1.创建vue2项目 略
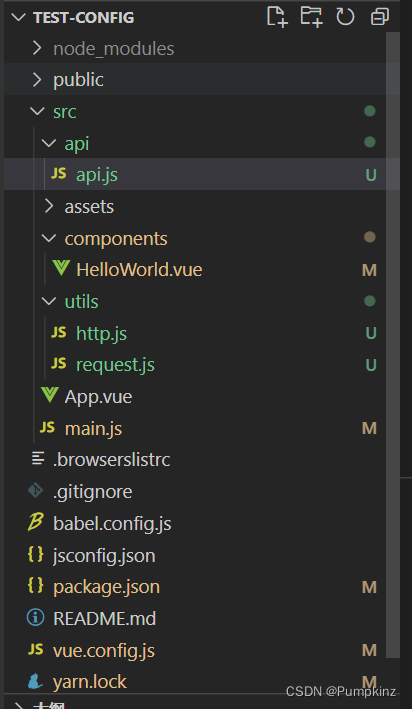
2.vue2项目结构如下

3.vue中安装依赖
qs ,elementui, axios 请自行安装
4.main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
import ElementUI from 'element-ui';
// import qs from 'qs'
// Vue.use(qs)
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app')
5.封装axios 以及代理配置
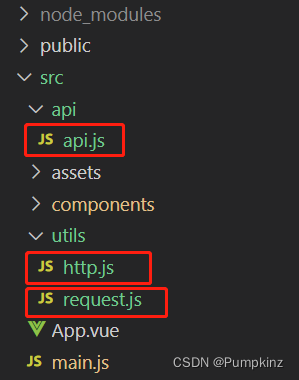
创建如下图 的3个js文件↓

request.js↓
/**** request.js ****/
// 导入axios
import axios from 'axios'
// 使用element-ui Message做消息提醒
import { Message} from 'element-ui';
//1. 创建新的axios实例,
const service = axios.create({
// 公共接口--这里注意后面会讲
baseURL: process.env.BASE_API,
// 超时时间 单位是ms,这里设置了3s的超时时间
timeout: 3 * 1000
})
// 2.请求拦截器
service.interceptors.request.use(config => {
//发请求前做的一些处理,数据转化,配置请求头,设置token,设置loading等,根据需求去添加
config.data = JSON.stringify(config.data); //数据转化,也可以使用qs转换
config.headers = {
'Content-Type':'application/json' //配置请求头
}
//如有需要:注意使用token的时候需要引入cookie方法或者用本地localStorage等方法,推荐js-cookie
//const token = getCookie('名称');//这里取token之前,你肯定需要先拿到token,存一下
//if(token){
//config.params = {'token':token} //如果要求携带在参数中
//config.headers.token= token; //如果要求携带在请求头中
//}
return config
}, error => {
Promise.reject(error)
})
// 3.响应拦截器
service.interceptors.response.use(response => {
//接收到响应数据并成功后的一些共有的处理,关闭loading等
return response
}, error => {
/***** 接收到异常响应的处理开始 *****/
if (error && error.response) {
// 1.公共错误处理
// 2.根据响应码具体处理
switch (error.response.status) {
case 400:
error.message = '错误请求'
break;
case 401:
error.message = '未授权,请重新登录'
break;
case 403:
error.message = '拒绝访问'
break;
case 404:
error.message = '请求错误,未找到该资源'
// window.location.href = "/NotFound"
break;
case 405:
error.message = '请求方法未允许'
break;
case 408:
error.message = '请求超时'
break;
case 500:
error.message = '服务器端出错'
break;
case 501:
error.message = '网络未实现'
break;
case 502:
error.message = '网络错误'
break;
case 503:
error.message = '服务不可用'
break;
case 504:
error.message = '网络超时'
break;
case 505:
error.message = 'http版本不支持该请求'
break;
default:
error.message = `连接错误${error.response.status}`
}
} else {
// 超时处理
if (JSON.stringify(error).includes('timeout')) {
Message.error('服务器响应超时,请刷新当前页')
}
error.message = '连接服务器失败'
}
Message.error(error.message)
/***** 处理结束 *****/
//如果不需要错误处理,以上的处理过程都可省略
return Promise.resolve(error.response)
})
//4.导入文件
export default servicehttp.js
/**** http.js ****/
// 导入封装好的axios实例
import request from './request'
const http ={
/**
* methods: 请求
* @param url 请求地址
* @param params 请求参数
*/
get(url,params){
const config = {
method: 'get',
url:url
}
if(params) config.params = params
return request(config)
},
post(url,params){
const config = {
method: 'post',
url:url
}
if(params) config.data = params
return request(config)
},
put(url,params){
const config = {
method: 'put',
url:url
}
if(params) config.params = params
return request(config)
},
delete(url,params){
const config = {
method: 'delete',
url:url
}
if(params) config.params = params
return request(config)
}
}
//导出
export default httpapi.js↓
import request from "../utils/request.js";
// import qs from "qs";
const baseUrl = '/api/test'
// get ---可以传参数 也可以不传入参数
export function authLogout(params) {
return request({
url: baseUrl + "/authLogout",
method: "get",
params:params
});
}
// getCode ------必须按照格式传入参数
export function authCodeLogin(params) {
return request({
url: baseUrl + "/authCodeLogin" + '/'+ params.code+ '/'+ params.name,
method: "get",
});
}
//post
export function getUserInfo(params) {
return request({
url: baseUrl + "/getUserInfo",
method: "post",
data:params
});
}配置代理vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
// host: 'localhost', // 本地的IPv4地址
// port: '8080', // 默认端口为8080,此端口冲突,也会出现代理异常的情
proxy: {
'/api': {
target: 'http://xxxxxx请自己修改成对应后端的ipxxxxxx:3000',
changeOrigin: true,
pathRewrite:{"^/api":"/api"}
},
}
},
})
helloworld↓(调用接口的页面)
其中有三个按钮 分别是:↓

