宝子们,今天晓衡要再爆个好家伙!
小游戏排行榜不用自己写,也不用掏钱买服务器,还有......(感动得说不出话来)

小游戏『云排行榜SDK』感谢 支付宝小程序云 提供的 云函数、云数据库、静态存储以及为 Cocos Creator 开发者专门提供的排行榜SDK。
开通(bai piao)支付宝小程序云,使用支付宝排行榜SDK,简单配置你的项目,即可实现游戏排行榜(不仅限哦)功能。
对于个人开发者来说,支付宝小程序云的免费版完全足够使用,只为公众号的读者寻福利。看下面,有图有真象。

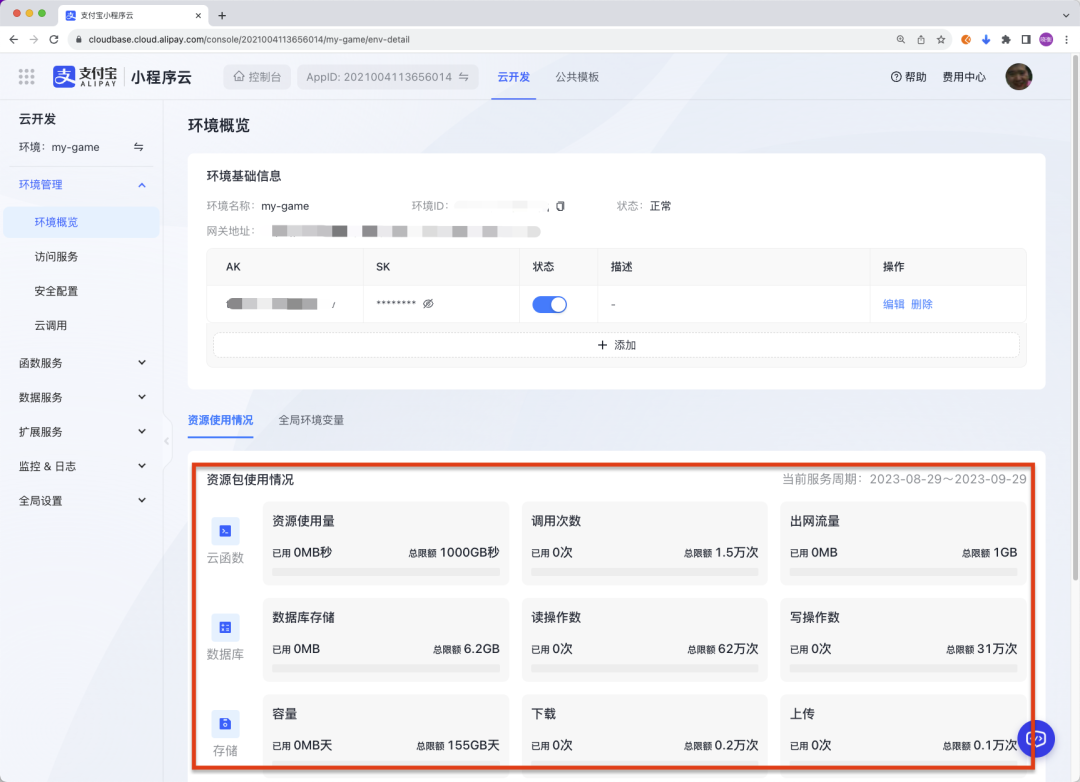
数据库每天有6.2GB,以及至少31万次读写;1GB的静态存储流量及155G的容量(哈哈,Store开发者可以用来做H5体验预览了)。而游戏排行榜的核心是1.5万次的云函数调用。
言归正传,本文将介绍 支付宝小程序云 排行榜功能的原理与部署,并提供接入Demo案例,帮助你分分钟搞定排行榜能力。
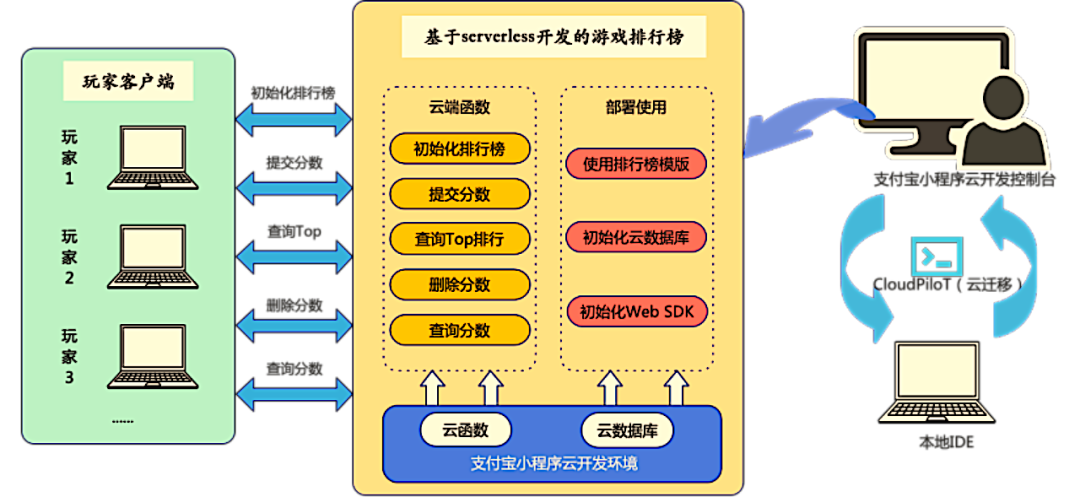
01 功能架构
下面是支付宝小程序云“排行榜”接入功能架构图。

