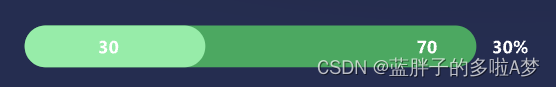
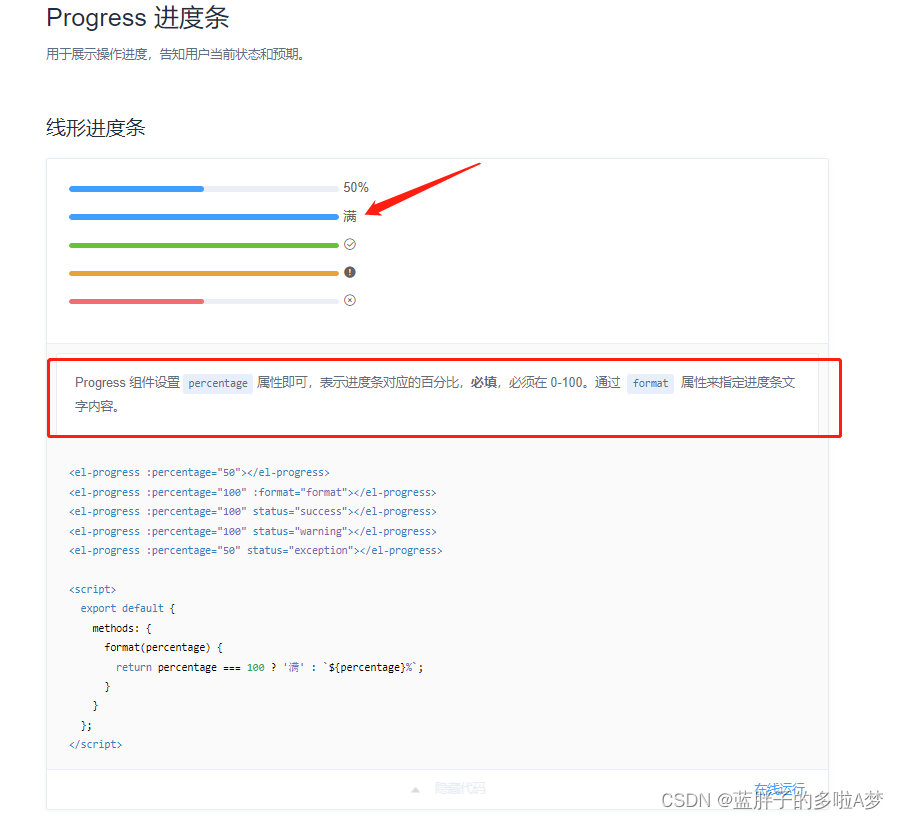
Vue+Element Progress 进度条显示文字 %修改,使用format方法显示文字可自定义
猜你喜欢
转载自blog.csdn.net/Maxueyingying/article/details/132763397
今日推荐
周排行