目录

Qt 图表是专门用来数据可视化的控件
Qt 图表包含折线、饼图、棒图、散点图、范围图等。
使用 Qt 图表时,需要添加 Qt += charts
包含头文件 #include
1、概念
1.1 坐标轴-QAbstractAxis
图表中,一般都有 X、Y 坐标轴,复杂一些的还带有 Z 轴。对应到 Qt 的图表也有 X、Y 轴对象。但是 今天,我们先不展开介绍。如果我们不创建轴坐标对应的对象,可以使用 Qt 的默认轴对象。后面我们会介绍用 法。
1.2 系列-QAbstractSeries
不论是曲线、饼图、棒图还是其他图表,其中展示的内容本质都是数据。一条曲线是一组数据,一个饼图也 对应一组数据。在 Qt Charts 中,这些一组组的数据被称作系列。对应不同类型的图表 Qt 提供了不同的系列。 系列除了负责存储、访问数据,应该还提供了数据的绘制方法,比如折线图和曲线图分别对应 QLineSerie 和 QSPLineSerie。我们可以用不同的系列达到不同的展示目的。
1.3 图例-Legend
类似于 Excel,Qt Charts 中也提供了图例,并且还可以显示或者隐藏图例。
1.4 图表-QChart
Qt 提供了 QChart 类来封装前面所说的内容,比如坐标轴、系列、图例等。QChart 承担了一个组织、管理 的角色。QChart 派生自 QGraphicsObject,因此它实际上是一个图元 item。我们可以从 QChart 获取到坐标轴对 象、数据系列对象、图例等等,并且可以设置图表的主题、背景色等样式信息。
1.5 视图-QChartView
负责 QChart 的展示。QChart 本身只负责图表内容的组织、管理。图表的展示由视图负责,这个视图就是 QChartView。QChartView 派生自 QGraphicsView,只是它专门提供了几个面向 QChart 的接口,比如 setChart (QChart*)等。
2、 QT 折线图
2.1 Qt 折线图介绍

Qt 折线图使用的类是 QlineSeries。
Qt 折线图包含如下几个部分: ① 坐标轴(x,y) ② 线条 ③ 参考背景线
2.2 Qt 折线图实现
Qt 折线图实现过程主要包括以下几个步骤:
1. 新建一个 QChart 图表对象 chart;
2. 往 chart 添加坐标轴(x,y 轴);
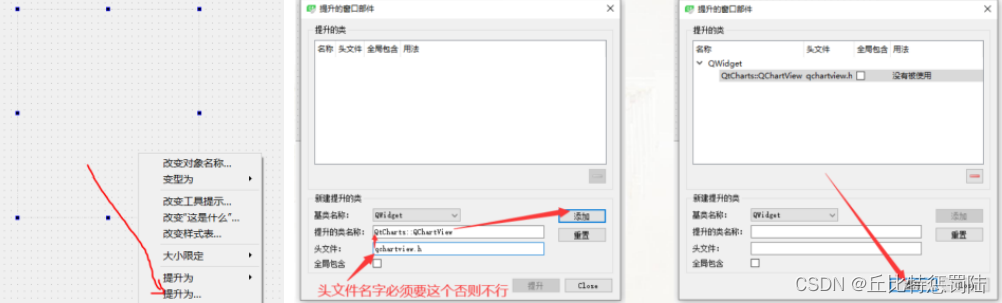
3. 在 ui 里提升一个 QWidget 成 QChartView,作为 chart 的视图;
4. 在 chart 里添加新的折线对象 QLineSeries(可添加多条)
5. 添加数据
6. 清除数据
一.新建一个 QChart 图表对象 chart
QChart *chart = new QChart();
chart->legend()->setVisible(true);
QFont font;
font.setPixelSize(50);
chart->setTitleFont(font);
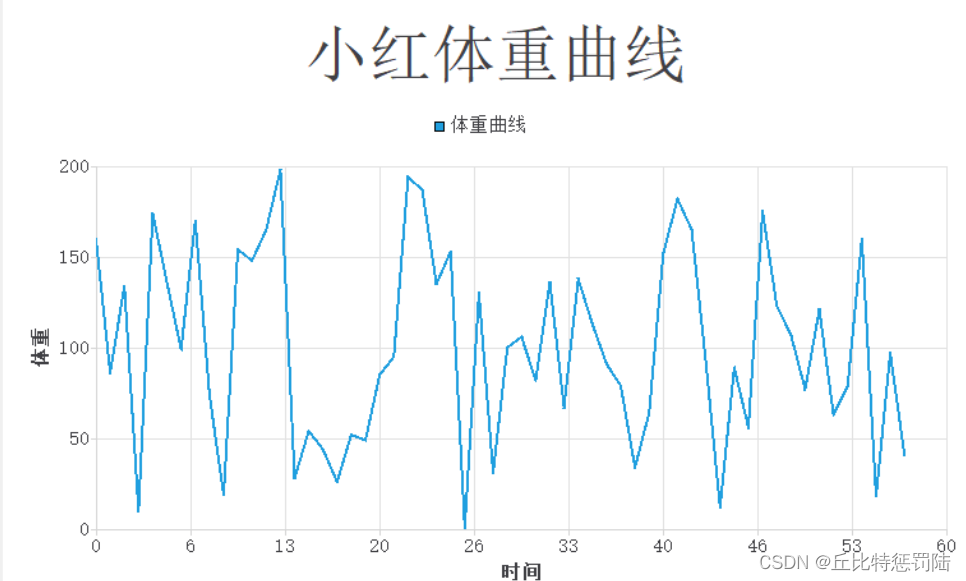
chart->setTitle("小红体重曲线");//设置图表标题二.往 chart 添加坐标轴(x 轴,y 轴)
QValueAxis *axisX;
axisX = new QValueAxis();
axisX->setTitleText("时间"); //设置坐标轴的标题
axisX->setLabelFormat("%i"); //设置坐标格式,类似于 printf
axisX->setTickCount(10); //坐标被分成多少格
axisX->setRange(0, 60); //设置范围
//Bottom 是底部的意思,意思是坐标轴是放在底部的,也就是 X 轴
//相似的还有 Qt::AlignLeft...
chart->addAxis(axisX, Qt::AlignBottom);
QValueAxis *axisY;
axisY = new QValueAxis();
axisY->setTitleText("体重"); //设置坐标轴的标题
axisY->setLabelFormat("%i"); //设置坐标格式
axisY->setTickCount(5); //坐标被分成多少格
axisY->setRange(0, 200); //设置范围
chart->addAxis(axisY, Qt::AlignLeft);三.在 ui 里提升一个 QWidget 成 QChartView,作为 chart 的视图;

四.在 chart 里添加新的折线对象 QLineSeries(可添加多条)
line = new QLineSeries;
line->setName("体重曲线"); //设置线的名字
line->setColor(Qt::red); //设置线的颜色
chart->addSeries(line); //把曲线加到图表里 //设置曲线遵循哪个坐标,它会自动
识别 x,y 轴,因为坐标轴里的 AlignBottom/AlignLeft 属性
line->attachAxis(axisX);
line->attachAxis(axisY);
ui->chartView->setChart(chart);//把拆线添加到控件五.添加数据,使用定时器模拟
1. 定时器初始化
QTimer *timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(slotTimeout()));
x = 0;
timer->start(1000);2. 定时器槽函数
void Widget::doTimeoutSlot()
{
y = qrand() % 200; //生成随机数,范围在 200 以内,因为我们 y 轴最大是 200
qDebug()<<"y="<<y;
if(x > 60){
x = 0;
line->clear();
}else{
line->append(x, y);
x++;
}
}
六.清除数据 line->clear();