利用地图下载器下载的已经切好的Google影像切片TMS格式,如何发布供本地使用呢?图片格式如下:
解决方案
本地安装tomcat或者其他的web容器,将文件放在tomcat的webapps文件夹下
然后启动tomcat,就可以访问到了
在openlayers访问该服务器的地址
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<title>XYZ</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://localhost:8089/ceshi/{z}/{x}/{-y}.png'
})
})
],
view: new ol.View({
center: [12836528.782099358737469, 4575011.424615144729614],
zoom: 12
})
});
</script>
</body>
</html>
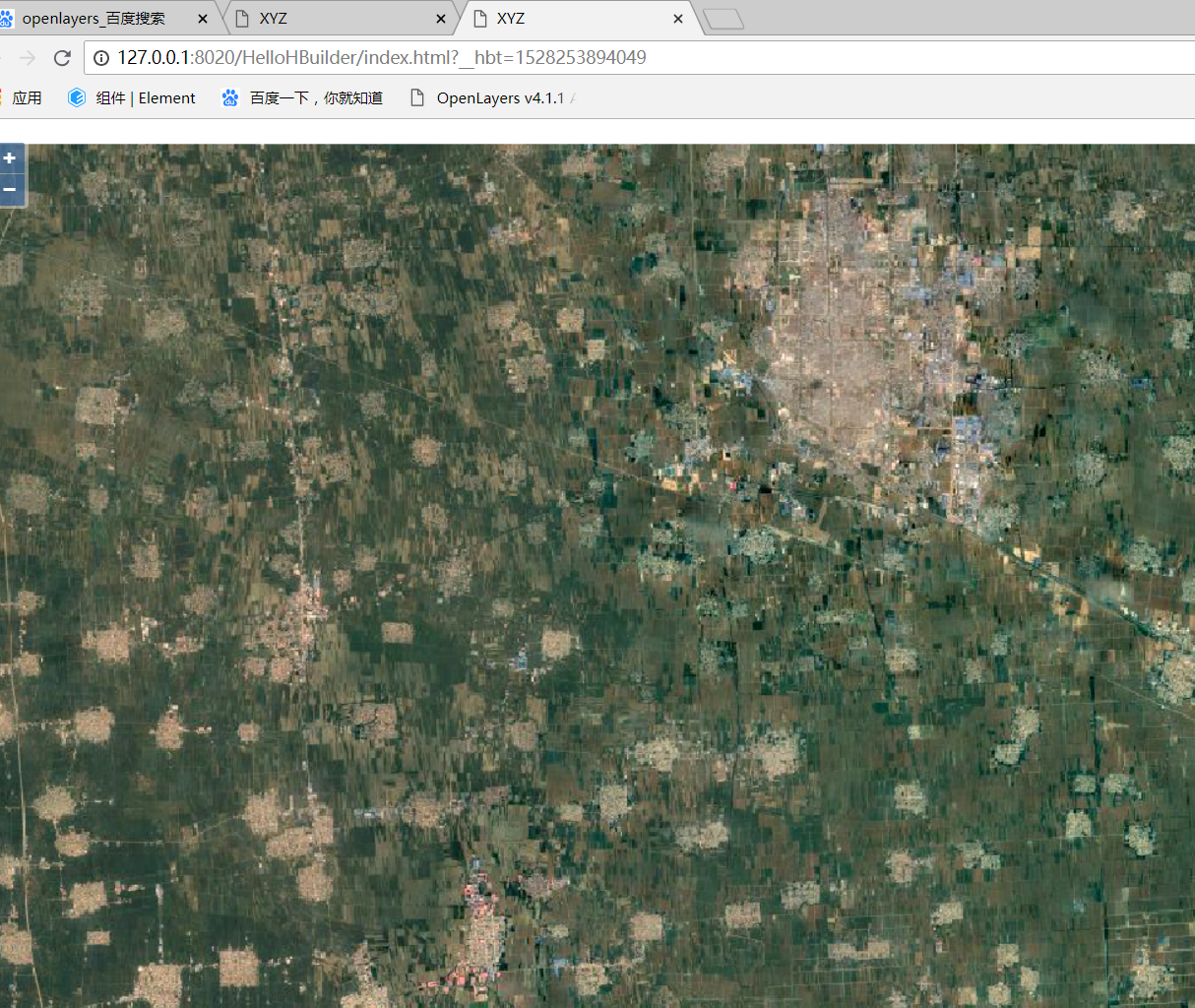
结果截图如下所示: