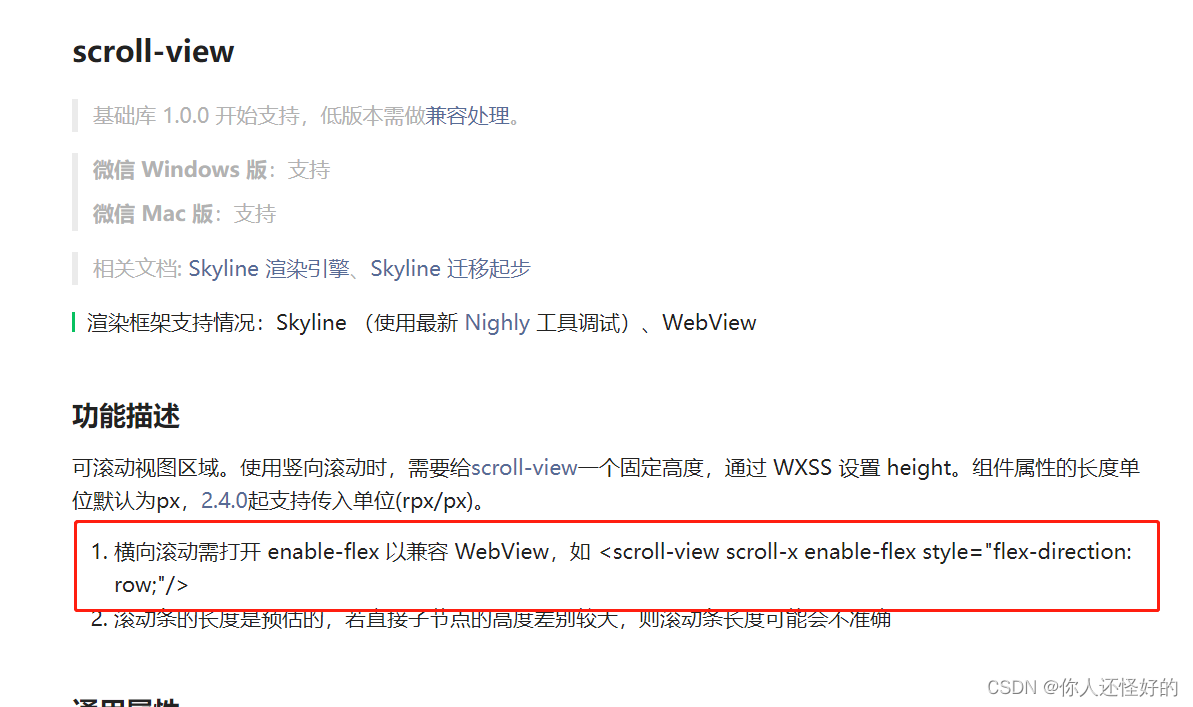
微信小程序scroll-view组件设置display:flex不生效解决办法
猜你喜欢
转载自blog.csdn.net/to_prototy/article/details/132570986
今日推荐
周排行