非常有趣的是,服务端的代码,也不用自己写。
在支付宝函数模版市场,安装排行榜模板就可以使用。如果你还需要进行二次开发,可以使用 VS Code 命令工具进行快速开发、发布。
要注意啦!
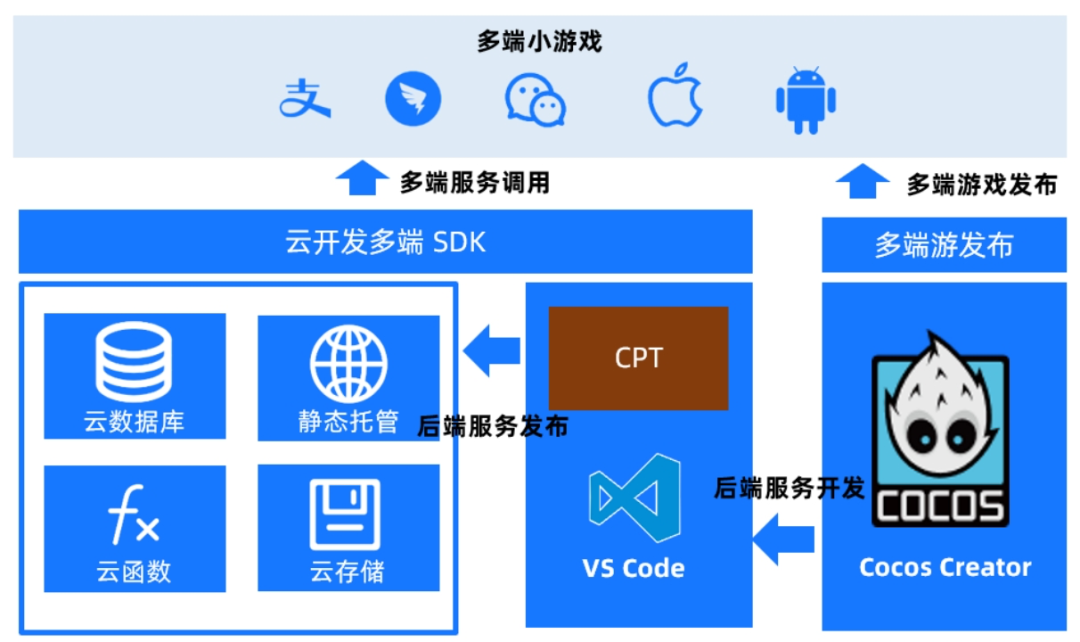
支付宝小程序云,不仅方便开发支付宝发布小程序,也可用于任意小游戏平台、H5、App应用,而且你还无需注册备案域名、安装Liunx、服务器配置运维。

下面晓衡用3分钟时间,带你开通支付宝小程序云。Let's go!
03 部署支付宝小程序云
首先,打开支付宝小程序云主页:https://cloud.alipay.com/main/home

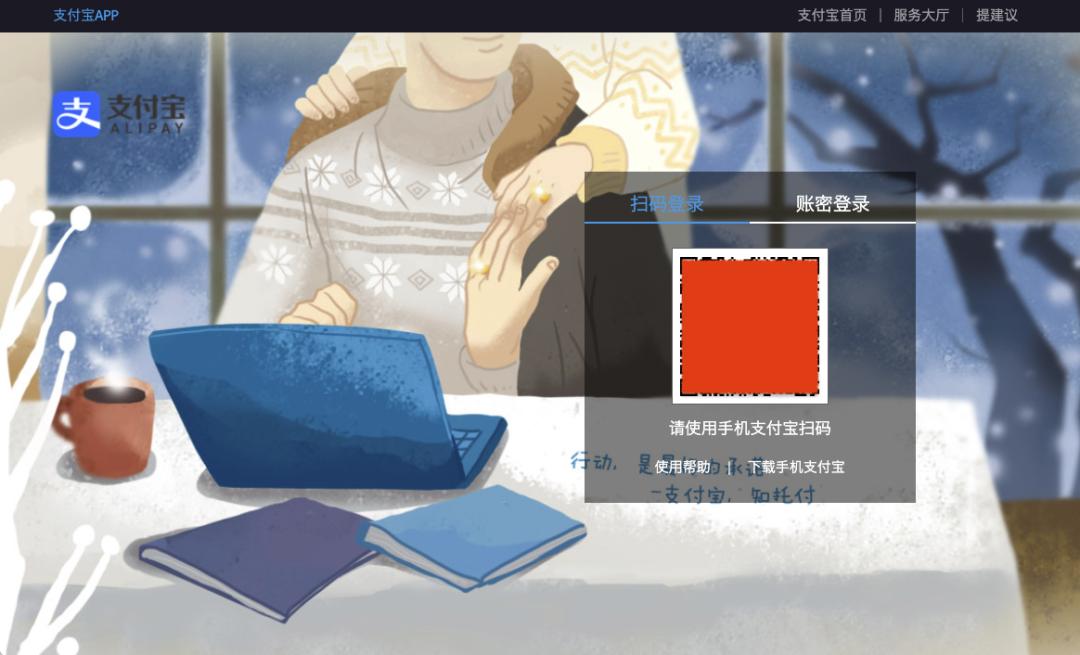
点击主页右上角【登录\注册】按钮,使用支付宝APP扫码登录,见下图:

扫码成功,根据支付宝小程序云提供的引导流程,开通小程序云服务。

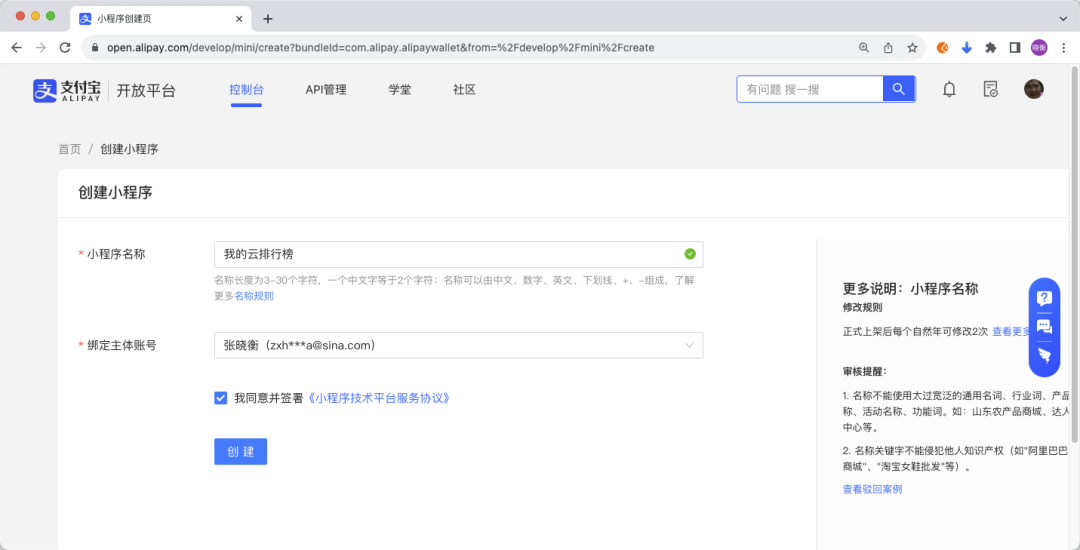
设置你的小程序名字,绑定支付宝主体账号。

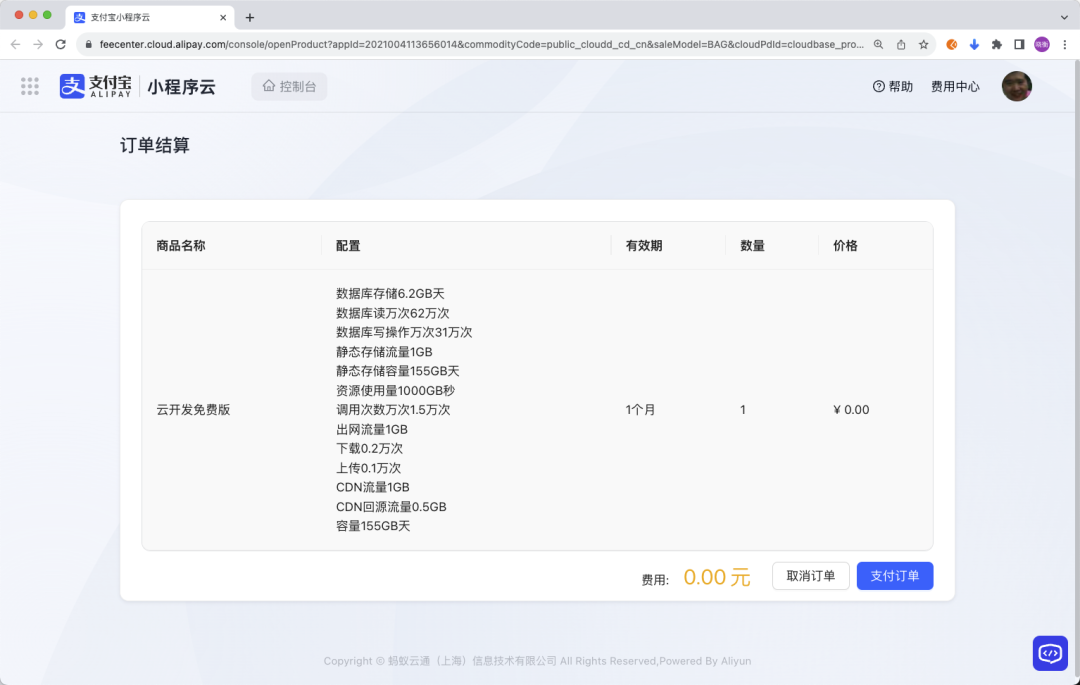
接下来是选择套餐,基础版可是要我¥4.5/月的巨款啊!
请容我赚到钱再说吧,支付宝的大大们,请原谅我,毫不留情地选择了免费版。

