1

要求:

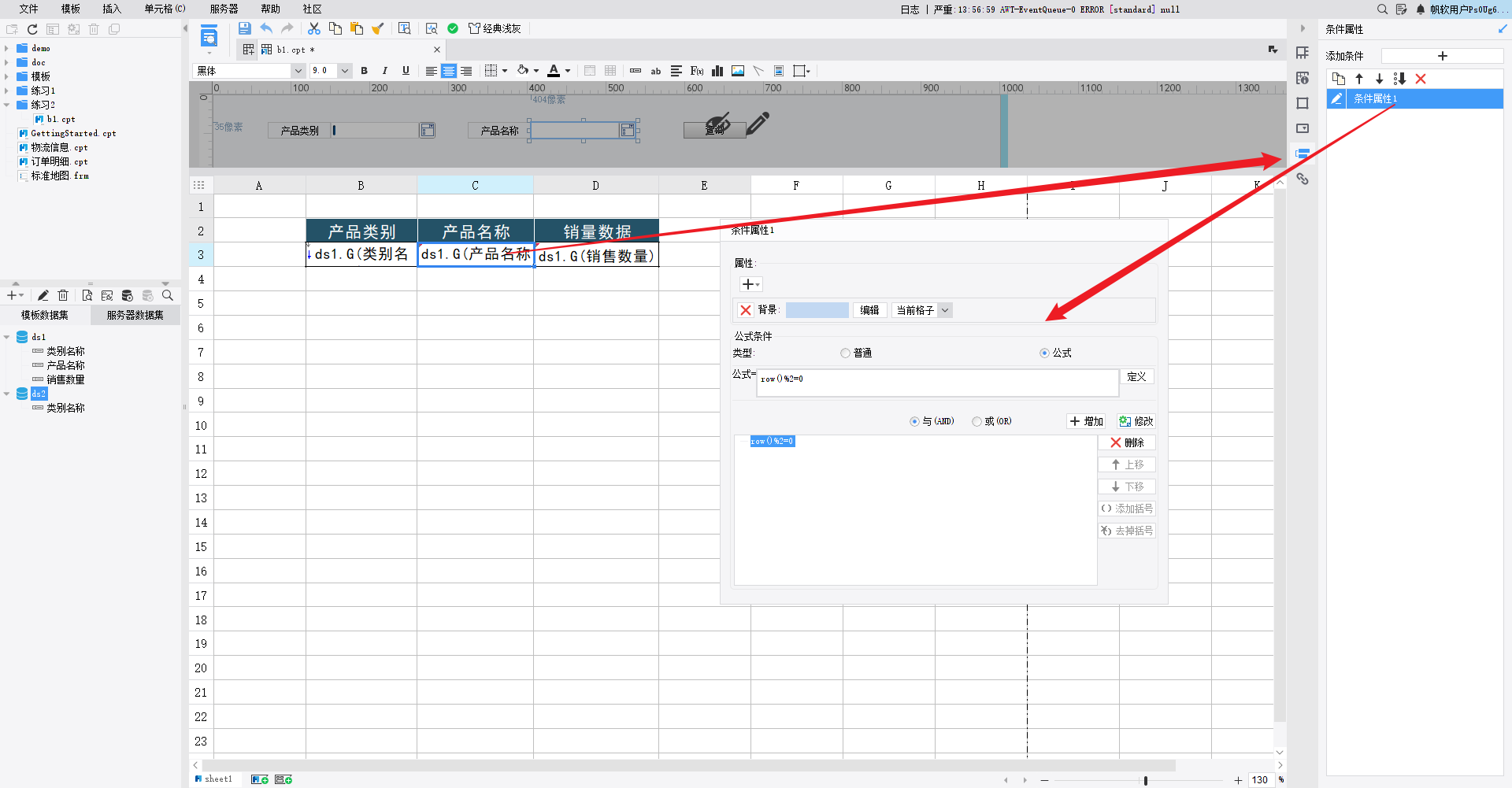
外观设计:

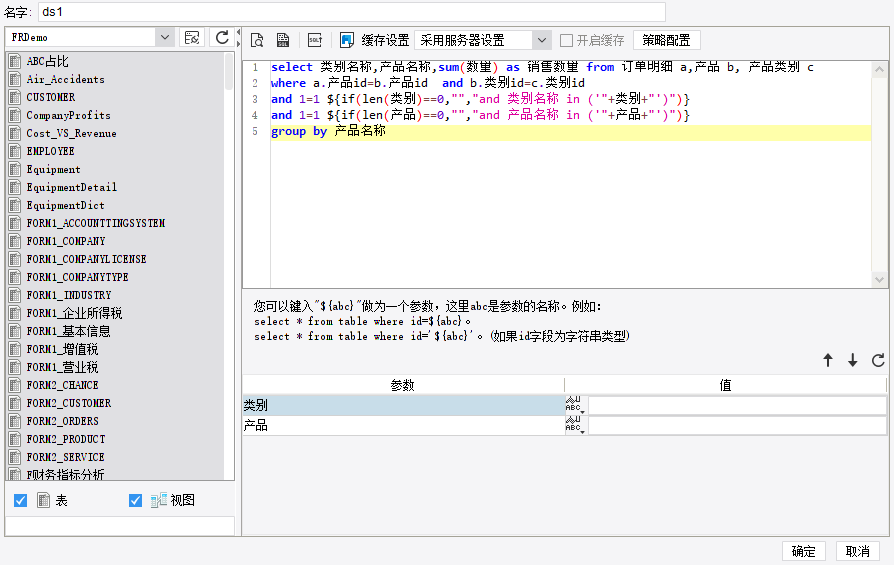
ds1,ds2,实现根据所选的类别,出现该类别的产品:


配置控件:


隔行换色:

金额大于1000显示红色并加粗:

效果:

扫描二维码关注公众号,回复:
16521343 查看本文章


没有选择产品类别,产品名称可以选择全部:

2

要求:


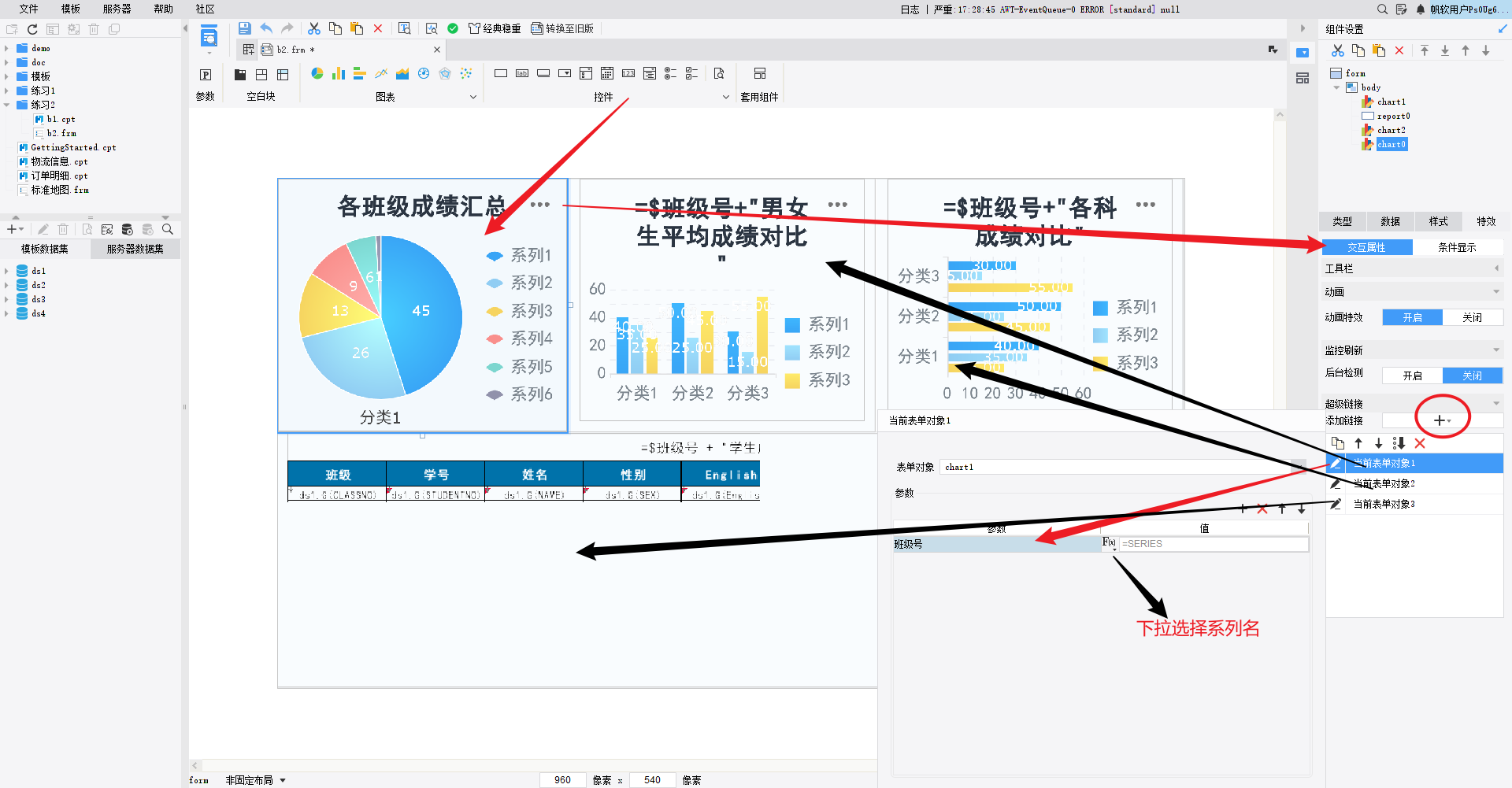
外观设计:采用决策报表

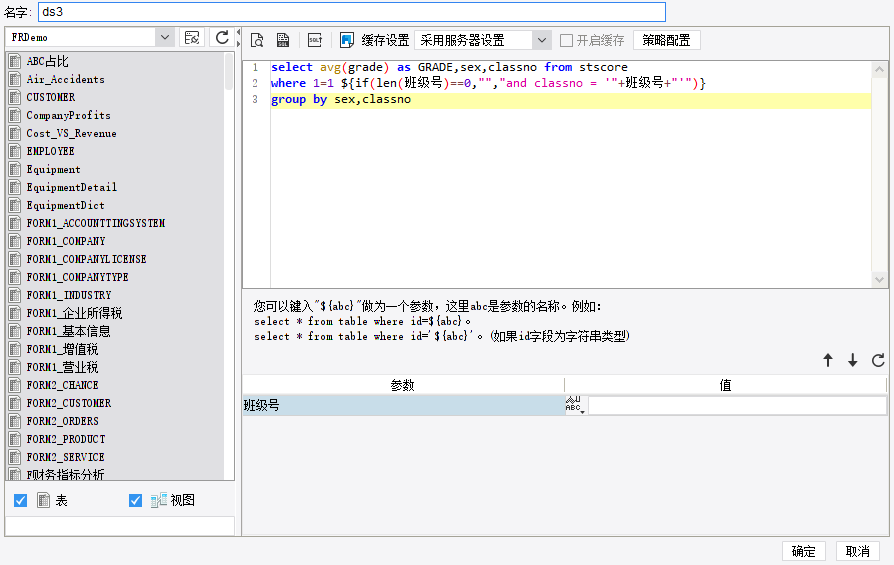
 ds1,ds2,ds3,ds4:134带参数,为实现联动准备(按班级),默认值为空,即实现了默认显示全部班级信息,M对应男,F对应女
ds1,ds2,ds3,ds4:134带参数,为实现联动准备(按班级),默认值为空,即实现了默认显示全部班级信息,M对应男,F对应女




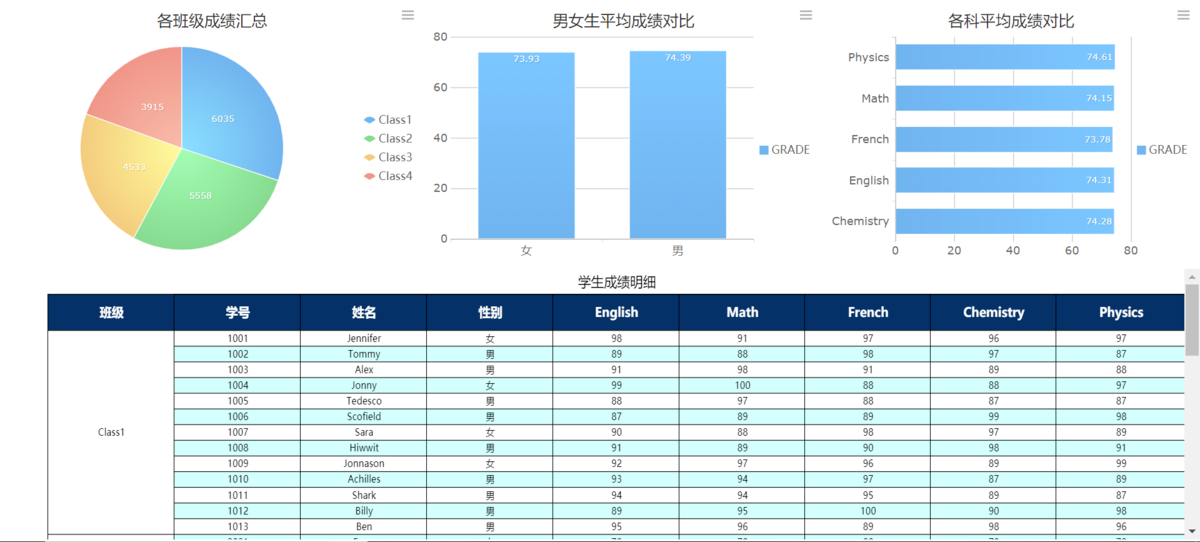
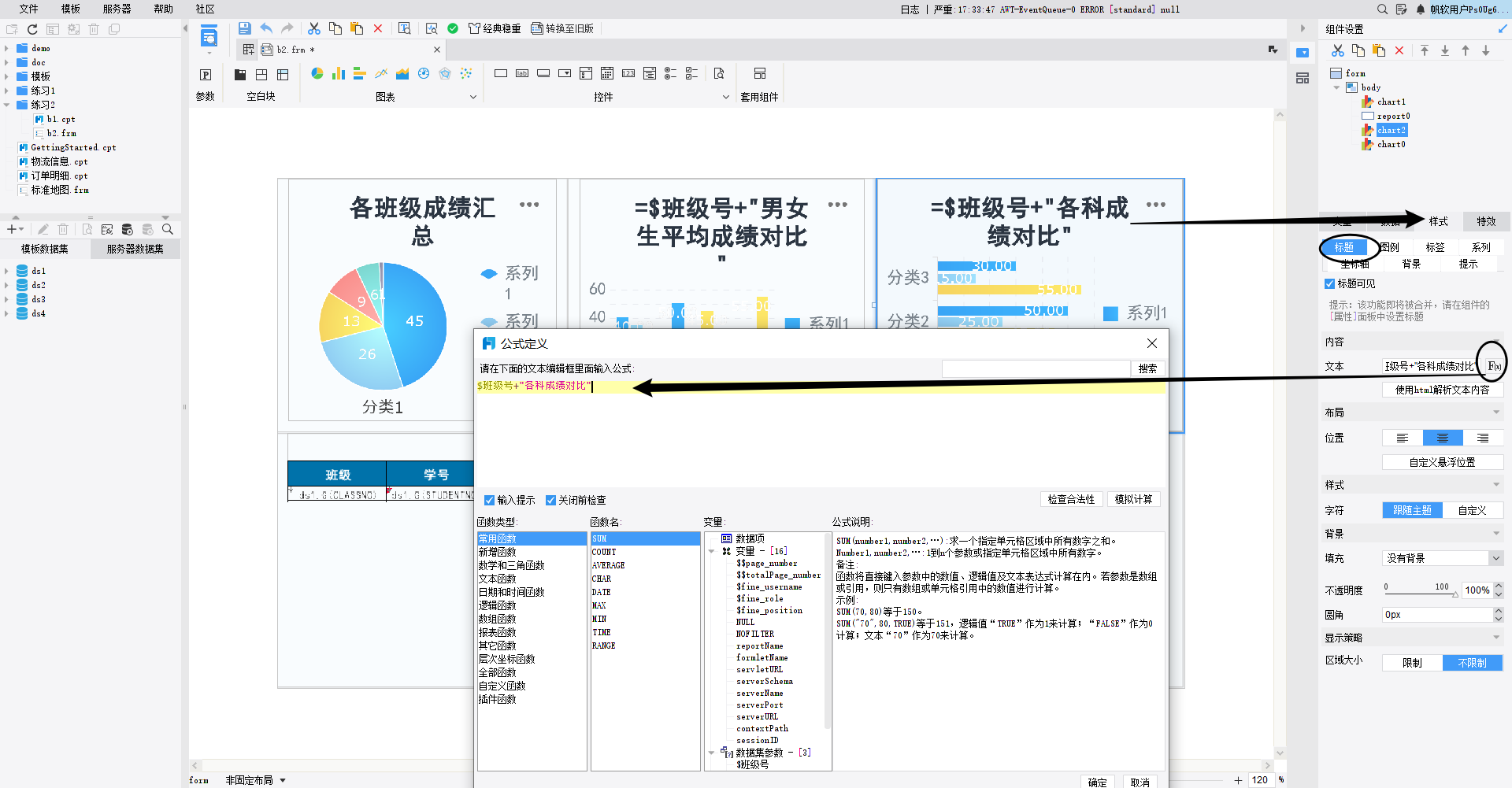
饼图的配置:


饼图联动配置:添加3个超链接,为3个对象分别配置
柱状图:男女平均成绩对比



柱状图:各科成绩对比



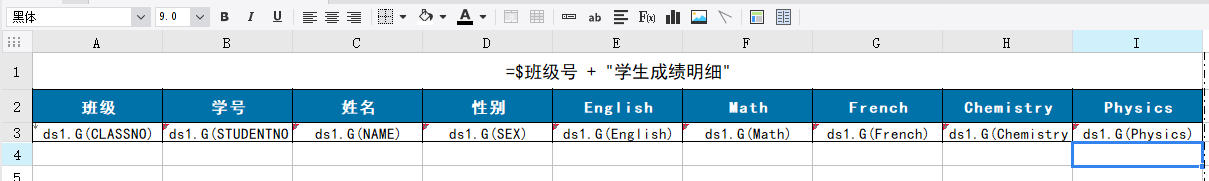
表格配置:隔行变色,分数小于60变红




效果:默认为全部班级数据


3

要求:

外观设计:
ds1,ds2:
select t.m,t.ym,
t.销量,
t1.销量 同期,
(case when t1.销量 is null then ''
else (t.销量-t1.销量)/t1.销量 end) 同比,
t2.销量 上期,
(case when t2.销量 is null then ''
else (t.销量-t2.销量)/t2.销量 end) 环比
from
(
select strftime('%m',b.订购日期)+0 m,
strftime('%Y-%m',b.订购日期) ym,
sum(a.数量) 销量
from 订单明细 a
left join 订单 b on a.订单ID=b.订单ID
where strftime('%Y',b.订购日期) = '${年份}'
group by strftime('%Y-%m',b.订购日期)
) t -- 1997年 m月份 ym年月 销量 销售额
left join
(
select strftime('%m',b.订购日期)+0 m,
strftime('%Y-%m',b.订购日期) ym,
sum(a.数量) 销量
from 订单明细 a
left join 订单 b on a.订单ID=b.订单ID
where strftime('%Y',b.订购日期) = '${年份-1}'
group by strftime('%Y-%m',b.订购日期)
) t1 on t.m=t1.m -- 1996 年 m月份 ym年月 销量 销售额
left join
(
select (case when strftime('%m',b.订购日期)+0 <=11
then strftime('%m',b.订购日期)+1 end) m, -- 1997年 使用then判断 ym中月份小于等于11 将月份+1
strftime('%Y-%m',b.订购日期) ym,
sum(a.数量) 销量
from 订单明细 a
left join 订单 b on a.订单ID=b.订单ID
where strftime('%Y',b.订购日期) = '${年份}'
group by strftime('%Y-%m',b.订购日期)
union
select (case when strftime('%m',b.订购日期)+0 =12
then 1 end) m,
strftime('%Y-%m',b.订购日期) ym,
sum(a.数量) 销量
from 订单明细 a
left join 订单 b on a.订单ID=b.订单ID
where strftime('%Y',b.订购日期) = '${年份-1}'
group by strftime('%Y-%m',b.订购日期)
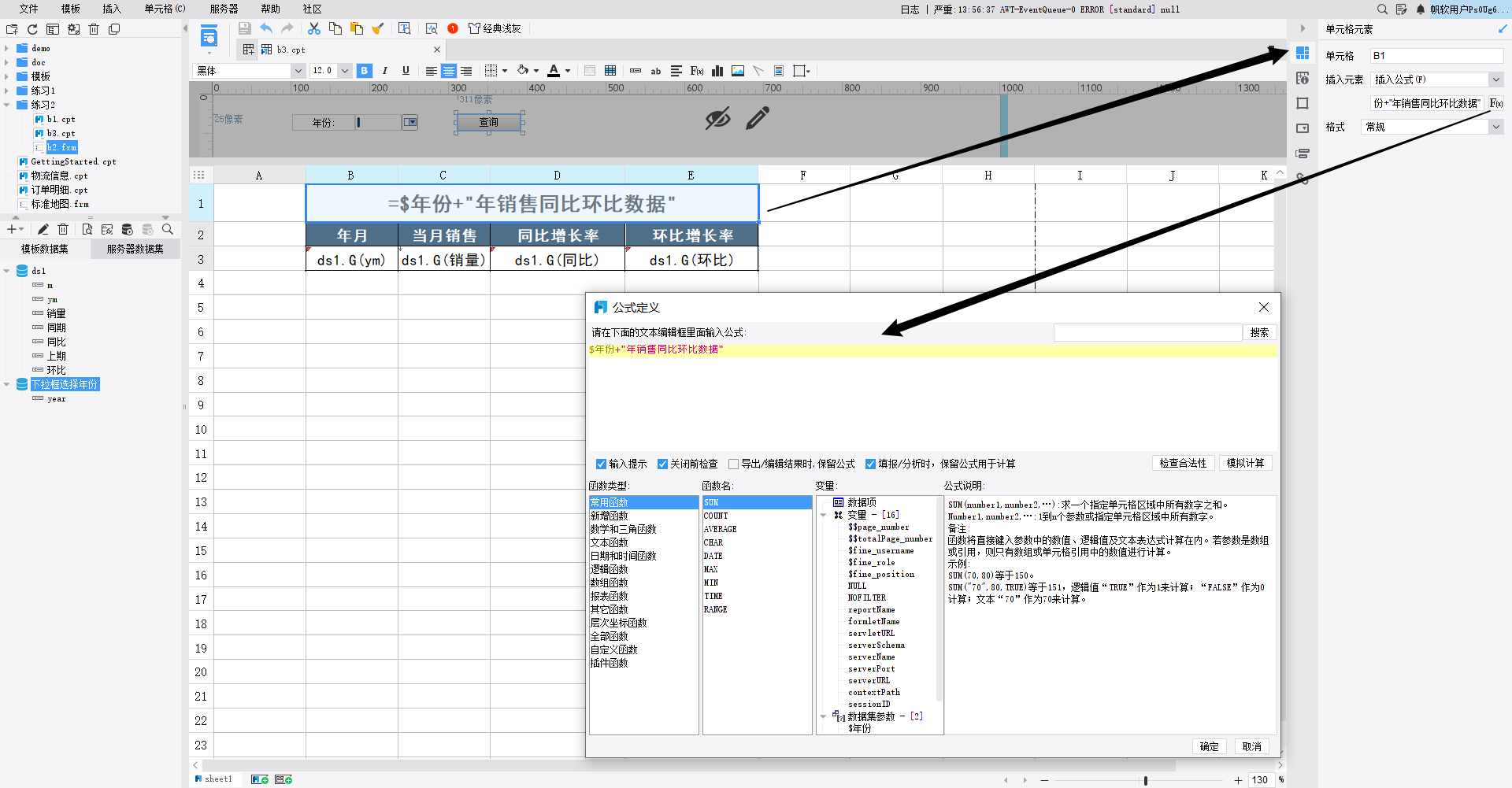
) t2 on t.m=t2.m根据参数动态显示年份:

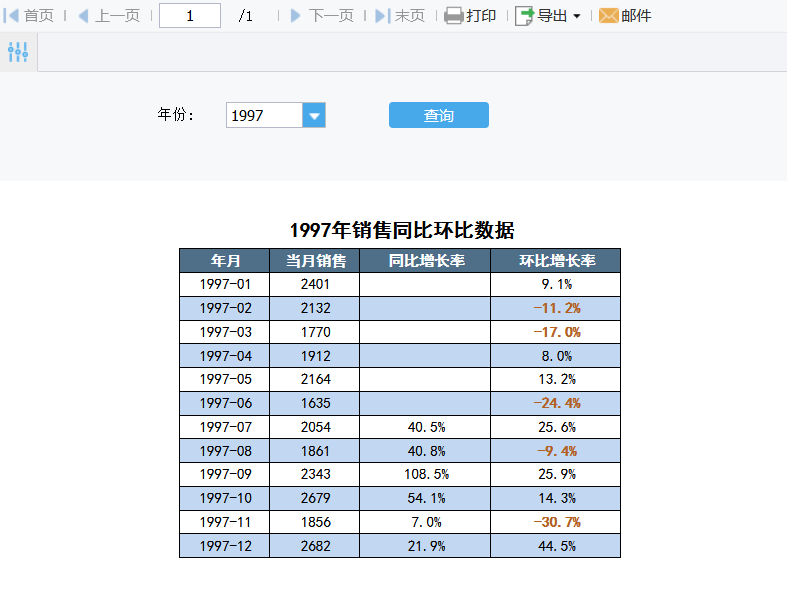
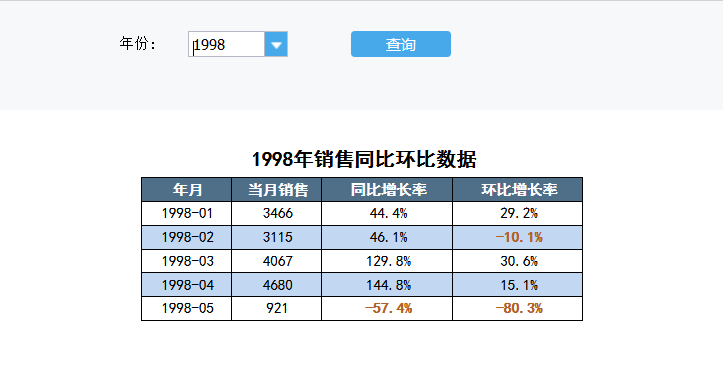
隔行换色:
小于0,变红加粗:
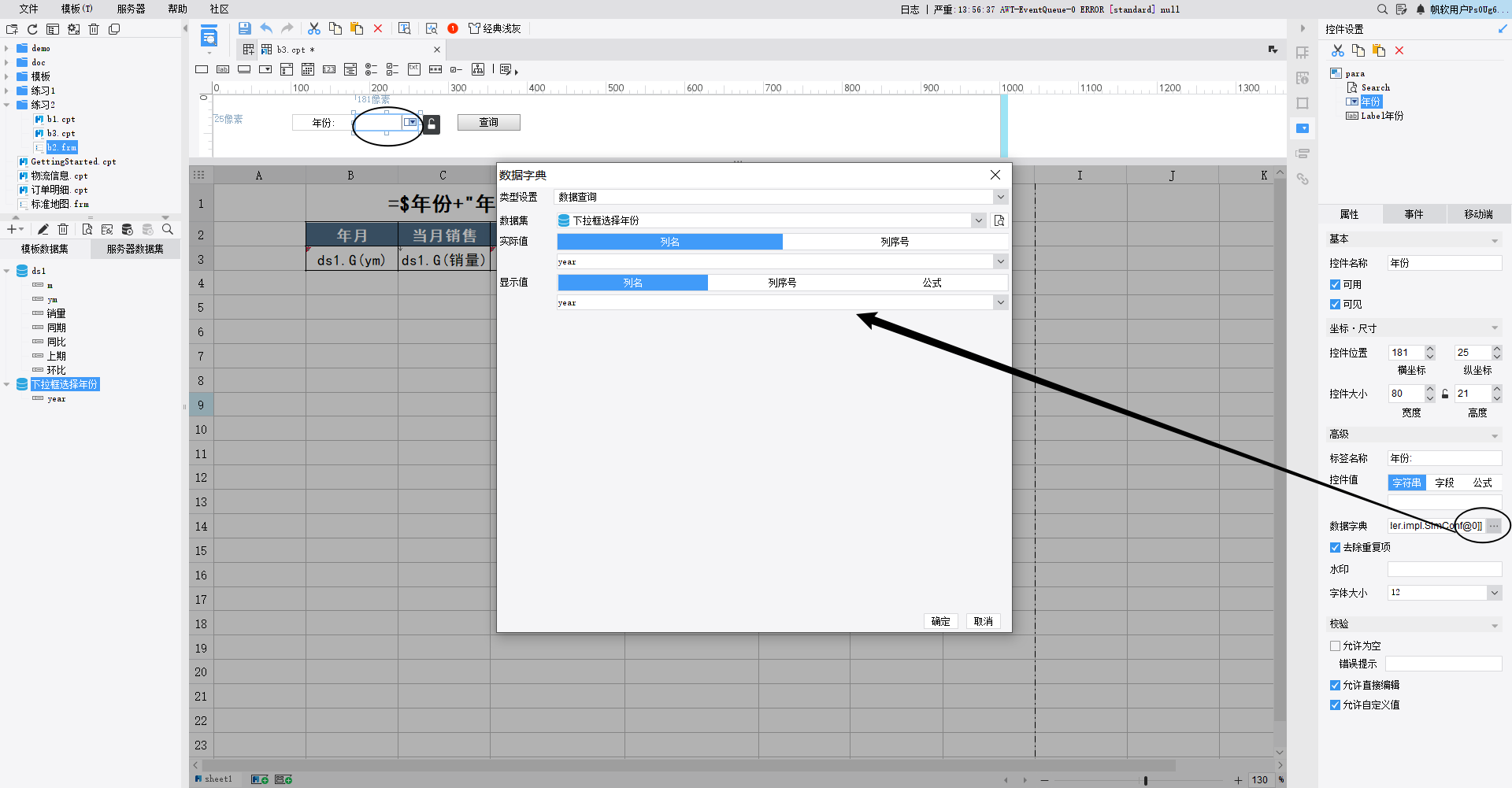
单选下拉框控件配置数据字典:

