目录
2.3 安装插件-[background-cover](推荐)
1.主题切换
1.1 使用vscode自带的主题
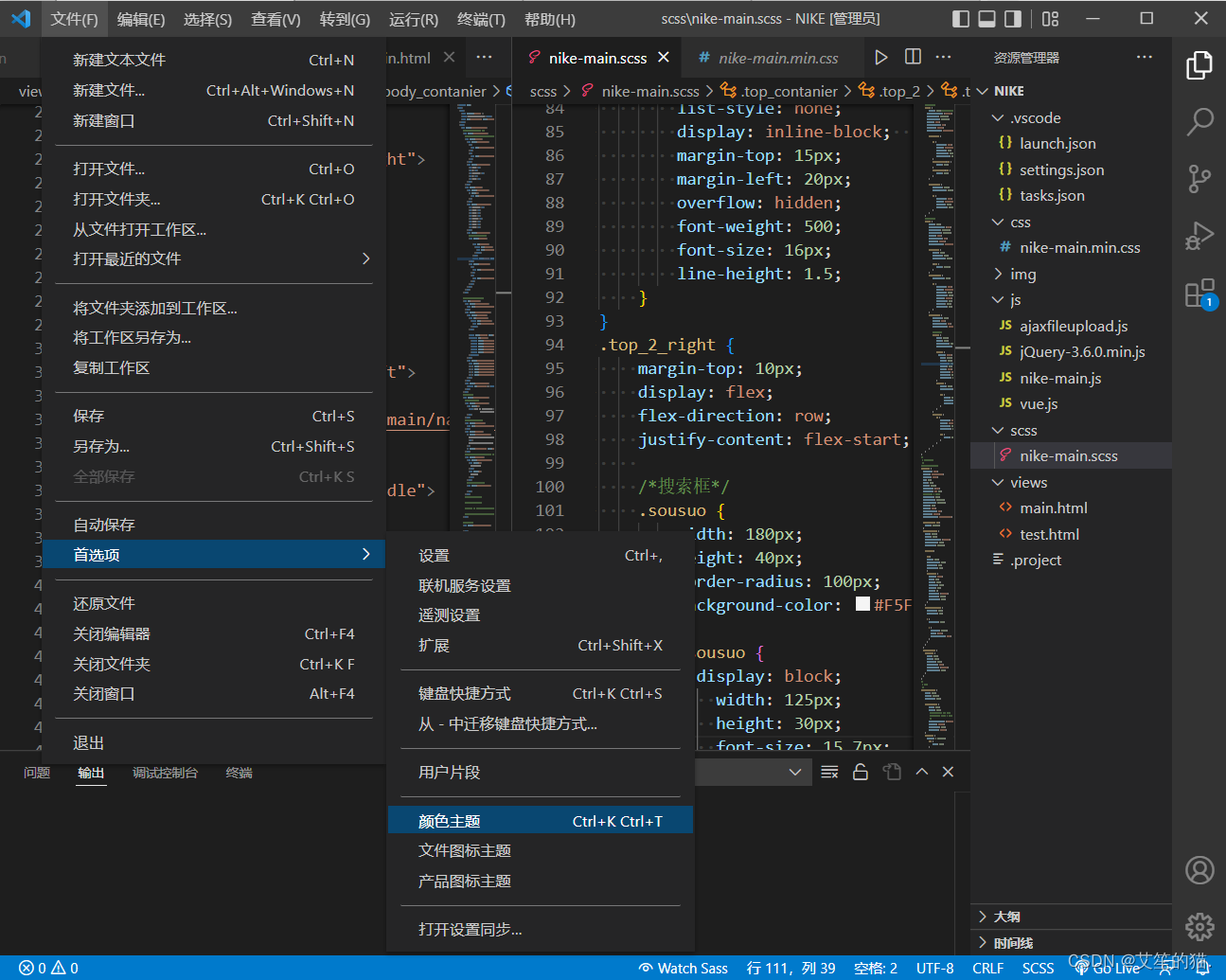
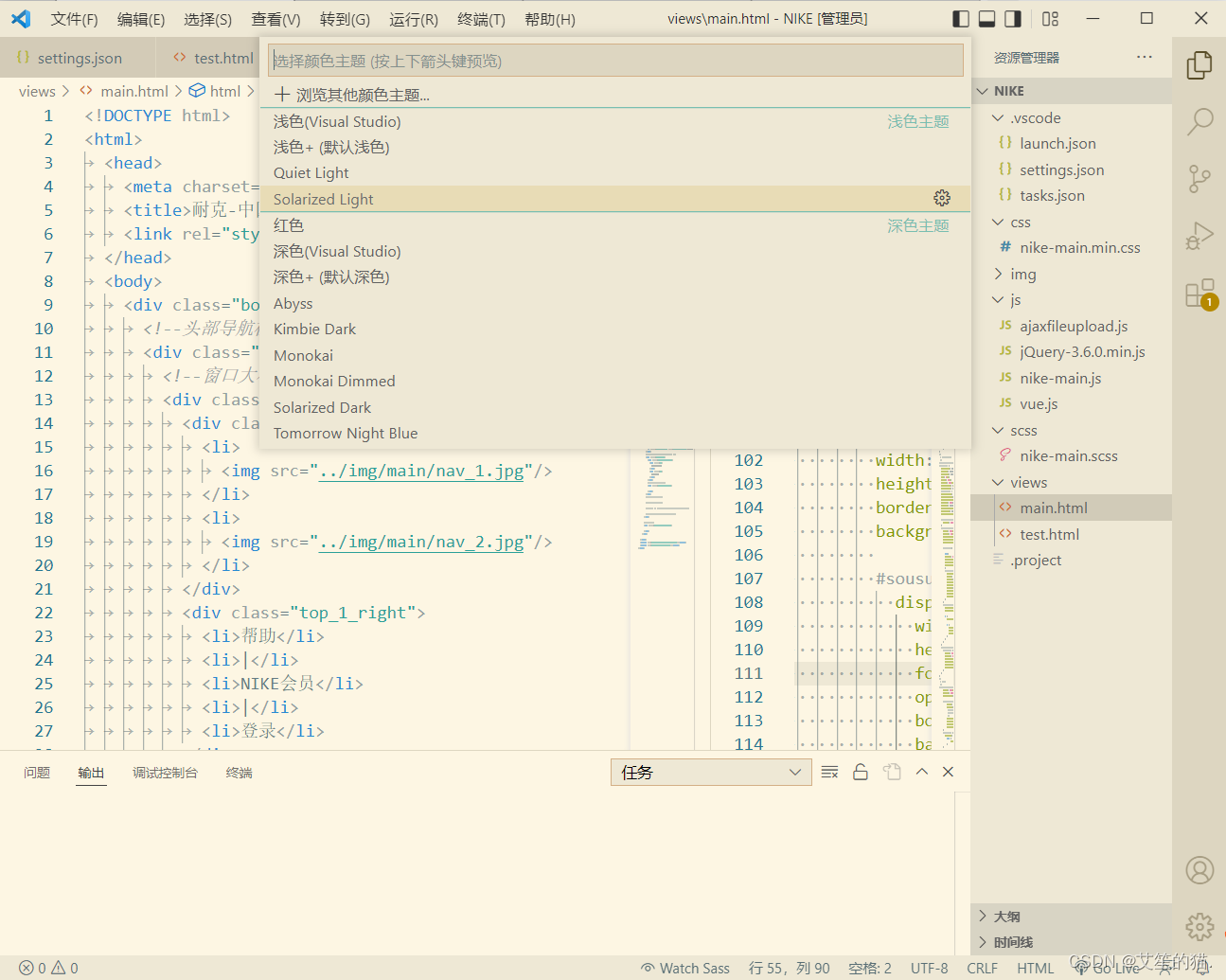