哈哈,果真是0元!白嫖就是香啊,确认支付订单,继续。

进入控制台,哇噻!有这么多资源可以使(bai)用(piao),简直是太幸福了
 强烈建议,点击放大
强烈建议,点击放大
接下来开始创建服务器代码,继续开启白嫖模式。谁叫支付宝小程序云这么贴心,都给我们准备好了。我都感动得要哭了
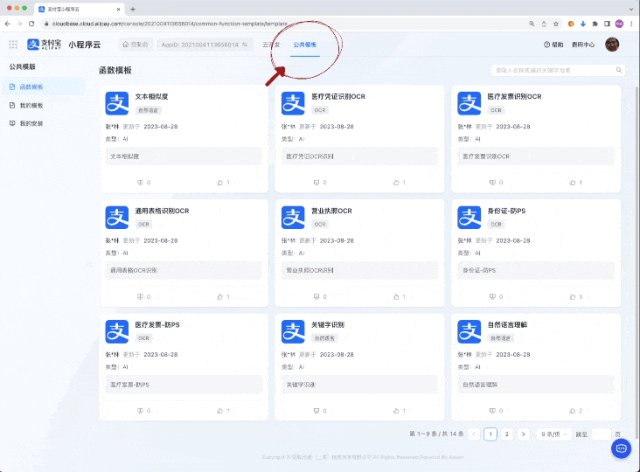
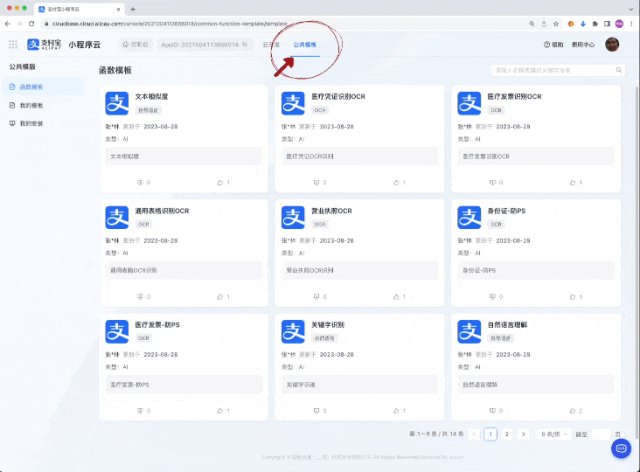
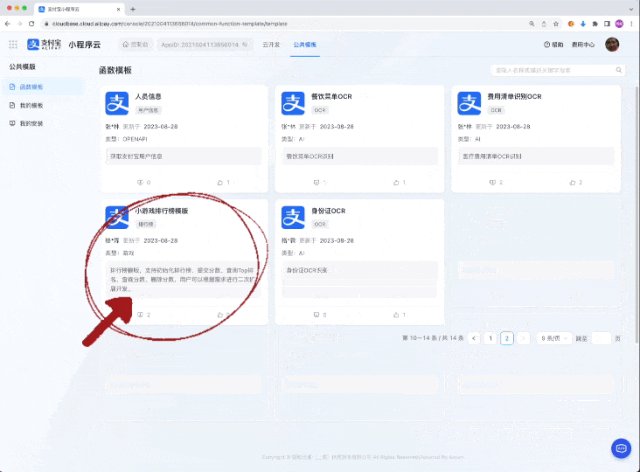
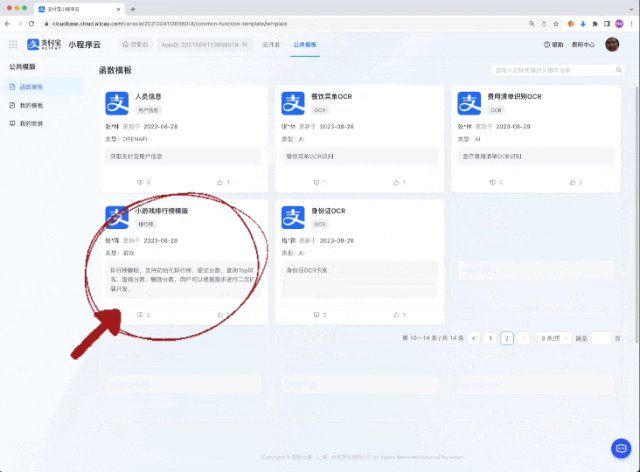
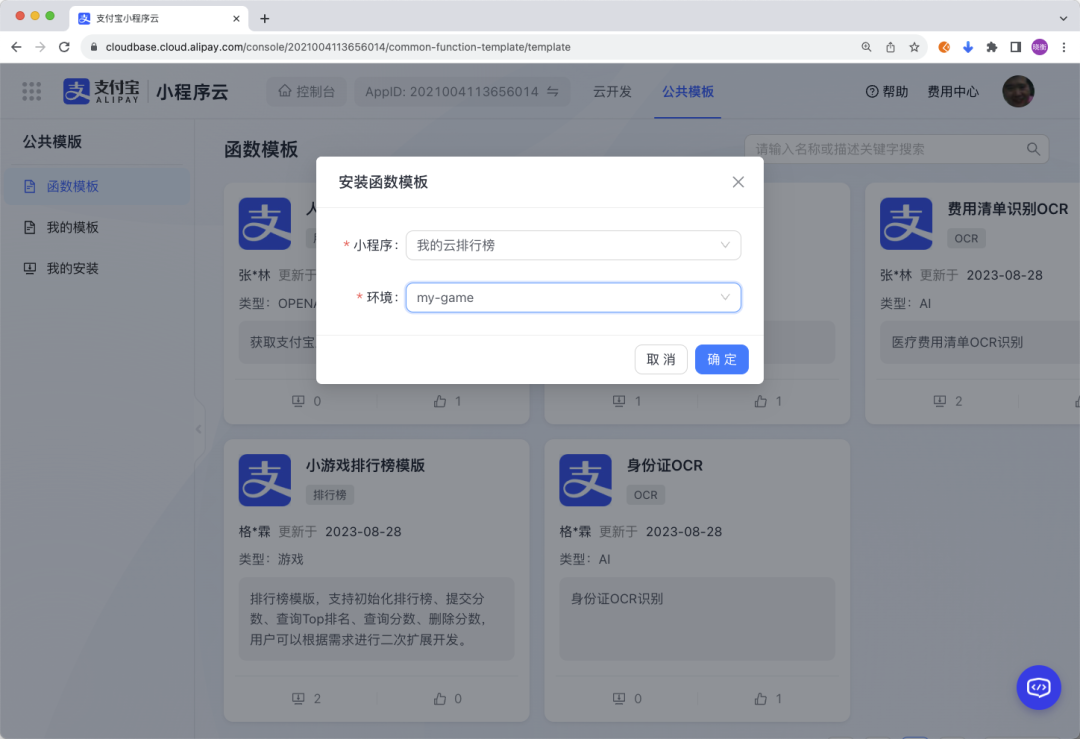
请先忍住,文末还有一波福利要发呢!在控制台顶部点击【公共模板】在第2页,你就能看到小游戏排行榜模板。

