作者主页:编程千纸鹤
作者简介:Java、前端、Python开发多年,做过高程,项目经理,架构师
主要内容:Java项目开发、Python项目开发、大学数据和AI项目开发、单片机项目设计、面试技术整理、最新技术分享
收藏点赞不迷路 关注作者有好处
文末获得源码
项目编号:BS-Python-011
一,环境介绍
语言环境:Python3.8
开发工具:PyCharm
开发技术:Flask+Echart等
二,项目简介
本项目基于Python3.8开发实现。系统包含两 个部分,一部分是数据爬虫部分,主要抓取瓜子二手车网站平台公开的二手车信息数据,并存入csv文件中。一部分是数据分析和展示,通过程序读取csv文件中的数据,并将其展示到HTML网页上,通过图形化报表工具对其进行可视化的数据展示。程序基于Flask开发框架实现了WEB开发的部分,运行后直接在浏览器输入 http://localhost:5000 访问即可查看数据分析的结果。
三,系统展示
系统首页

车辆信息列表分析展示

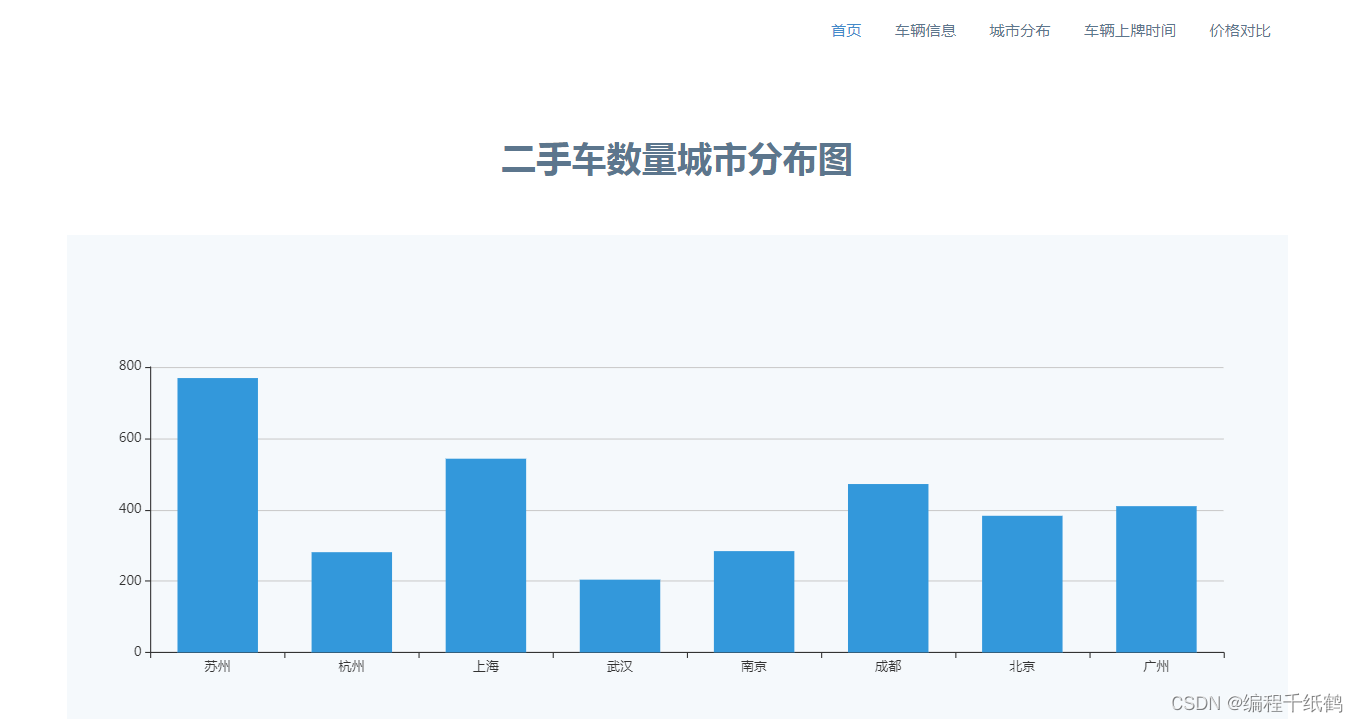
二手车各城市数据分析柱形报表图

车辆上牌时间统计图

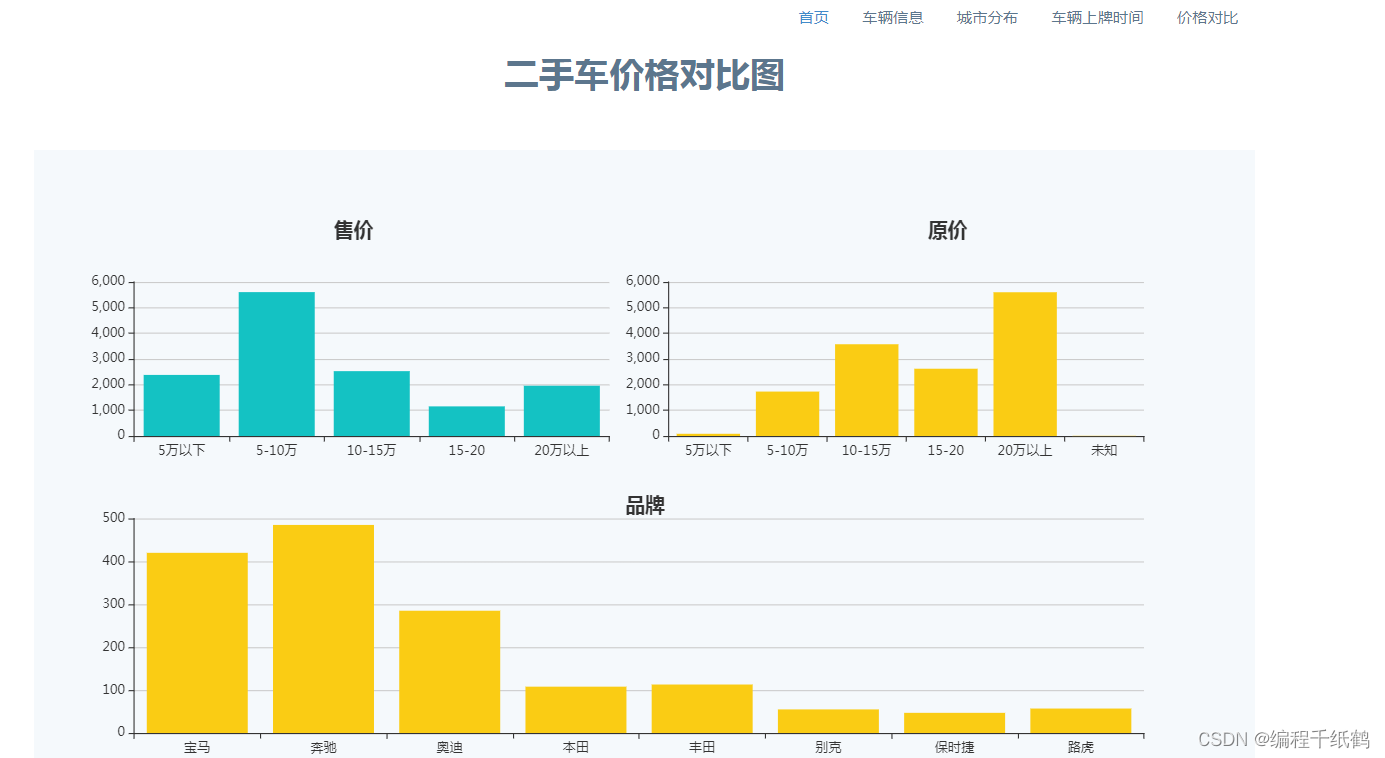
二手车价格对比图

四,核心代码展示
from flask import Flask, render_template
import csv
app = Flask(__name__)
# 指定文件名,然后使用 with open() as 打开
@app.route('/')
def home():
return render_template("index.html")
@app.route('/index')
def index():
return render_template("index.html")
@app.route('/cars')
def cars():
dataList = []
filename = 'data.csv'
with open(filename, 'r', encoding='utf-8') as f:
# 创建阅读器(调用csv.reader()将前面存储的文件对象最为实参传给它)
reader = csv.reader(f)
# 调用了next()一次,所以这边只调用了文件的第一行,并将头文件存储在header_row中
header_row = next(reader)
for row in reader:
dataList.append(row)
return render_template("cars.html", cars=dataList)
@app.route('/city')
def city():
return render_template("city.html")
@app.route('/year')
def year():
return render_template("year.html")
@app.route('/carsDetail')
def carsDetal():
return render_template("carsDetail.html")
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>二手车数据分析平台</title>
<meta content="" name="descriptison">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="static/assets/img/favicon.png" rel="icon">
<link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
<link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
<link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="static/assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header">
<div class="container">
<div class="logo float-left">
<h1 class="text-light"><a href="temp.html"><span></span></a></h1>
<!-- Uncomment below if you prefer to use an image logo -->
<!-- <a href="temp.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
</div>
<nav class="nav-menu float-right d-none d-lg-block">
<ul>