步骤:文件——首选项——颜色主题(快捷键Ctrl+K或Ctrl+T)

选择你喜欢的主题。 (✪ω✪)

1.2 使用插件
∑(っ°Д°;)っ卧槽,不见了
2.背景图片设置
2.1 内部配置文件设置(自定义)
D:\Program Files\Programming Software\Microsoft VS Code\resources\app\out\vs\workbench\workbench.desktop.main.css
使用Notepad工具打开workbench.desktop.main.css——修改配置
2.2 安装插件-[background]
这个插件使用得挺多的,不过图片只能在代码区域显示,所以我没有使用它。
我要全屏的∑(っ°Д°;)っ
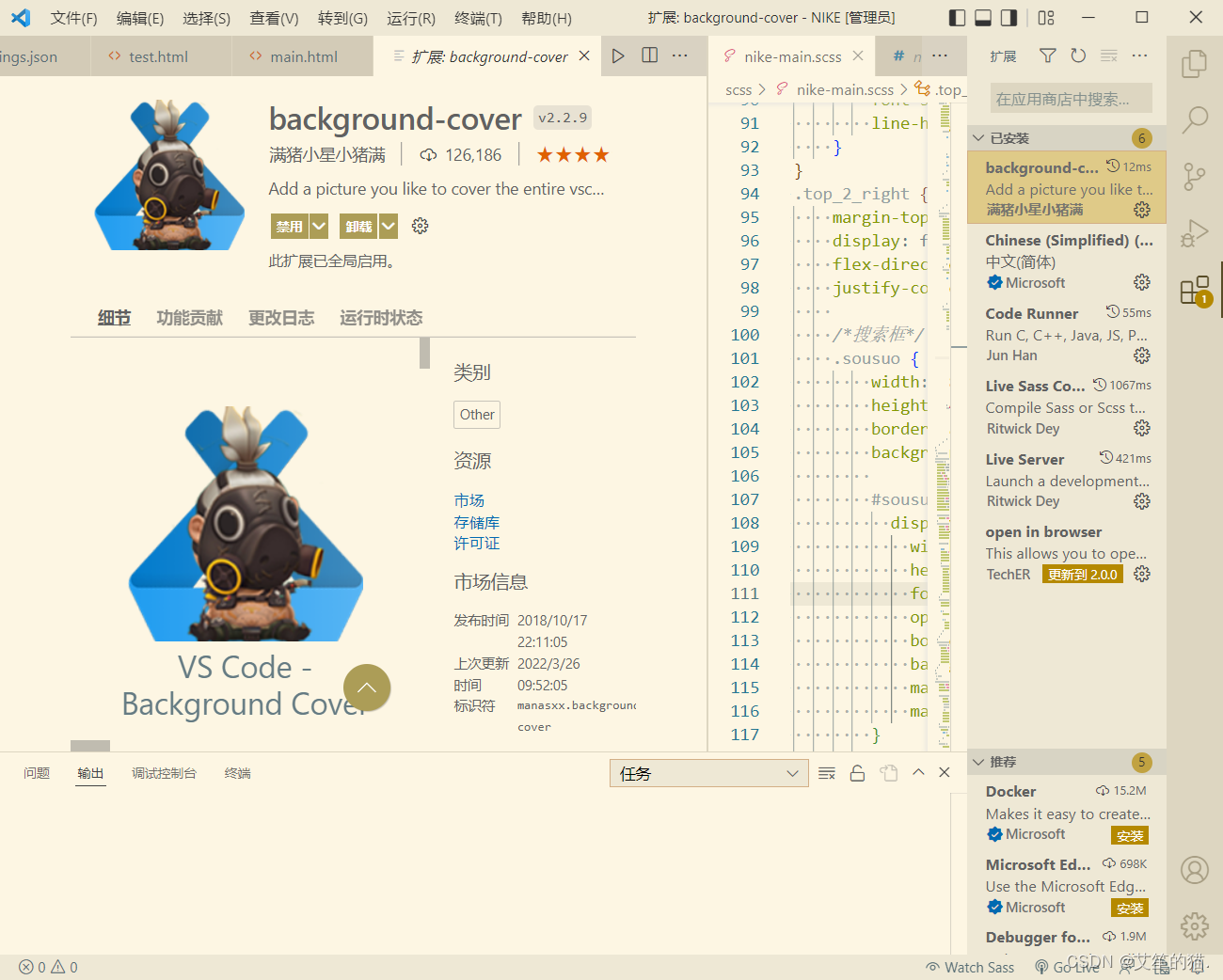