感谢小程序云的的大大们 我开始感觉到有些激动了,准备安装函数模板!
我开始感觉到有些激动了,准备安装函数模板!
 咔!一瞬间就完了的事,但我怎么感受到支付宝、阿里云后台的某颗 CPU 在一阵剧烈运算。
咔!一瞬间就完了的事,但我怎么感受到支付宝、阿里云后台的某颗 CPU 在一阵剧烈运算。
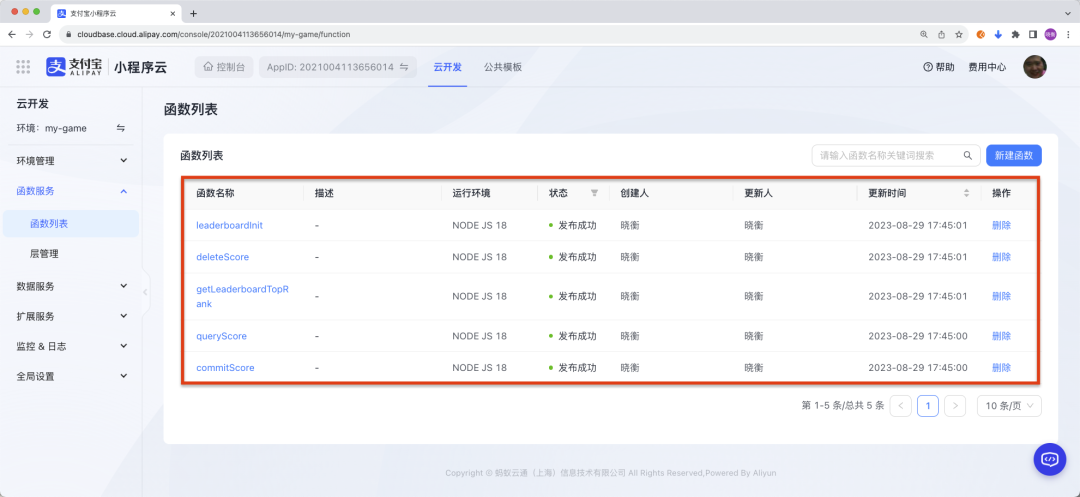
我立即点开侧边栏展函数服务→函数列表 5个云函数,已然在目!

