
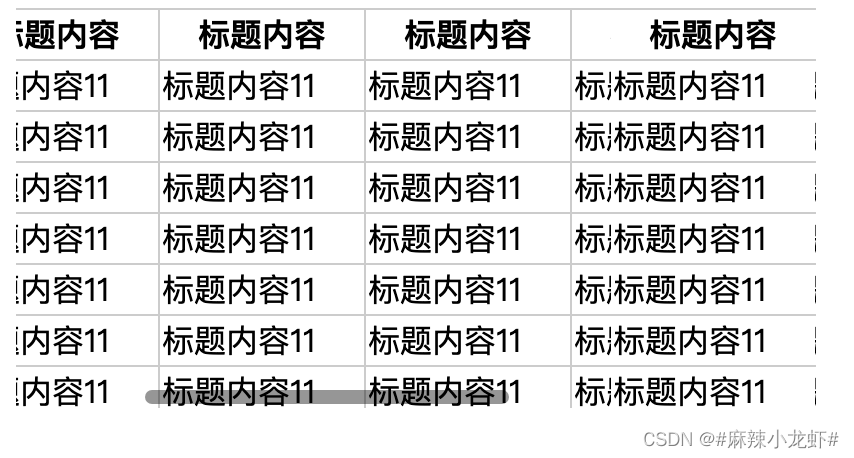
主要应用的是position的黏贴属性sticky,然后设置对应top后者right = 0;
代码如下所示:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<style>
.box {
max-width: 400px;
max-height: 200px;
overflow: auto;
}
table {border-collapse: collapse;}
thead {position: sticky;top: 0;background: #fff;} /*顶部固定*/
th, td {border: 1px solid #ccc;min-width: 100px;background: #fff;} /*右侧固定*/
tr td:last-child, th:last-child {position: sticky;right: 0;background: #fff;}
</style>
</head>
<body>
<div class="box">
<table>
<thead>
<tr class="">
<th>标题内容</th>
<th>标题内容</th>
<th>标题内容</th>
<th>标题内容</th>
<th>标题内容</th>
<th>标题内容</th>
<th>标题内容</th>
<th>标题内容</th>
</tr>
</thead>
<tr>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
</tr>
<tr>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
</tr>
<tr>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
</tr>
<tr>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
</tr>
<tr>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
</tr>
<tr>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
</tr>
<tr>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
</tr>
<tr>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
</tr>
<tr>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
<td>标题内容11</td>
</tr>
</table>
</div>
</body>
</html>