2.3 安装插件-[background-cover](推荐)
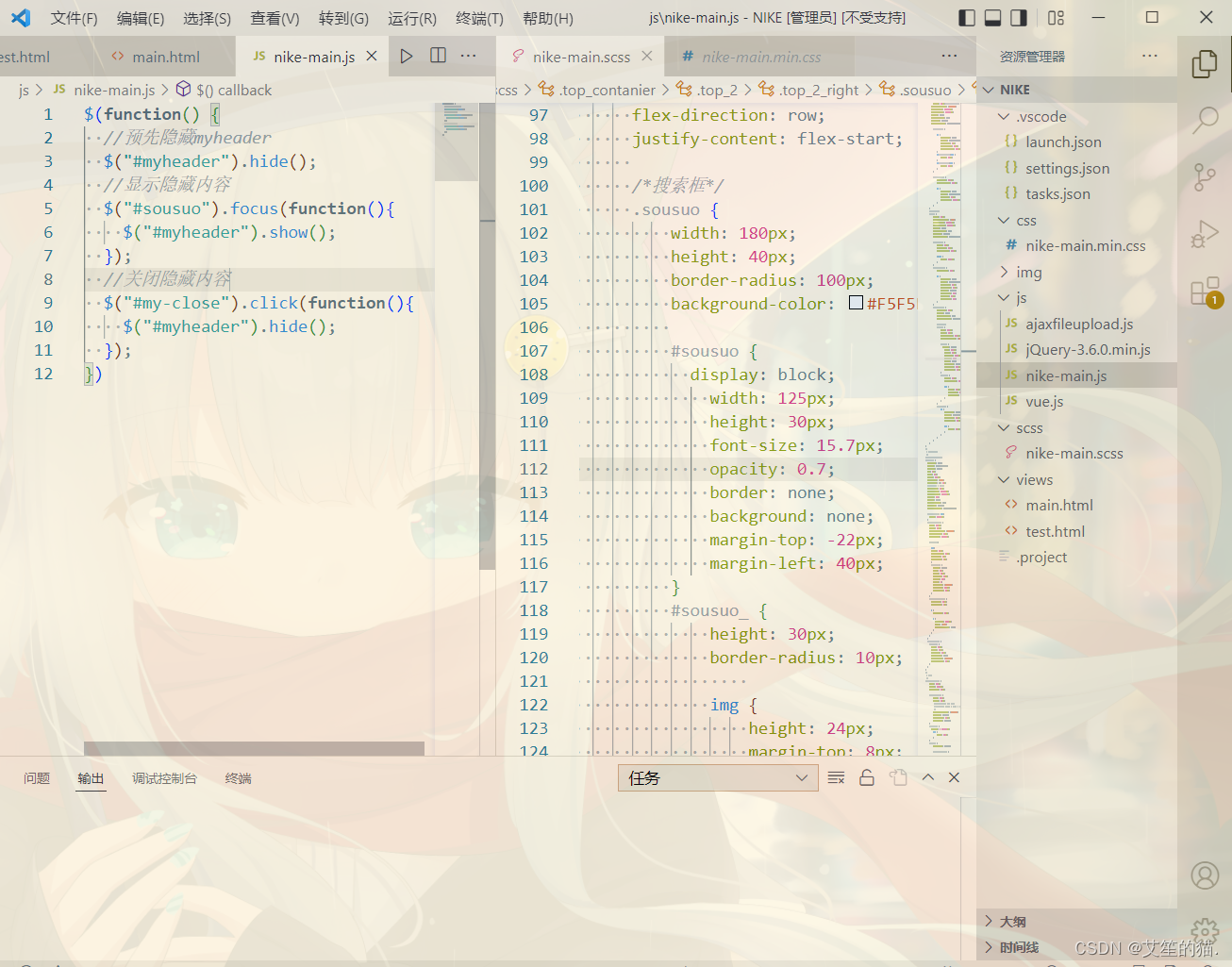
这个插件是全屏的,而且可以直接使用,感谢作者打打帮我们写好了配置。
安装--