名字分别为:
leaderboardInit:初始化排行榜
deleteScore:删除得分
getLeaderboardTopRank:获取TOP排名
queryScore:查询得分
commitScore:提交得分
云函数有了,不过排行榜还需要数据库来保存玩家的分数。接下来,开始白嫖数据了咯~
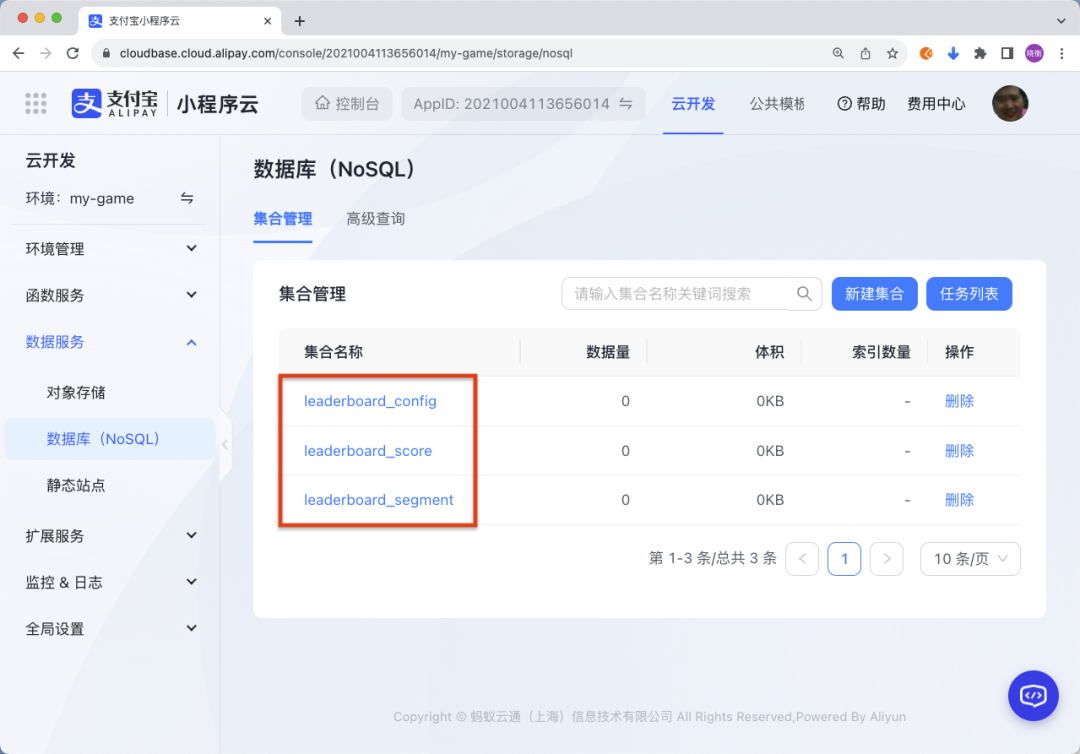
在数据服务→数据库(NoSQL)界面,创建三个数据集合,见下图:

集合名字分别为:
leaderboard_config
leaderboard_score
leaderboard_segment
至此,我们的服务端就完成配置啦!
四、排行榜 Demo 下载
支付宝小程序云排行榜SDK案例源码已经上架 Cocos Store 免费获取。
【Cocos Store 商城截图】
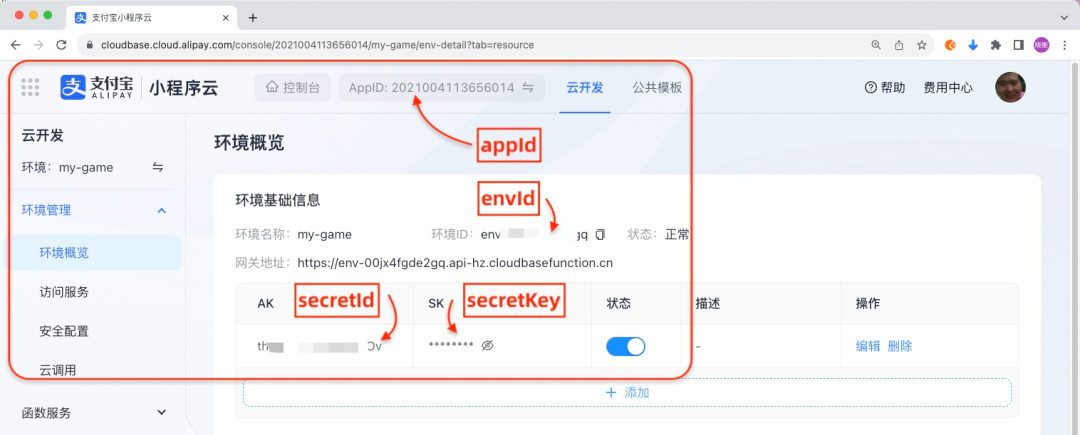
打开工程 assets/scripts/view/leaderboardView.ts 文件 17 行的参数设置为: 脚本文件第 xx 行,将自己的支付宝小程序云上的 secretId、secretKey、appId、envId 变量进行一一替换,对应关系如下图所示:

