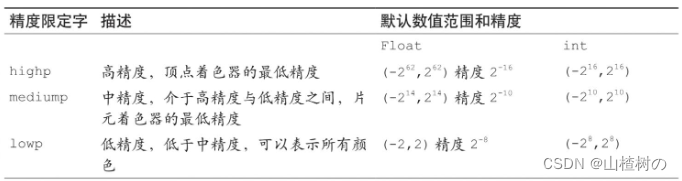
如下图所示,WebGL程序支持三种精度,其限定字分别为highp(高精度)、mediump(中精度)和lowp(低精度)。

还有两点值得注意。首先,在某些WebGL环境中,片元着色器可能不支持highp精度,检查(其是否支持)的方法稍后再讨论(见下:预处理指令);其次,数值范围和精度实际上也是与系统环境相关的,你可以使用gl.getShaderPrecisionFormat()来检查。
下面是声明变量精度的几个例子:

为每个变量都声明精度很繁琐,我们也可以使用关键字precision来声明着色器的默认精度,这行代码必须在顶点着色器或片元着色器的顶部,其格式如下:
这句代码表示,在着色器中,某种类型的变量其默认精度由精度限定字指定。也就是说,接下来所有不以精度限定字修饰的该类型变量,其精度就是默认精度。比如:![]()
![]()
上面这段代码表示,所有float类型以及相关的vec2和mat3的变量都是中精度的,所有整型变量都是高精度的。比如,vec4类型变量的四个分量都是中精度的。
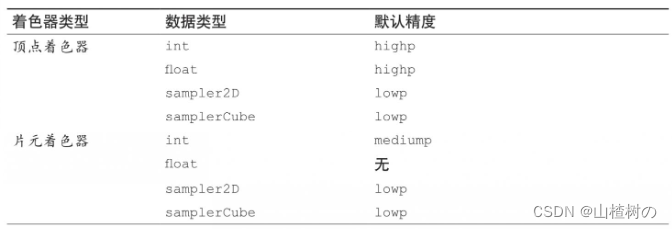
对于某些类型,着色器已经实现了默认的精度,只有片元着色器中的float类型没有默认精度。如表所示。
数据类型的默认精度

float类型没有默认精度
事实就是,片元着色器中的float类型没有默认精度,我们需要手动指定。如果我们不在片元着色器中限定float类型的精度,就会导致如下的编译错误:
![]()
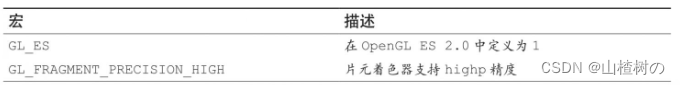
WebGL是否在片元着色器中支持highp精度,取决于具体的设备。如果其支持的话,那么着色器就会定义内置宏GL_FRAGMENT_PRECISION_HIGH。
预处理指令
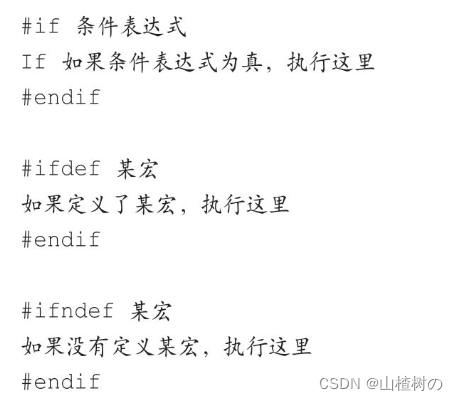
GLSL ES支持预处理指令。预处理指令用来在真正编译之前对代码进行预处理,都以井号(#)开始。例:

这段代码检查了是否已经定义了GL_ES宏,如果是,那就执行#ifdef和#endif之间的部分。
在GLSL ES中常用的三种预处理指令。

你可以使用#define指令进行宏定义。

你可以使用#undef指令解除宏定义:

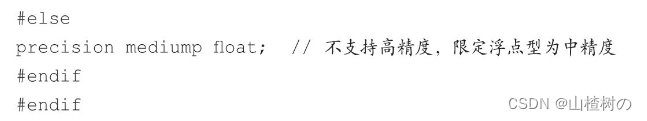
你可以使用#else指令配合#ifdef(就像JavaScript中if语句中的else),比如:

宏的名称可以任意起,只要不和预定义的内置宏名称相同即可。
预定义的内置宏

所以,我们可以这样使用宏来进行精度限定:(判断当前WebGL环境是否支持高精度,如果有预定义GL_FRAGMENT_PRECISION_HIGH内置宏,则浮点型为高精度)