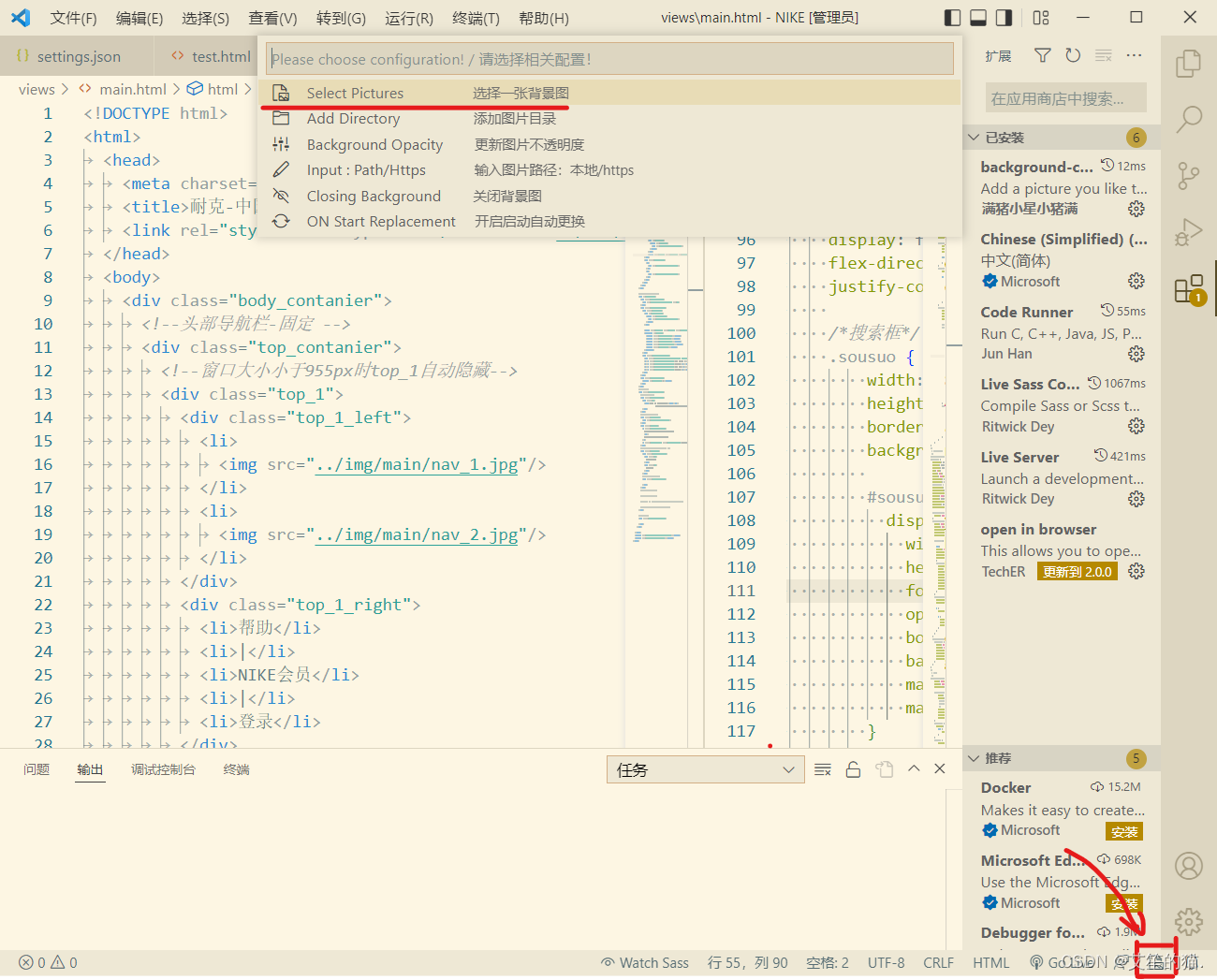
使用

然后重启加载页面生效

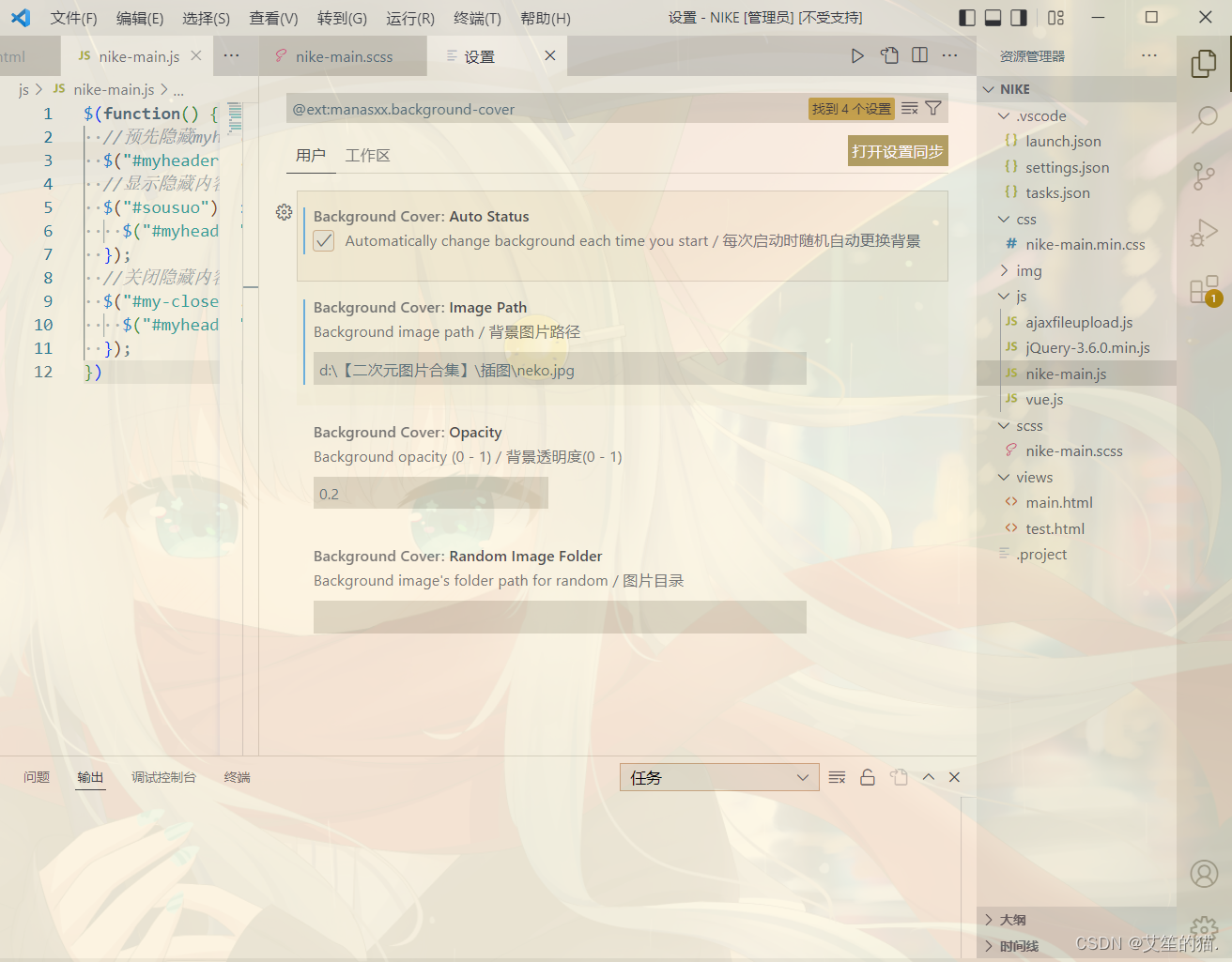
效果:

图片透明度之类的可以去该扩设置里调,

到这里,就完成了。