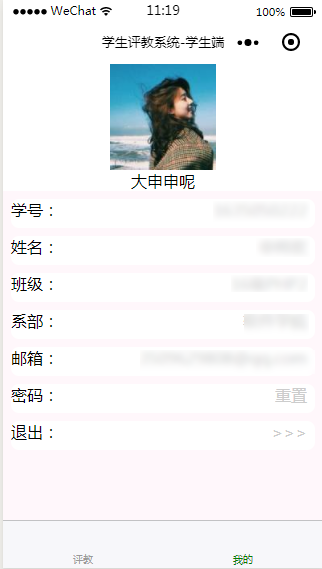
页面显示图:
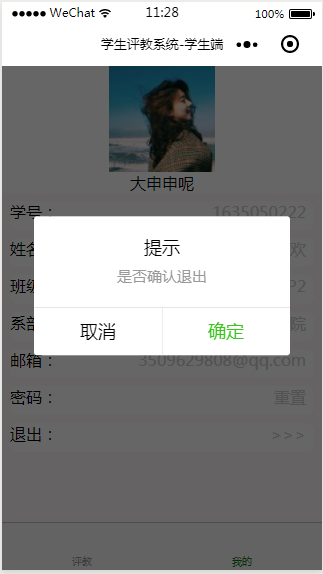
当点击我的菜单时显示我的个人信息,同时有两个功能一个是密码的重置,另一个是退出当前账号,当点击退出时 弹出一个模拟框,
点击确定后跳到登录页面,具体实现代码在js的exit中可以看到
具体的前台代码
<!--pages/myinfo/myinfo.wxml-->
<!-- <text>pages/myinfo/myinfo.wxml</text> -->
<view class='content'>
<view class='nav'>
<view class='top'>
<open-data type="userAvatarUrl"></open-data>
</view>
<view class='nickname'>
<open-data type="userNickName"></open-data>
</view>
</view>
<view class='item'>
<text class='left'>学号:</text><text class='right'>{{myinfo.no}}</text>
</view>
<view class='item'>
<text class='left'>姓名:</text><text class='right'>{{myinfo.name}}</text>
</view>
<view class='item'>
<text class='left'> 班级:</text><text class='right'>{{myinfo.classname}}</text>
</view>
<view class='item'>
<text class='left'>系部:</text><text class='right'>{{myinfo.departmentname}}</text>
</view>
<view class='item' bindtap='setemail'>
<text class='left'> 邮箱:</text><text class='right' wx:if="{{myinfo.email==''|| myinfo.email==null}}">未绑定</text><text class='right' wx:else>{{myinfo.email}}</text>
</view>
<view class='item' bindtap='resetpwd'>
<text class='left'> 密码:</text><text class='right'>重置</text>
</view>
<view class='item' bindtap='exit'>
<text class='left'>退出:</text><text class='right'>>>></text>
</view>
</view>
js代码
Page({
/**
* 页面的初始数据
*/
data: {
// onPullDownRefresh: function () {
// wx.stopPullDownRefresh()
// },
myinfo:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var stu = wx.getStorageSync('student');
this.setData({ myinfo: stu });
// console.log(this.data.myinfo);
},
exit:function(e){
wx.showModal({
title: '提示',
content: '是否确认退出',
success: function (res) {
if (res.confirm) {
// console.log('用户点击确定')
wx.removeStorageSync('student');
//页面跳转
wx.redirectTo({
url: '../login/login',
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
resetpwd:function(e){
var no=this.data.myinfo.no;
wx.navigateTo({
url: '../password/password?no=' + no,
})
},
setemail: function (e) {
var no = this.data.myinfo.no;
wx.navigateTo({
url: '../email/email?no=' + no,
})
}
})
样式代码
/* pages/myinfo/myinfo.wxss */
.nav{
background-color: #fff;
}
.top{
width: 250rpx;
height: 250rpx;
margin: 0 auto;
}
.nickname{
margin-bottom: 10rpx;
text-align: center;
}
.item{
height: 70rpx;
background-color: #fff;
margin: 20rpx;
display: flex;
border-radius: 20rpx;
}
.left{
display: flex;
justify-content: flex-start;
flex-grow: 1;
}
.right{
display: flex;
justify-content: flex-end;
flex-grow: 1;
color: #ccc;
margin-right: 20rpx;
}