一、前言
Hello大家好,我是李小白,是b站和wallpaper engine的同名作者,更多精彩请关注bilibili 会功夫的李白


目前该项目已同步至Gitee:gitee perfect-weather
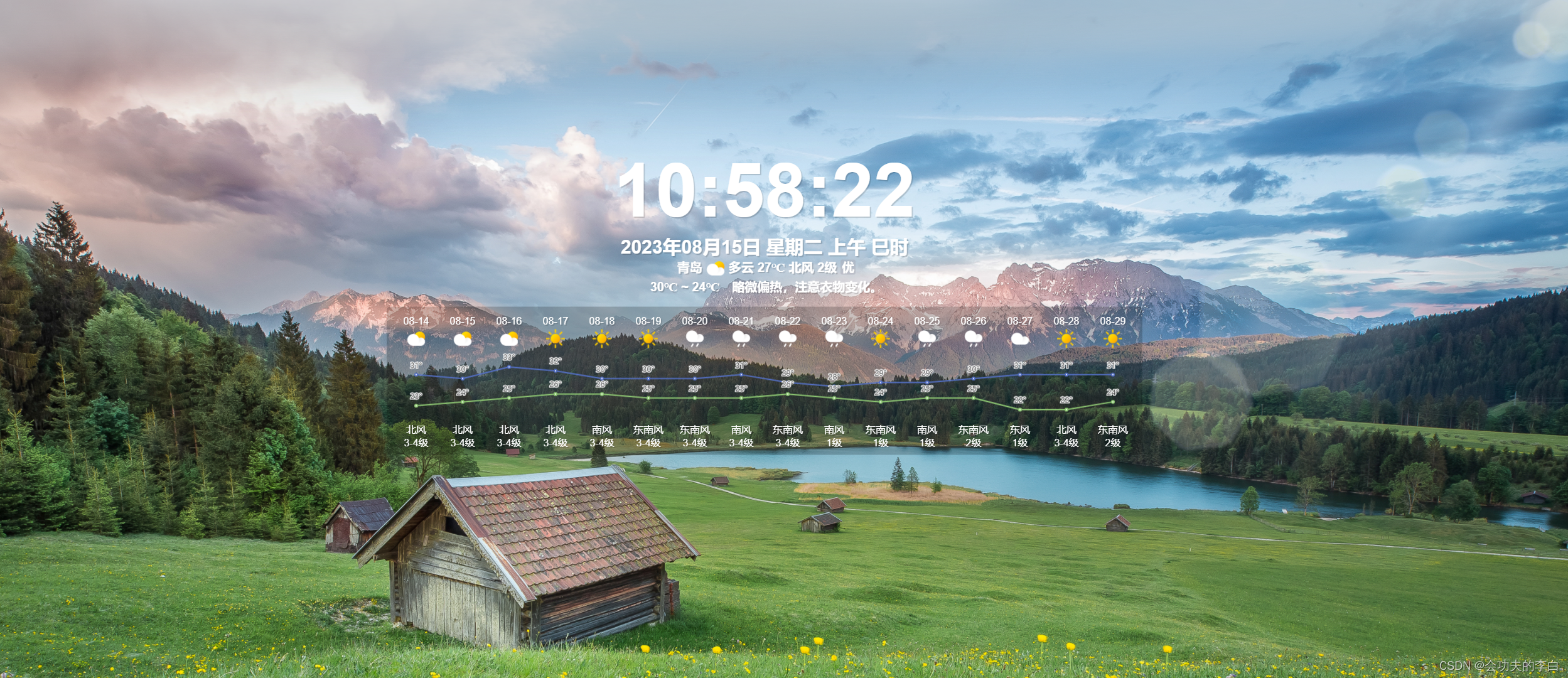
二、效果图

三、功能
- 支持自定义背景
- 支持天气动效(目前只有阳光,多云和星空),且随天气变化而变化
- 可查看前天、今天、未来14天天气情况
- 天气包括天气状况、温度、风向、风级、且有温度变化折线图
- 可查看时间、日期、星期、时间段、地支纪时法
更多功能敬请期待…
四、项目启动
首先,你应该通过下面命令去安装依赖
npm install
然后通过下面命令去运行它
npm run serve
同样,你也可以通过下面命令来打包,以便于发到服务器
npm run build
五、使用
该项目仅供个人学习使用,请勿将api用于商用等赚取利益的渠道。
1. 本地环境
本地使用的是测试数据,如果想切换api数据,请到src/api/api.js中,将useTestData改为false(不影响生产环境)。
2. 生产环境
生产环境自动为api数据,无需切换。
六、组件
1. WeatherType
该组件为动态天气背景,识别api数据的weather_icon_id属性,现在只加了三种环境,多云、阳光和星空。后面会继续添加其他效果。
2. MTime
时间组件。
3. MWeather
显示的天气信息组件。
4. MWeatherLines
天气折线图组件。
七、wallpaper engine
现最新壁纸已发布到wallpaper engine,搜索完美天气即可订阅,或者搜索功夫李白查看本作者所有壁纸,欢迎关注订阅,壁纸更新和发布会在bilibili 会功夫的李白
