使用 VScode 可以自定义背景图片,让你写代码的界面个性化。
效果如下:


有两种方法自定义背景图片,一种是安装扩展插件,另一种则是修改css配置文件。
安装扩展插件在市场搜:background 即可,根据使用说明步骤使用即可。
这里介绍修改CSS配置文件的方式,设置你的背景图片。
进入VScode 的安装目录,如下所示,[...]代替每个人不同路径,但后面的都是一样的。找到你的 VScode 的安装目录:
[...]\Microsoft VS Code\resources\app\out\vs\workbench\workbench.desktop.main.css
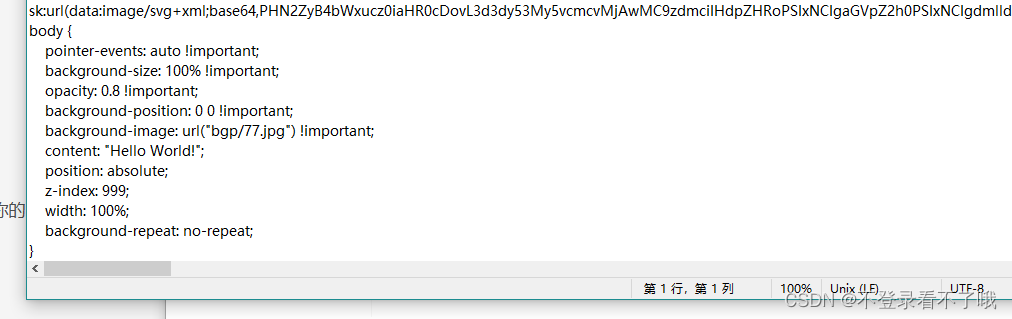
打开这个 workbench.desktop.main.css 文件以后,在最后面添加以下代码,
body {
pointer-events: auto !important;
background-size: 100% !important;
opacity: 0.8 !important; /* 这里是图片透明度,根据图片颜色和需要调整,保证不影响写代码*/
background-position: 0 0 !important;
background-image: url("bgp/77.jpg") !important; /*这行是你的图片地址,将引号中的路径替换即可*/
content: "Hello World!";
position: absolute;
z-index: 999;
width: 100%;
background-repeat: no-repeat;
}
直接另起一行插入,像这样:

图片地址似乎使用绝对地址不凑效,这里建议使用相对路径。
我在文件workbench.desktop.main.css 所在的目录下新建了一个bgp文件夹,并存放了名为77.jpg 的图片所以我的相对路径就是"bgp/77.jpg"。