给自己一个目标,然后坚持一段时间,总会有收获和感悟!
对于我们开发人员,了解和熟悉新知识,对于vue3,博主是通过TA的基本结构开始,vue2和vue3都有javascript前端编程语言,到了vue3新增了typescript前端编程语言,
互联网技术更新迭代非常的快速,在这快速发展的互联网行业,作为开发人员,只有不断学习才能跟得上节奏,一起来看看如何初始化项目结构。

目录
一、环境信息
1.1、查看环境
可以通过cmd查看版本,也可以在vscode终端查看版本,通过查看版本来判断是否满足当前模板
1)node

Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时,用于构建可扩展的网络应用程序。
TypeScript 是一种由 Microsoft 推出的开源编程语言,它是 JavaScript 的超集,添加了静态类型检查和其他面向对象编程特性。TypeScript 可以在开发过程中提供更强的代码可读性、维护性和可靠性。它可以编译成纯 JavaScript,在 Node.js 环境下运行。
2)npm

NPM(Node Package Manager)是 Node.js 的官方软件包管理工具。它允许开发者在项目中方便地引入、安装、更新和管理依赖的包,以及发布和共享自己的代码和工具。
二、项目搭建
此处通过Vite来搭建项目,并且是typescript开发方式
2.1、包管理工具
有多种方式进行初始化,以下提供三种包管理工具初始化,推荐使用npm
1)npm(推荐)
npm init vite@latest
2)yarn
yarn create vite
3)pnpm
pnpm create vite
2.2、初始化项目
1)输入项目名称
codets


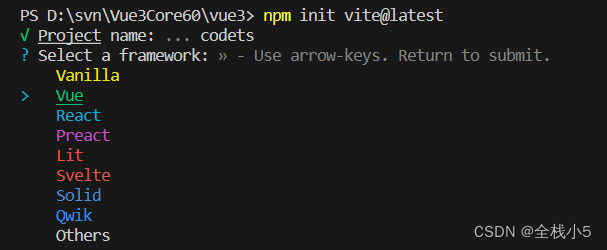
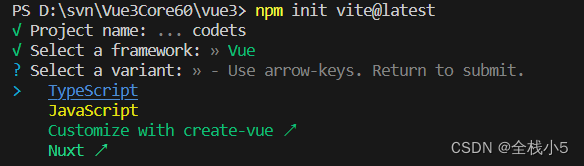
2)选择框架
通过键盘上下键来选择,此处选择vue
3)选择开发方式
此处选择TypeScript开发方式

