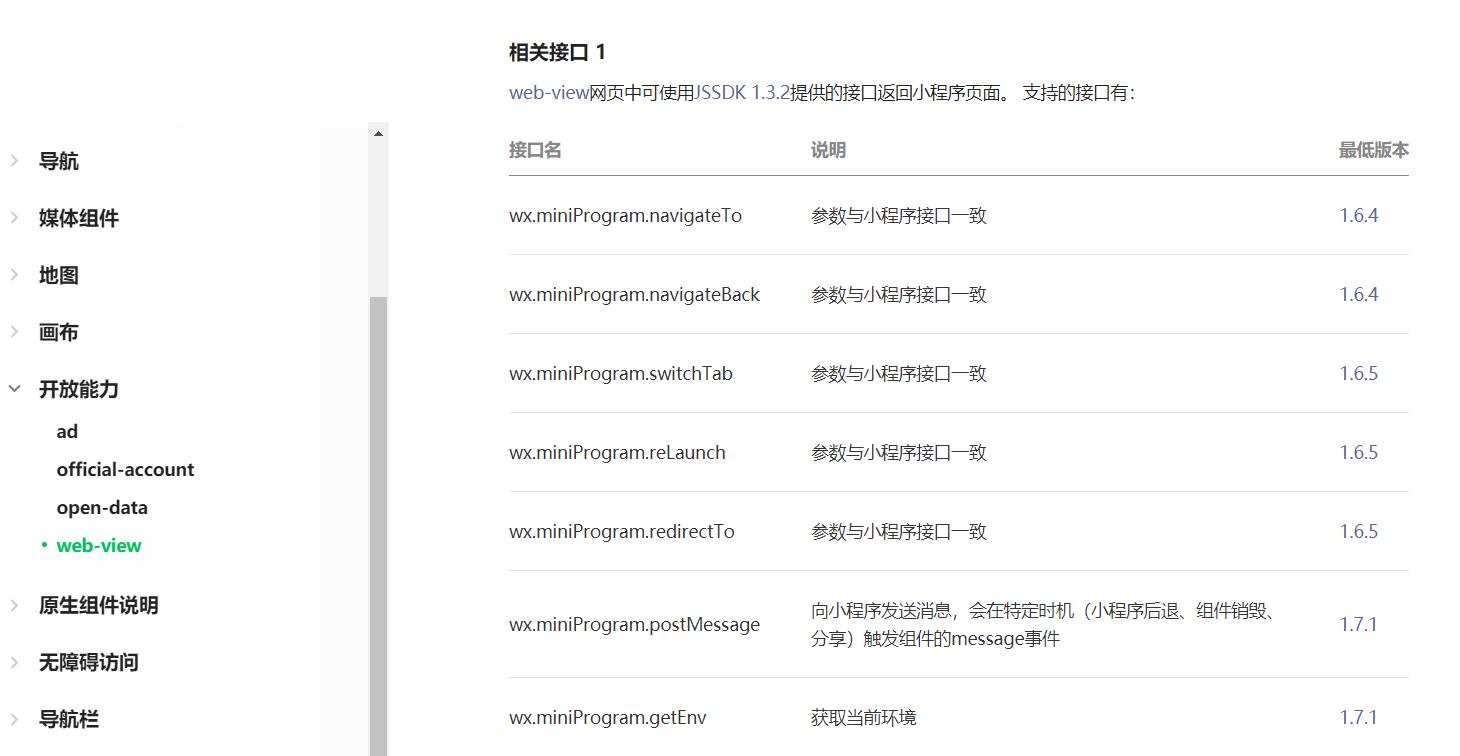
小程序内嵌h5页面跳转小程序指定页面, 需要引用 JSSDK: <script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>

//h5页面 aaa.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <title>h5页面</title> </head> <body> <div id="app"> <button class='btn' @click='handleClick'></button> </div> <script src="../js/vue.js"></script> <script src="../js/common.js"></script> <script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script> </body> </html>
//这里用的vue模板, 当然 你可以用 JQ <script> //截取小程序通过webview中 src 传给 h5页面的参数 //在common.js中, 后面会附上代码 var parame = parameter() console.log("接受参数:",parame) //parmae.type =111 var app = new Vue({ el: '#app', data: { dataList: [] }, methods: { handleClick(){ //跳转方式navigateTo 和小程序的一致, 参考官网链接: https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html wx.miniProgram.navigateTo({ //h5给小程序传参 url:'/pages/bbb/bbb?id=3', success: function(){ console.log('success') }, fail: function(){ console.log('fail'); }, complete:function(){ console.log('complete'); } }); } }, mounted (){ } }) </script>
//common.js /*将url?name=value&name=value转换为{name:value,name:value}*/ function gainParameter(url) { var urlParameter = url.split("?"); urlParameter = urlParameter[1].split("&"); var arr = {}; for (var i in urlParameter) { var parameter = urlParameter[i].split("="); arr[parameter[0]] = parameter[1] } return arr } /*url参数返回封装*/ function parameter() { return gainParameter(decodeURI(window.location.href)); }
小程序页面 嵌入 h5页面: aaa.wxml 和 bbb.wxml
需要先 去微信平台 配置 业务域名 : (例子: https://www.bigbear.com) , h5页面部署到服务器: https://www.bigbear.com/static/aaa.html
// aaa.wxml <web-view src="{{urlAll}}" ></web-view> //aaa.js Page({ /** * 页面的初始数据 */ data: { urlAll: ''//webview链接 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options) //给h5传各参数 type name ....随你写
let name = '测试' this.setData({ urlAll: 'https://bigbear.com/static/aaa.html?type=111' +'&name='+name
}) }, })
//bbb.js 小程序 bbb.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options) //接受h5 aaa页面传过来的 id
},
})
有问题和建议都可以留言哦,俺经常会看的
感谢 各位老板 小额打赏: (有问题call俺)


<div id="app" v-cloak> <button></button> </div>