get是 get请求(可以传参或者不传参)
getCode 是 get请求(必须传对应格式的参数)
post 可以传参
<template>
<div class="hello">
<button @click="getModellogin('get')">get</button>
<button @click="getModellogin('getCode')">getCode</button>
<button @click="getModellogin('post')">post</button>
</div>
</template>
<script>
import { getUserInfo, authLogout, authCodeLogin } from "@/api/api.js";
export default {
name: "HelloWorld",
methods: {
getModellogin(code) {
let params = {
code: code,
name:"zhangsan"
};
switch (code) {
case "get":
authLogout(params).then((res) => {
console.log(1,res);
});
break;
case "getCode":
authCodeLogin(params).then((res) => {
console.log(2,res);
});
break;
case "post":
getUserInfo(params).then((res) => {
console.log(3,res);
});
break;
}
},
},
};
</script>
接下来是node.js的搭建
- 安装node.js(此文章省略)
- 安装express
- npm init
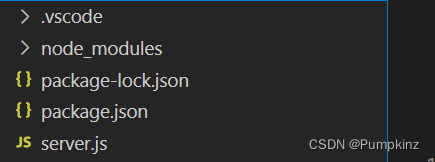
npm i express -D - 项目结构如下↓

server.js↓
// 引入express模块
var express = require('express');
// 获取服务实力对象
var app = express();
// const bodyParser = require('body-parser');
app.use(express.urlencoded());
// get ---可以传参数 也可以不传入参数
app.get('/api/test/authLogout', (req, res, next) => {
console.log("req.query",req.query)
res.end("hello express----get1")
})
// getCode ------必须按照格式传入参数
app.get('/api/test/authCodeLogin/:code/:name', (req, res, next) => {
console.log("req.params",req.params)
res.end("hello express----get2")
})
app.use(express.json())
// post
app.post('/api/test/getUserInfo', (req, res) => {
console.log("req.body",req.body)
res.end('hello express----post');
});
// 监听端口
app.listen(3000,err => {
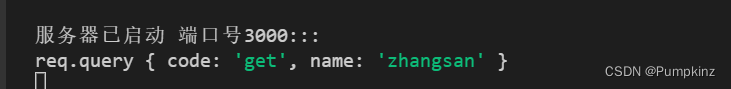
if(!err) console.log('服务器已启动 端口号3000:::')
})
6.启动服务 在终端中 node server.js
![]()
3.使用
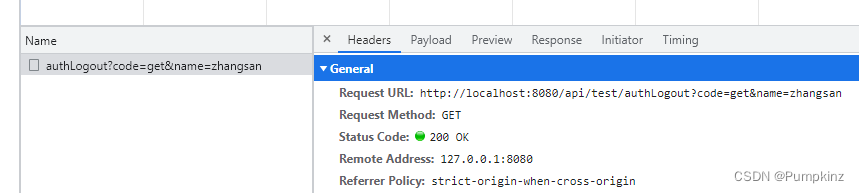
3.1点击第一个get按钮(第一种get传参方式 推荐使用)
前台:

可以观察到 参数被拼接到url后面
后台↓
能够拿到前端请求的数据

3.2点击第二个get按钮 (另外一种传参方式(严格传参))
前台:↓ 可以观察到 参数被拼接到url后面

后台↓
![]()
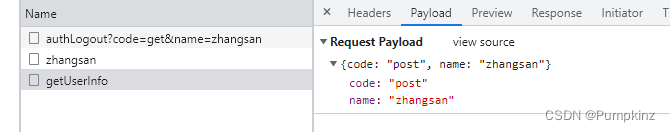
3.3post请求
前台:↓

后台:↓
![]()
这里涉及到几个难点 ,比如 两种get格式,前端怎么写?后端怎么写?,get,post请求,后端如何拿到前端传入的参数。针对这方面的内容可以参考 下一篇文章↓......