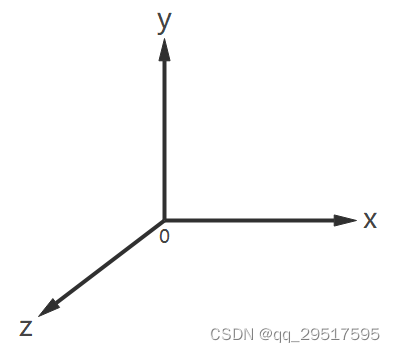
学习webgl当然要先把坐标系搞明白辣~~~它是长这样子滴

那它在什么时候会被用呢?如做偏移、旋转、绘制多变性,好多地方的呢。以微信小程序xr-frame为例,
<xr-gltf model="miku" position="{
{mikuPosition}}" scale="0.07 0.07 0.07" rotation="0 180 0" anim-autoplay
id="miku" cube-shape="autoFit:true" bind:touch-shape="handleTouchModel"
></xr-gltf>
mikuPosition就是一个字符串,值如'-0.15 0.75 0',它就表示的是分别在x、y、z三个方向上的偏移,嗯!需要对坐标系有所了解~