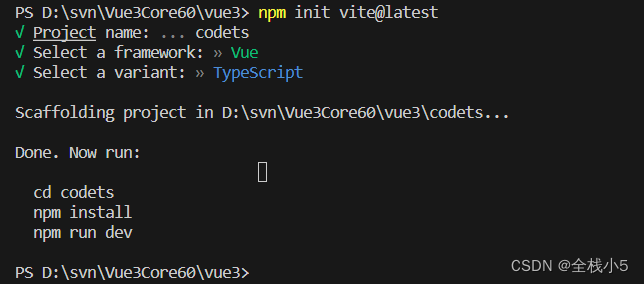
4)完成初始化,生成文件夹和文件


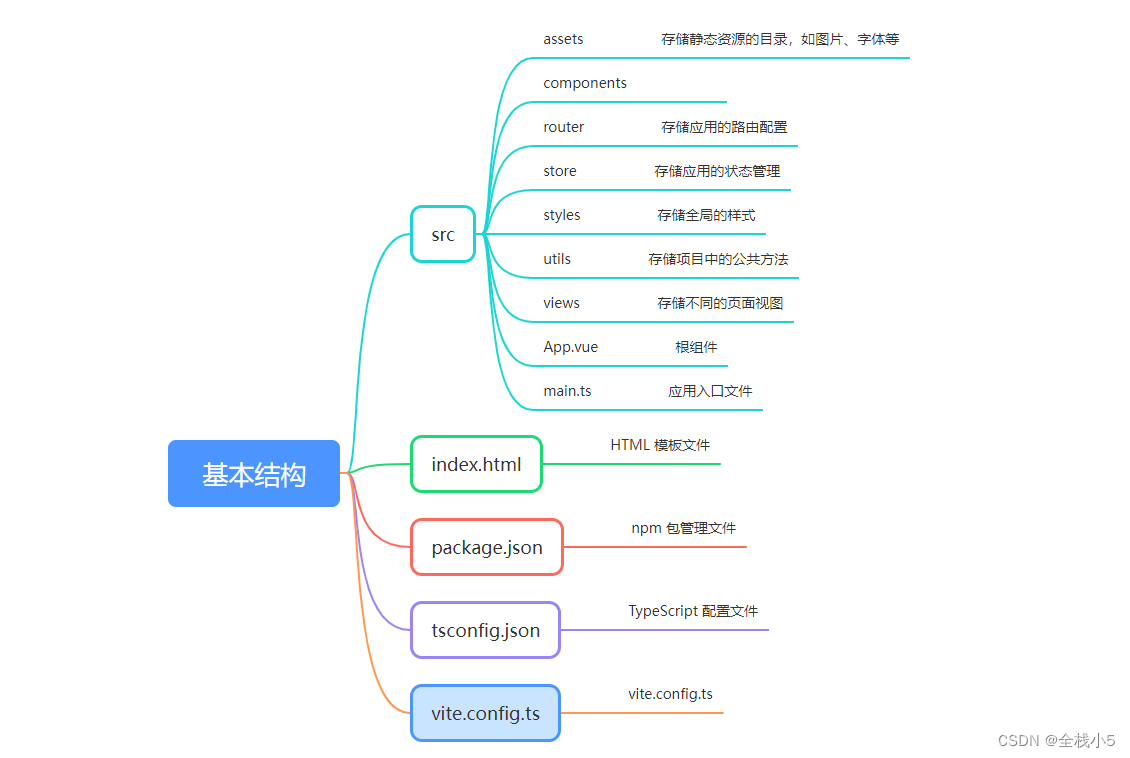
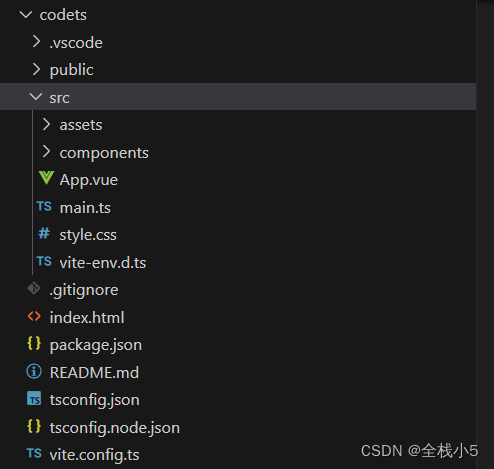
2.3、项目结构
├── src
│ ├── assets // 存储静态资源的目录,如图片、字体等
│ ├── components // 存储共享组件
│ ├── router // 存储应用的路由配置
│ ├── store // 存储应用的状态管理
│ ├── styles // 存储全局的样式
│ ├── utils // 存储项目中的公共方法
│ ├── views // 存储不同的页面视图
│ ├── App.vue // 根组件
│ └── main.ts // 应用入口文件
├── index.html // HTML 模板文件
├── package.json // npm 包管理文件
├── tsconfig.json // TypeScript 配置文件
└── vite.config.ts // Vite 构建工具的配置文件
三、安装依赖
3.1、执行命令
通过以下命令,可以用于安装指定的 npm 包或者项目所需要的依赖。
npm install
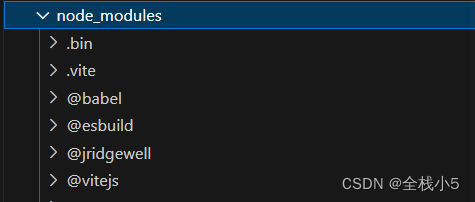
执行完上面命令后,会在对应目录下生成一个包文件,node_modules

