参照了别人写的记录一下
最新的vue里dev-server.js被替换成了webpack-dev-conf.js
因此我们需要找到webpack-dev-conf.js文件进行修改
在模拟后台数据的时候直接在webpack-dev-conf.js文件中修改
第一步,在const portfinder = require(‘portfinder’)后添加
//第一步
const express = require('express')
const app = express()//请求server
var appData = require('../src/data/homeData.json')//加载本地数据文件
var seller = appData.seller//获取对应的本地数据
var goods = appData.goods
var ratings = appData.ratings
var apiRoutes = express.Router()
app.use('/api', apiRoutes)//通过路由请求数据
此信息在哪里添加呢,请看图:

第二步:在webpack-dev-conf.js文件ctrl+F键找到devServer,在里面加上before()方法
before(app) {
app.get('/api/seller', (req, res) => {
res.json({
errno: 0,
data: seller
})//接口返回json数据,上面配置的数据seller就赋值给data请求后调用
}),
app.get('/api/goods', (req, res) => {
res.json({
errno: 0,
data: goods
})
}),
app.get('/api/ratings', (req, res) => {
res.json({
errno: 0,
data: ratings
})
})
}
具体位置请看图:

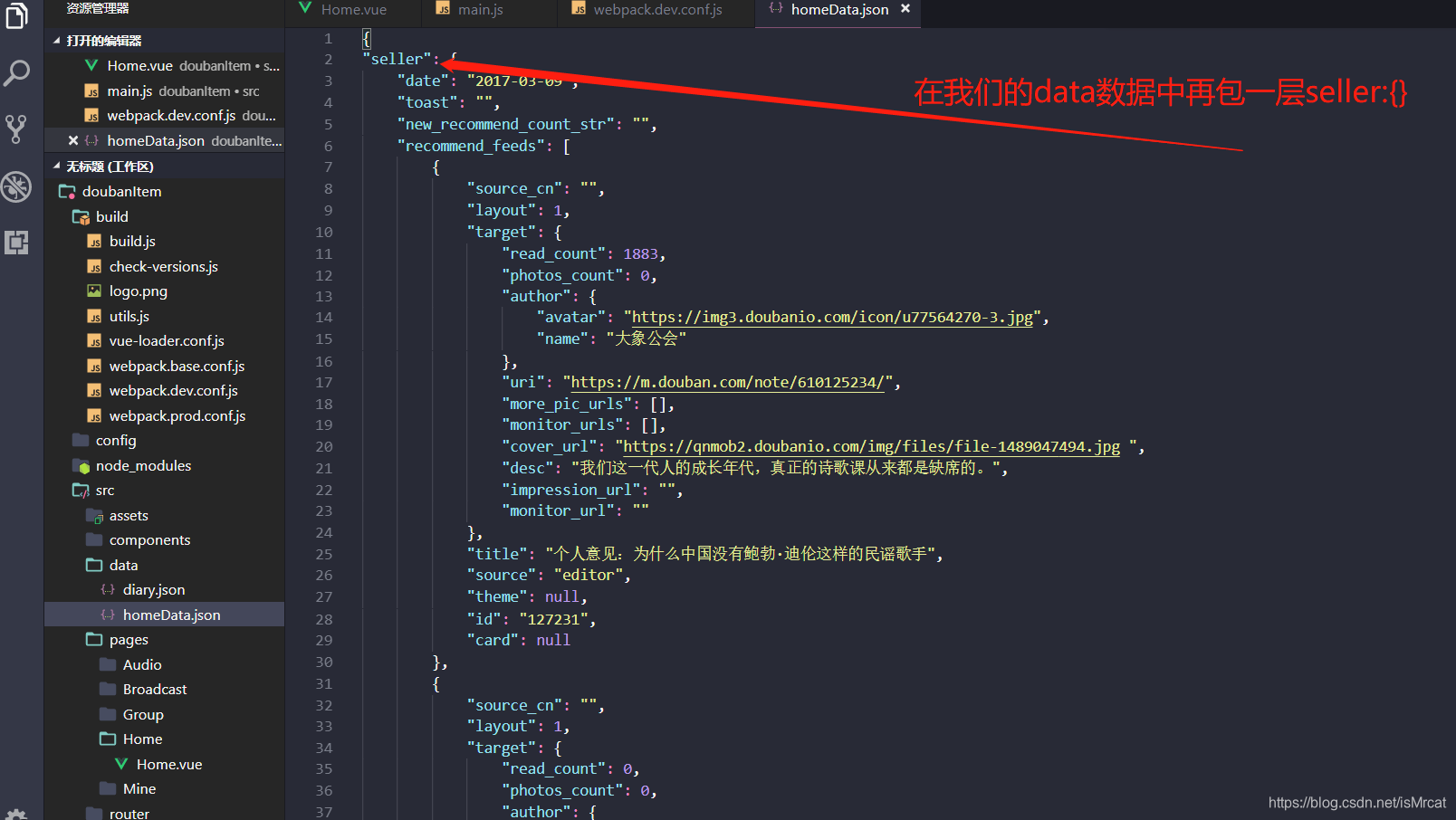
第三步找到我们的data文件在外层增加一个seller
请看图:

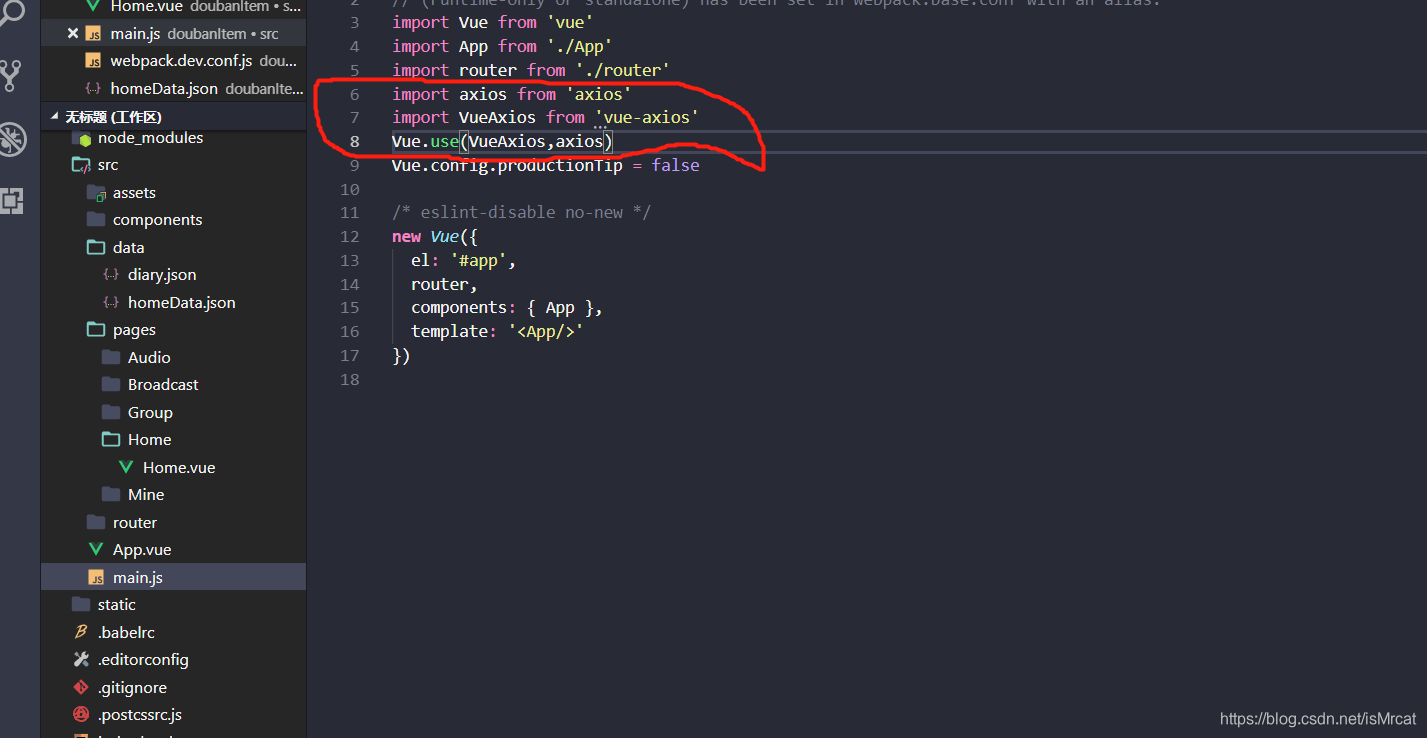
第四步在src文件夹下找到main.js文件进行导入
请看图:

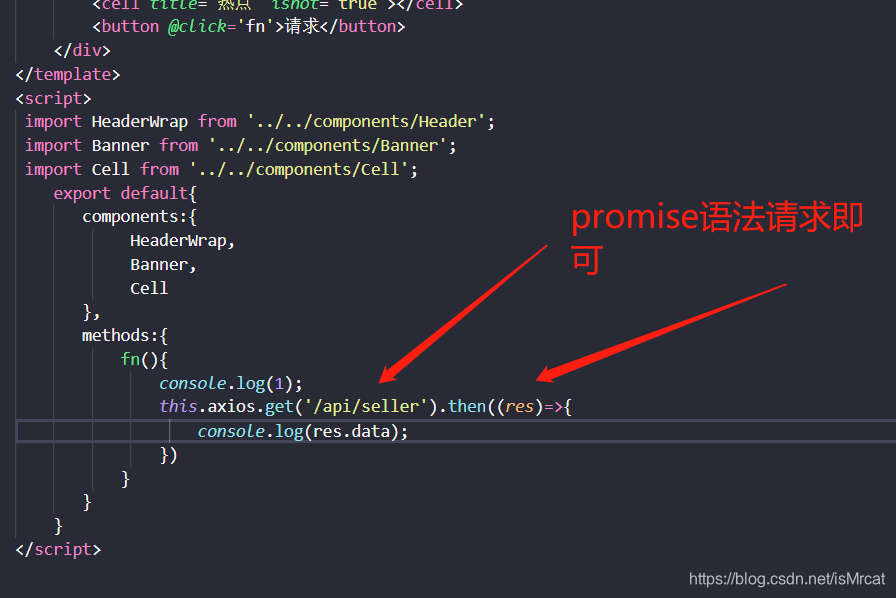
第五步,在文件中使用get请求数据
请看图:

最后一步谨记: 需要ctrl+c停止服务器,然后重新执行npm run dev 指令,否则会报错
博文为isMrcat个人原创,转载请注明出处