效果:


4

要求:

外观设计:

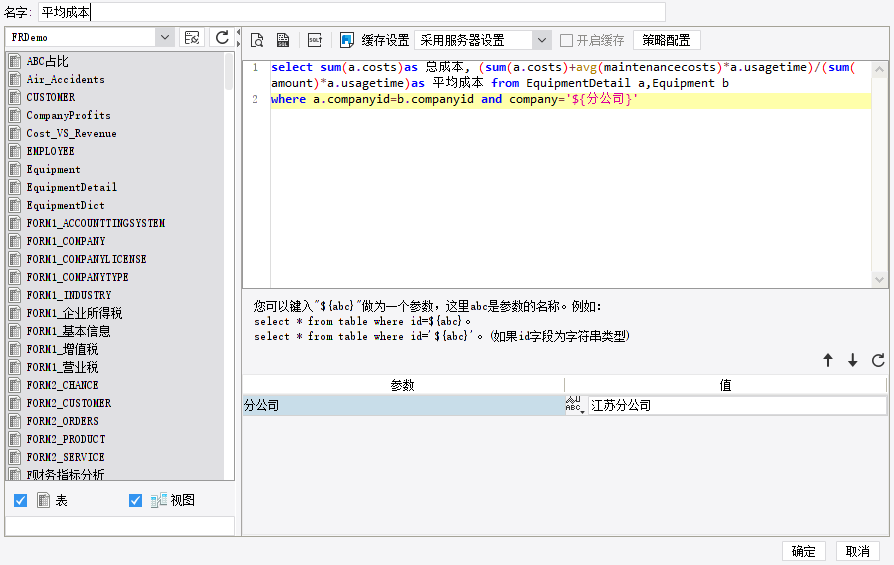
数据集:



 时间和平均成本等数据,均从sql语句中取得
时间和平均成本等数据,均从sql语句中取得
为控件配置数据字典,下拉选择公司名称
隔行换色
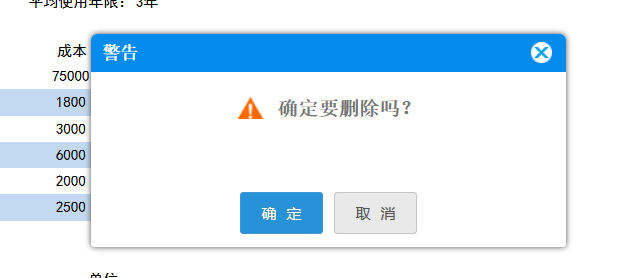
增、删按钮:



var cell = this.options.location;
//获取当前控件所在单元格的编号
FR.Msg.confirm("警告", "确定要删除吗?", function(value) {
if (value) {
_g().deleteReportRC(cell);
//删除当前行
_g().verifyAndWriteReport();
//校验并提交
}
})未完成:点击确认删除后,不能带参刷新,主要体现在平均成本的数值变化
效果:




5

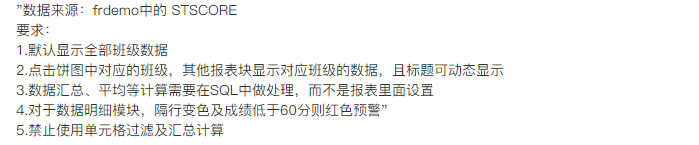
要求:

新建决策报表,设置成移动端的格式,采用绝对布局:


外观设计:

ds1 ds2 ds3 ds4:
select sum(运货费) from 订单;select sum(应付金额),count(distinct 客户id),
count(distinct 运货商),count(distinct 货主省份) from 订单select 货主地区,sum(运货费) from 订单
group by 货主地区
order by sum(运货费) descselect sum(运货费),姓名 from 订单 a,雇员 b
where a.雇员id=b.雇员id
group by 姓名插入4个图片:

点击详情,超链接:不采用报表块自带的标题,模仿标题的样式,为他们单独设置

饼图的配置:


调整内径占比,可以将饼图设置成圆环形状:

注意:手机预览的时候,可能会出现板块错位,取消勾选手机重布局

效果:未实现(灰色分割线)

6

要求:

图片素材![]() https://gitee.com/ipkiss/picture
https://gitee.com/ipkiss/picture
新建:决策报表,设置为绝对布局



外观设置:

数据集,SQL语句简单不写了
6个小标题的配置都是一样,使用报表块
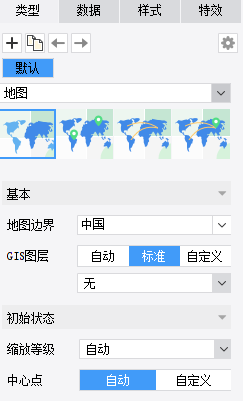
 地图:显示的具体金额是额外加在上面的一个报表快
地图:显示的具体金额是额外加在上面的一个报表快


滚动显示不知道它题目具体考的哪种:一种是跑马灯(自动的),一种是鼠标滚轮(需要滚动滚轮)
跑马灯滚动显示:注意参数的名字和报表块组件名一致

setTimeout(function(){
_g().getWidgetByName('report3').startMarquee()
}, 500);鼠标滚轮:
setTimeout(function() {
//获取报表块的宽度
var wid = ($("div[widgetname='REPORT3']").width() - 30) + 'px';
//重置报表块宽度
$("div[widgetname='REPORT3']").css('width', wid);
}, 1000);存在Bug:因为是使用通过隐藏滚动条的方式展示,所以在框的右侧,同时会隐藏掉部分报表块的外框样式

效果:

7

要求:

审批状态分为:
1.待上报
2.待销售经理审核
3.待销售部长审核
4.审核完成
5.销售经理退回
6.销售部长退回
业务员(孙阳)登录界面说明:
1.业务员仅有自己的数据权限
2.当审批状态为待上报、销售经理退回、销售部长退回时,业务员可以编辑产品销量,且上报按钮可点击,若为其他状态时,销量不可编辑且按钮无法点击
 销售经理(赵军)登录界面说明:
销售经理(赵军)登录界面说明:
1.销售经理仅有自己所在地区的数据权限
2.当审批状态为待销售经理审核时,销售经理可进行审批通过/退回操作,若为其他状态时,按钮无法点击

销售部长(李丽丽)登录界面说明:
1.销售部长有所有的数据权限
2.当审批状态为待销售部长审核时,销售部长可进行审批通过/退回操作,若为其他状态时,按钮无法点击