<li class="active"><a href="/index">首页</a></li>
<li><a href="/cars">车辆信息</a></li>
<li><a href="/city">城市分布</a></li>
<li><a href="/year">车辆上牌时间</a></li>
<li><a href="/carsDetail">价格对比</a></li>
</ul>
</nav><!-- .nav-menu -->
</div>
</header><!-- End Header -->
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>二手车数据分析平台</h2>
<p></p>
</div>
<!-- ======= Counts Section ======= -->
<section class="counts section-bg">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up">
<a href="/cars">
<div class="count-box">
<i class="icofont-document-folder" style="color: #20b38e;"></i>
<span data-toggle="counter-up">13626</span>
<p>车辆信息</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="200">
<a href="/city">
<div class="count-box">
<i class="icofont-document-folder" style="color: #20b38e;"></i>
<span data-toggle="counter-up">8</span>
<p>目标城市分布</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="400">
<a href="/year">
<div class="count-box">
<i class="icofont-document-folder" style="color: #20b38e;"></i>
<span data-toggle="counter-up">10</span>
<p>上牌时间</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="600">
<a href="/carsDetail">
<div class="count-box">
<i class="icofont-document-folder" style="color: #20b38e;"></i>
<span data-toggle="counter-up">2</span>
<p>价格对比</p>
</div>
</a>
</div>
</div>
</div>
</section><!-- End Counts Section -->
</div>
</section><!-- End Our Team Section -->
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
<!-- Vendor JS Files -->
<script src="static/assets/vendor/jquery/jquery.min.js"></script>
<script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="static/assets/vendor/php-email-form/validate.js"></script>
<script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
<script src="static/assets/vendor/venobox/venobox.min.js"></script>
<script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
<script src="static/assets/vendor/counterup/counterup.min.js"></script>
<script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="static/assets/vendor/aos/aos.js"></script>
<!-- Template Main JS File -->
<script src="static/assets/js/main.js"></script>
</body>
</html>四,项目总结
本项目实现结构清晰,功能完整,可以做毕业设计或课程设计使用。