Vue脚手架与路由入门
移动开发
2023-09-06 23:07:39
阅读次数: 0
一.Vue脚手架
- 安装vue脚手架
01 nodejs安装
02 脚手架全局安装 npm i -g @vue/cli
03 检测是否安装成功 vue -V
- 创建项目
01 切换到根目录/项目需要所在目录 cd/
02 vue create myvue 创建一个myvue项目
- 运行项目
01 cd myvue 切换到项目目录
02 npm run serve 运行项目
二.路由
- 内置组件
01 router-view 存放页面
02 router-link 改变地址栏 改变hash值的 to属性 改变地址栏
- /router/index.js 路由配置
{path:"/",//配置的地址 component:HomeView }//配置的页面组件
- $route当前路由信息
- name名称
- ⭐params路由参数
- path路径
- fullPath全路径
- ⭐query查询参数
- hash哈希
- 编程跳转
01 .push(“/”) 跳转并添加一个历史记录
02 .replace(“/”)跳转替换 (不留当前历史记录)
03 back()返回 .forward()前进
04 .go(-1) 返回一步
05 .go(1)前进一步
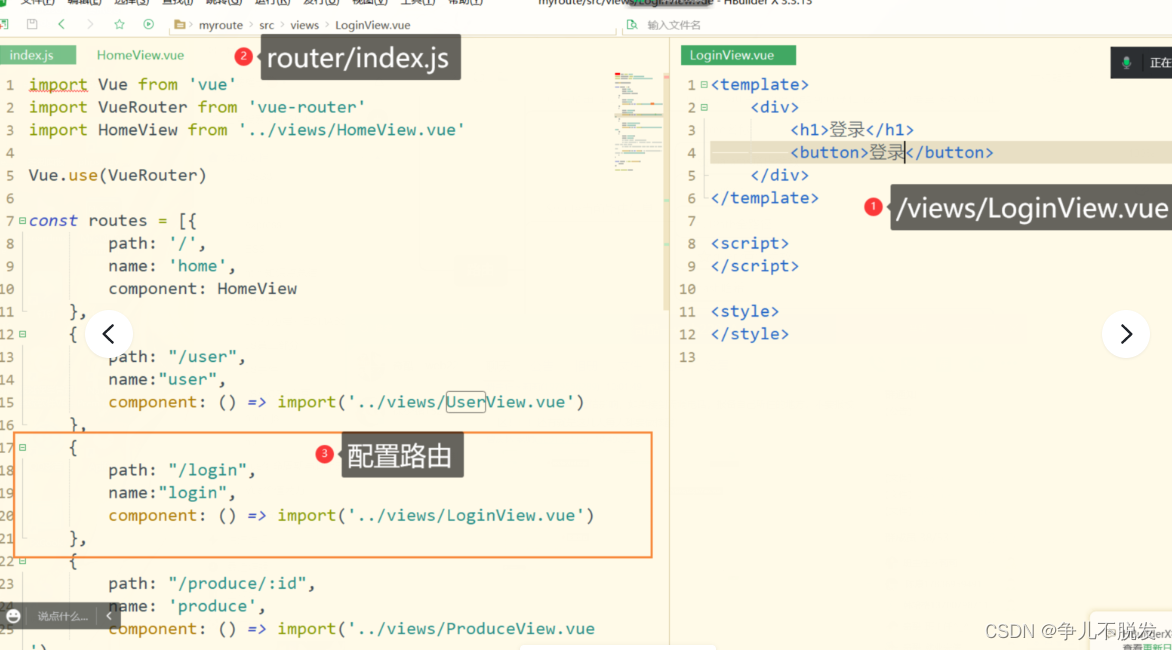
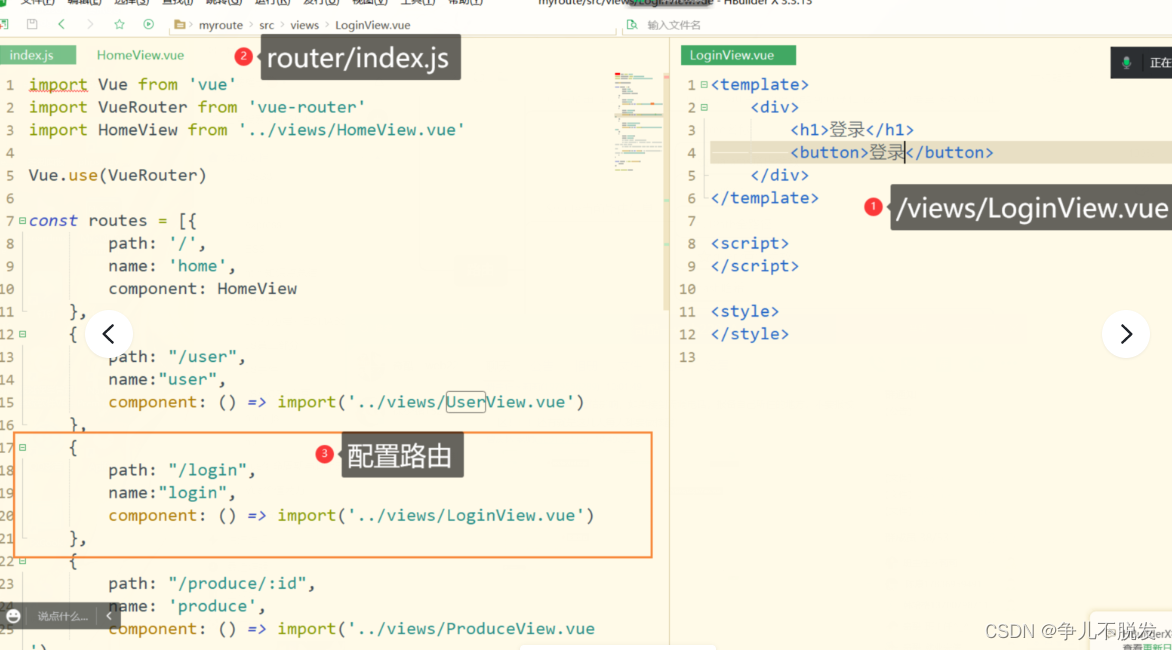
- 创建路由的三个步骤⭐⭐⭐(可以参考下图)
01 新建文件 ⭐
02 配置注册路由⭐
03 添加链接⭐

转载自blog.csdn.net/m0_55734030/article/details/127272393