微信小程序scroll-view组件用法集合,包括各种问题和教程,在微信小程序开发过程中,对于使用scroll-view组件有一定参考价值。
scroll-view组件介绍:
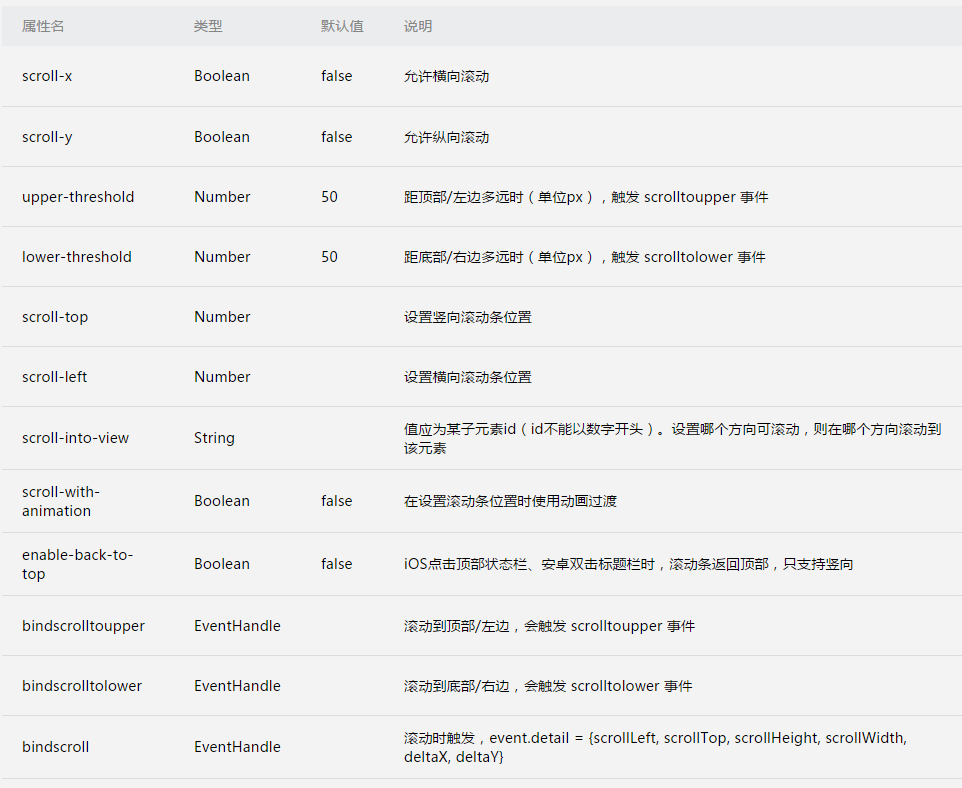
可滚动视图区域,属性如下:
tip: 请勿在 scroll-view 中使用 textarea、map、canvas、video 组件
tip: scroll-into-view 的优先级高于 scroll-top
tip: 在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh
tip: 若要使用下拉刷新,请使用页面的滚动,而不是 scroll-view ,这样也能通过点击顶部状态栏回到页面顶部
scroll-view组件参考教程
微信小程序实现下拉刷新,上拉加载效果,实用小程序功能
微信小程序:让scroll-view包含内容完整滚动实现方法
微信小程序隐藏scroll-view滚动条的简单实现方法
微信小程序商品规格属性界面布局以及弹出层穿透问题解决
微信小程序使用scroll-view实现左右联动效果
微信小程序使用scroll-view实现数据更新,自动滚动信息栏
微信小程序scroll-view组件使用学习,scroll-x不能横向滚动问题
微信小程序使用scroll-view之实现tab选项卡切换效果
微信小程scroll-view左右滑动没有效果或无法滑动的解决办法
微信小程序使用scroll-view实现滚动加载更多的方法
微信小程序scroll-view实现普通锚点滚动效果
微信小程序下拉刷新实现方法,简单实用的下拉刷新思路
微信小程序使用scroll-view返回顶部的简单实现方法
微信小程序用scroll-view实现锚点滑动效果示例教程
微信小程序用scroll-view实现横向滚动和上拉加载效果教程
scroll-view组件问题:
微信小程序scroll-view触摸穿透问题
微信小程序scroll-view列表项中嵌入video组件后滚动时video显示混乱
微信小程序scroll-view组件内容超过一屏时,出现卡顿
微信小程序如何阻止scroll-view下拉到顶回弹
微信小程序scroll-view组件的binscroll事件滑动回弹
微信小程序scroll-view组件的scroll-left属性安卓机不起作用
微信小程序不用scroll-view,使用view如何返回顶部
微信小程序scroll-view滑动有点卡顿
微信小程序scroll-view怎么设置滚动条的样式
微信小程序scroll-view绑定wx:for子元素不会横着排列
微信小程序scroll-view上滑到顶部菜单栏悬浮效果
微信小程序scroll-view水平滚动问题
微信小程序scroll-view组件中scroll-left二次设置问题
微信小程序scroll-view拉倒底部,无法触发bindscrolltolower事件
微信小程序scroll-view滑动和事件问题
以上就是微信小程序scroll-view组件相关教程和问题的整理,希望能给大家的小程序开发带来一定帮助,如有其它scroll-view组件的分享或问题,欢迎提出来~