文章目录
一、使用 uni_modules 安装
使用 uni_modules 方式安装组件库,可以直接通过插件市场导入,通过右键菜单快速更新组件,不需要引用、注册,直接在页面中使用 uni-ui 组件。
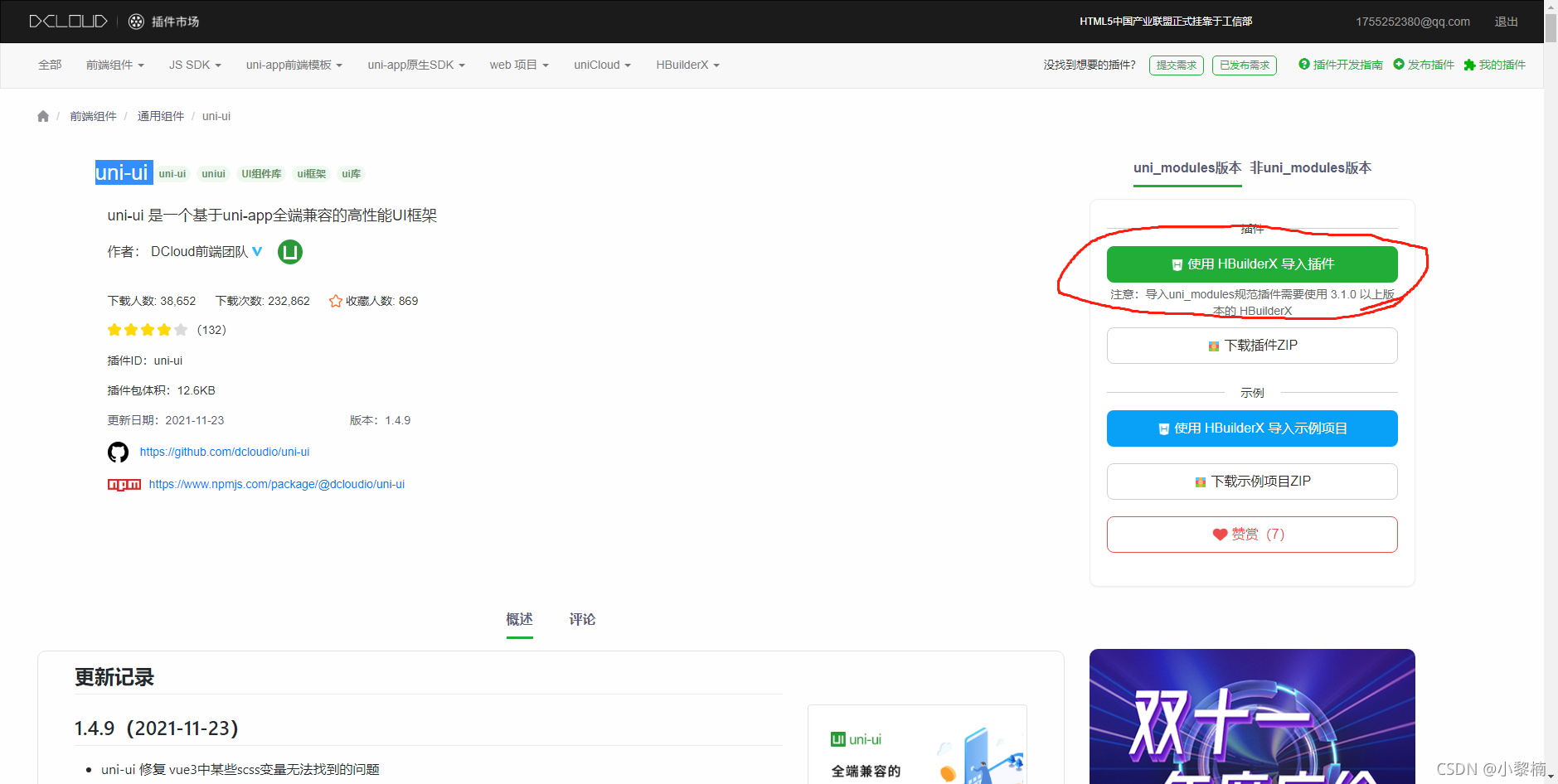
如果使用的是HbuilderX的编译软件,直接点击插件市场进行安装即可。
插件市场安装页面:uni-ui 安装 点击进入