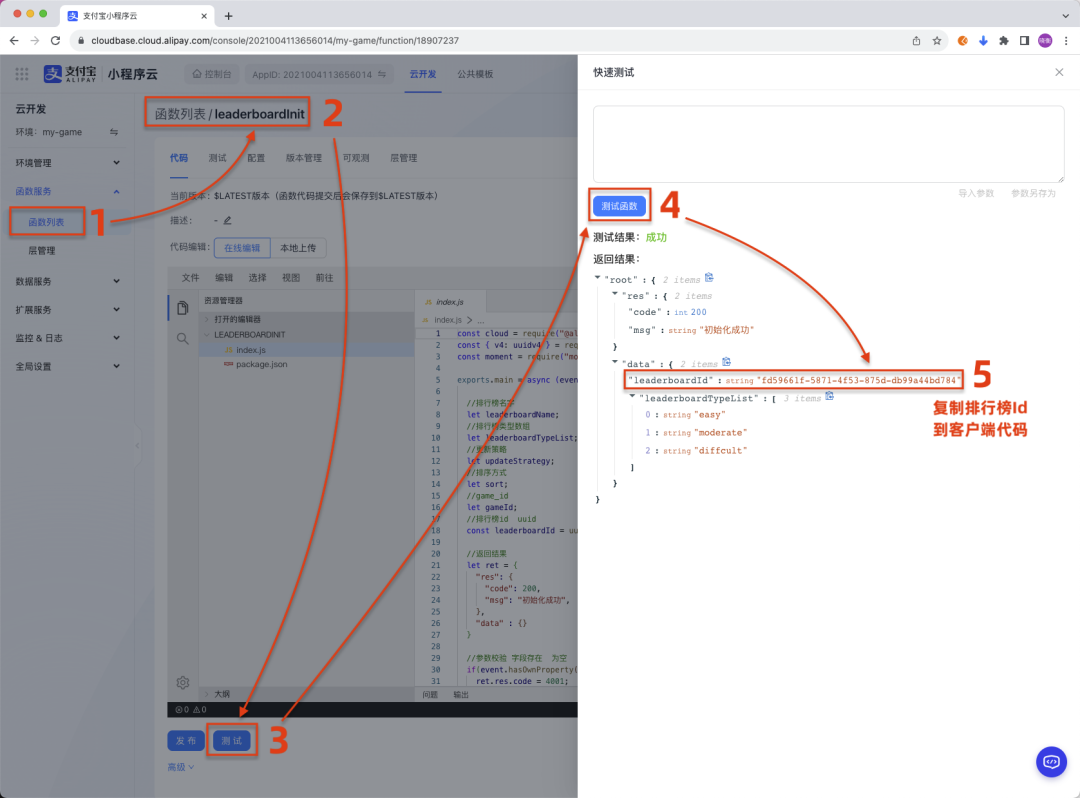
还有一个 _leaderboardId 要麻烦一点,需要在支付宝云后台,调用一次排行榜初始化函数 leaderboardInit 按下面步骤操作。

拿到以上参数,配置到客户端代码在 Cocos Creator 引擎编辑启动预览,你就可以体验到自己的排行榜啦!

打开支付宝小程序云,一起折腾起来吧!
最后上一波福利!
感谢支付宝小程序云的赞助

本文评论区留言获赞前10的朋友可获得
『蚂蚁庄园小鸡』毛绒公仔1只
活动截止日期:2023-09-09 12:00
扫码加入技术交流群

来我们一起成长!
往期精彩