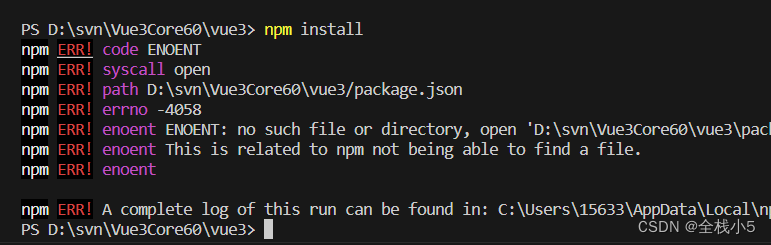
- 报错情况
如果没有在正确木下执行命令,那么会提示如下

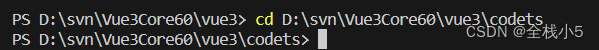
- 切换目录
可以在终端通过cd + 刚刚那个目录具体路径,如下

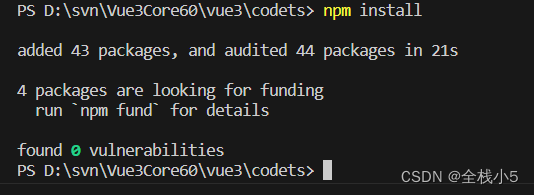
- 安装效果

3.2、参数设置
除了从 NPM 仓库中直接安装包,“npm install” 命令还可以从本地或者 git 等其它来源安装依赖项。如果要安装一个 npm 包,只需要在 “npm install” 命令后加上包的名称即可。例如:“npm install express”。
“npm install” 命令还支持通过其他命令行参数来指定依赖包的安装位置、版本、依赖的类型等,例如:
- “-g” 参数可以全局安装包,而不是本地安装
- “–save” 或者 “-S” 参数将安装的包添加到 package.json 文件的 dependencies 字段中
- “–save-dev” 或者 “-D” 参数将安装的包添加到 package.json 文件的 devDependencies 字段中
- “–production” 或者 “-P” 参数表示只安装项目的生产依赖
- “@latest” 可以用来指定安装最新版本的包
总之,“npm install” 是一个非常方便的命令,可以帮助我们快速安装和管理项目的所有依赖项。
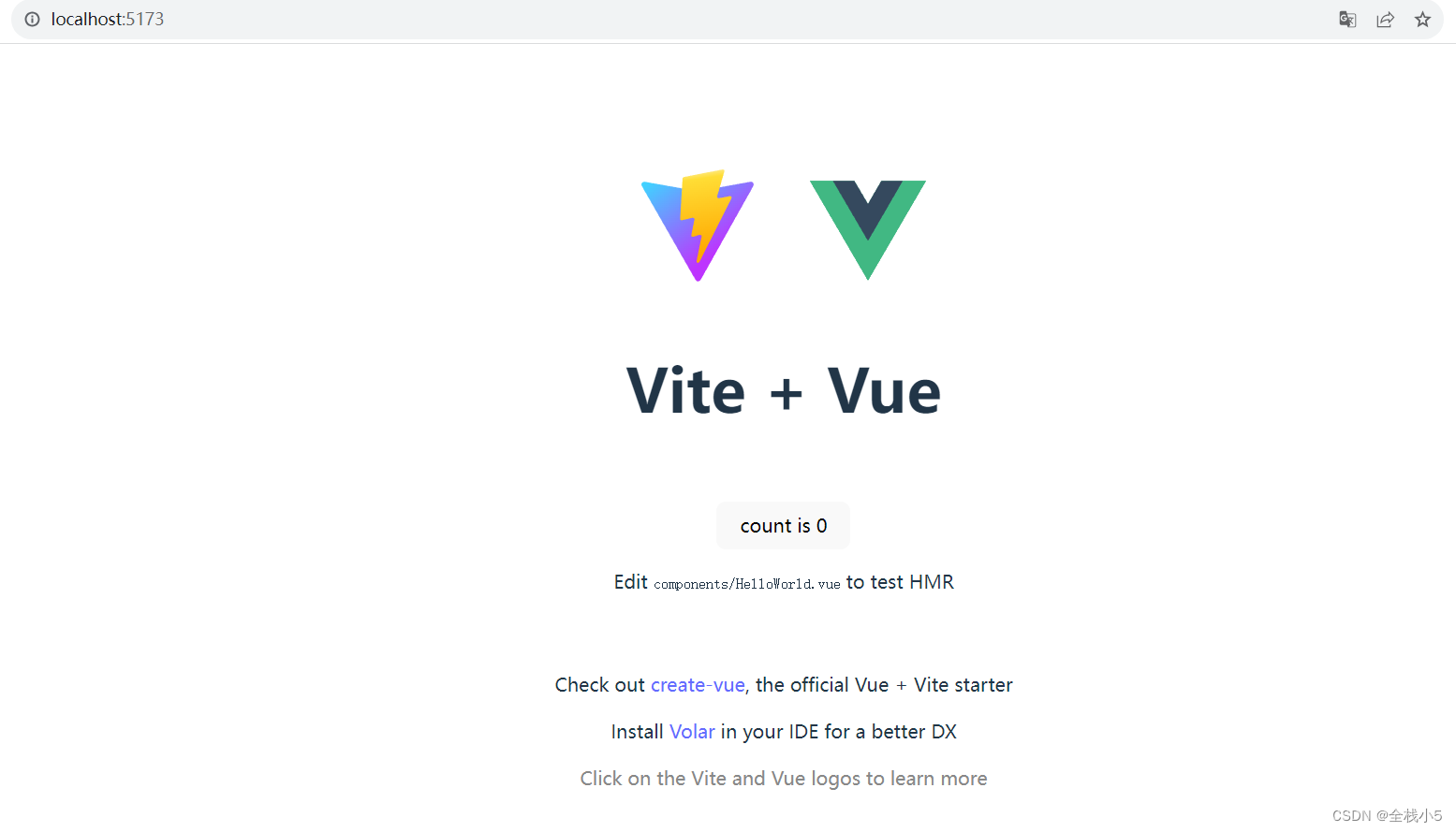
四、启动项目
启动项目,本地访问,可执行如下命令
npm run dev
五、按需引入依赖
根据自己项目情况,选择自己需要的包和依赖项
5.1、组件库
npm install element-plus --save
此处使用Element-Plus组件库,官方安装地址,点击跳转
5.2、路由
npm i vue-router --save
路由(route)也是项目中必不可少的功能,在 Web 开发中,路由(Route)指的是将一个 URL 地址映射到对应的处理函数或者组件的过程。通过路由,用户可以根据 URL 访问网站的各个不同页面,同时也可以通过 URL 传递参数,让网站的不同页面能够呈现相应的数据。
5.3、请求响应
npm i axios --save
Axios 是一个基于 Promise 的 HTTP 客户端,它在浏览器和 Node.js 中都可以使用。Axios 被广泛使用来发送 HTTP 请求并处理响应。