前端开发需要调用接口获取数据,但后台开发较慢,严重影响前端调试工作,所以收集资料,找了这个模拟后台接口数据方式。操作很简单,安装即可使用,无需额外多余配置。
首先电脑要安装nodejs,然后打开命令行工具,输入如下指令,全局安装JSON Server:
npm i -g json-server
然后在任意位置创建一个文件夹,文件夹下创建一个json文件,名字任意,如下图是在D盘创建了一个data文件夹,并在文件夹中创建了data.json文件,这个文件就是我们模拟返回的地方。

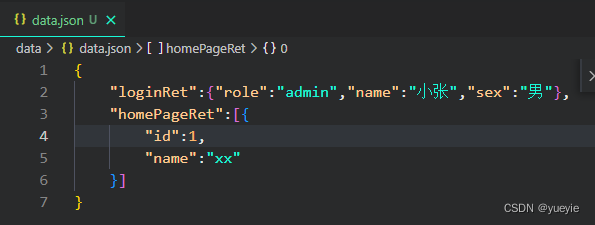
在data.json文件中创建一个json数据,数据中的每一个最外层key必须对应一个{},或[],作为模拟一个接口的返回数据格式,不能直接是字符串(“name”:"xx"在最外层是不允许的)

然后在文件夹中打开命令行工具,然后运行如下指令,启动JSON Server:
json-server --watch data.json -p 3008
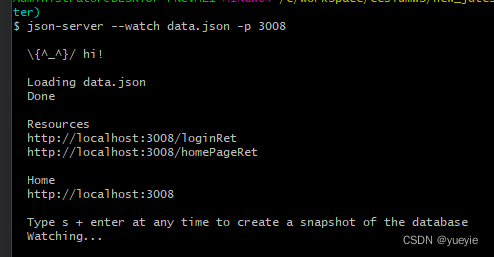
如下图所示表示启动成功

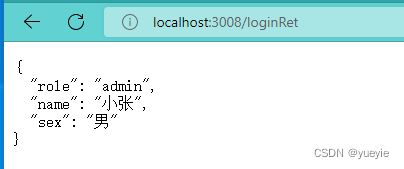
能看到对应的资源已经生成,每个链接对应外层json中一个key-value,复制链接到浏览器中就可访问到数据。

到此,模拟实现。
正常使用可把文件夹放在每一个前台项目中,实现一个项目一个数据文件,当然也可把文件放在外面,实现统一的模拟后台数据管理。