背景
(1) 需求
固定表格的第一列,其余列可以左右滑动。这样的需求往往出现在移动端的表格显示。
(2) 难点
这个功能的难点在于:如果把第一列从表格中抽出,行无法对齐。
(3) 已有解决方案
网上有很多解决方案:
- 固定表格高度,只能显示一列。将第一列抽出固定在最左。
- js动态计算各高度
对于这些方案要不过于繁琐复杂,要不单行显示不利于用户体验。
实现
对于这样的问题,我希望用最简单的方式去解决,避免过多的性能消耗,也更利于维护。
(1) 实现思路
渲染两个表格,其中一个绝对定位覆盖在另外一个表格上并隐藏非第一列。
(2) 缺点
表格html内容渲染了两次。
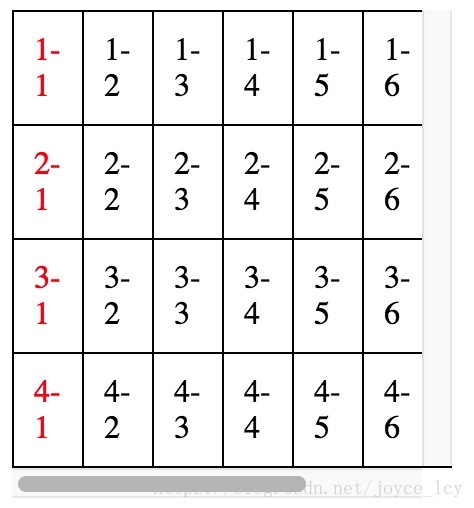
(3) demo
table{border-bottom: solid 1px black; border-left: solid 1px black;}
td { border-right: solid 1px black; border-top: solid 1px black; padding: 10px;}
.container{ position: relative;}
.table1-container, .table2-container{ width: 220px; }
.table1-container{ position: absolute; left: 0; top: 0; overflow: hidden; color: red;}
.table1-container td:first-child{ background-color: white;}
.table1-container td:not(:first-child){ visibility: hidden;}
.table2-container{overflow: scroll;}<div class='container'>
<div class="table1-container">
<table border=0 cellpadding="0" cellspacing="0" >
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
<td>1-6</td>
<td>1-7</td>
<td>1-8</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
<td>2-6</td>
<td>2-7</td>
<td>2-8</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
<td>3-6</td>
<td>3-7</td>
<td>3-8</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
<td>4-6</td>
<td>4-7</td>
<td>4-8</td>
</tr>
</table>
</div>
<div class="table2-container">
<table border=0 cellpadding="0" cellspacing="0" >
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
<td>1-6</td>
<td>1-7</td>
<td>1-8</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
<td>2-6</td>
<td>2-7</td>
<td>2-8</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
<td>3-6</td>
<td>3-7</td>
<td>3-8</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
<td>4-6</td>
<td>4-7</td>
<td>4-8</td>
</tr>
</table>
</div>
</div>完整demo: https://jsfiddle.net/9hdLarfj/