二、使用 npm 安装
第二种方式相较于第一种,比较繁琐一点,但是配置完成可以一劳永逸,直接在使用过程中引用!!
博主本人使用的也是第二种安装方法!!
1.准备 sass以及sass-loader
打开控制台输入一下命令安装即可!
npm i sass -D
npm i sass-loader@10.1.1 -D
2.安装 uni-ui
npm i @dcloudio/uni-ui
3.配置easycom
在pages.json 文件中添加如下配置,直接复制粘贴即可
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
4.添加vue.config.js文件
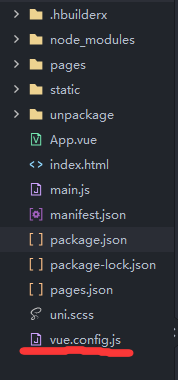
在根目录创建一个vue.config.js文件,如图所示:

里面配置信息如下:
module.exports = {
transpileDependencies:['@dcloudio/uni-ui']
}
这样子一套下来,配置就完成了!!
接下来,上测试!!!
测试
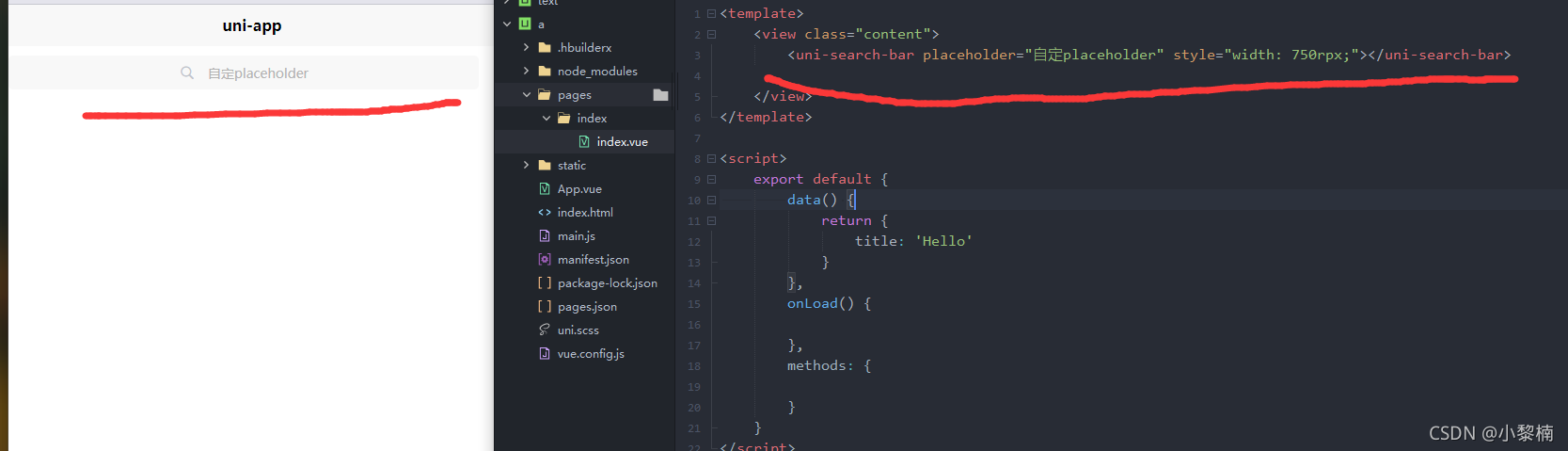
测试使用的是uni-ui的搜索栏进行测试,直接在index.vue文件中进行测试!
代码如下
<template>
<view class="content">
<uni-search-bar placeholder="自定placeholder"
style="width: 750rpx;"></uni-search-bar>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 750rpx;
}
</style>
测试结果!!!

uni-ui初始化项目(本篇文章的测试项目源文件),也包括配置文件已上传博客!!!
总结
uni-ui是一个很完整也很好用的uni-app的组件库,但在h5端和小程序端有很多组件总会伴随有失效的情况发生,比如分段器,分段器的点击事件,对于对象e的获取,在微信小程序中是没有问题的,但在h5端该对象却undefined,我也不知道是什么原因,我也在纳闷,到现在还没有解决该问题!
刚刚接触uni-app,求大佬解释解释!!
