目录
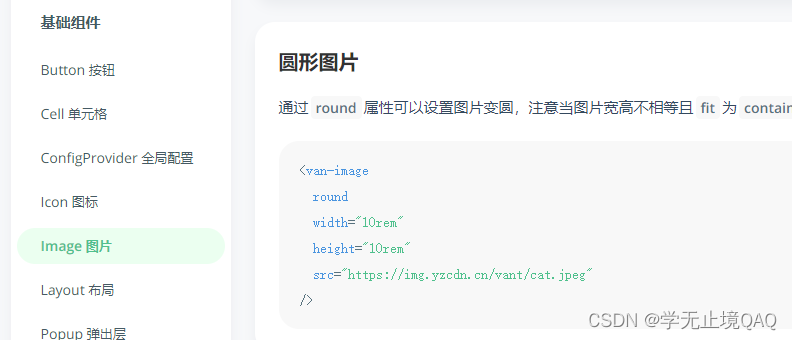
2.头像是圆的,去vantVant Weapp - 轻量、可靠的小程序 UI 组件库查找
引入icon组件 ,去icon图标里面选择合适的直接粘贴到相应位置就行
好文推荐:
小程序(一):Vant自定义组件的引用,自定义样式,自定义事件_学无止境QAQ的博客-CSDN博客
小程序(二):Vant安装与使用_学无止境QAQ的博客-CSDN博客
完整代码gitee仓库查看:
https://gitee.com/CMD-UROOT/xzyy.git

页面示例:

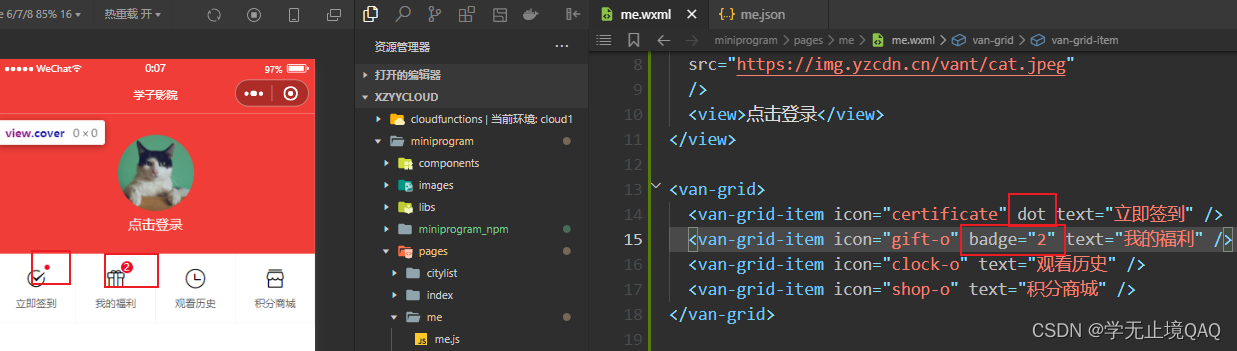
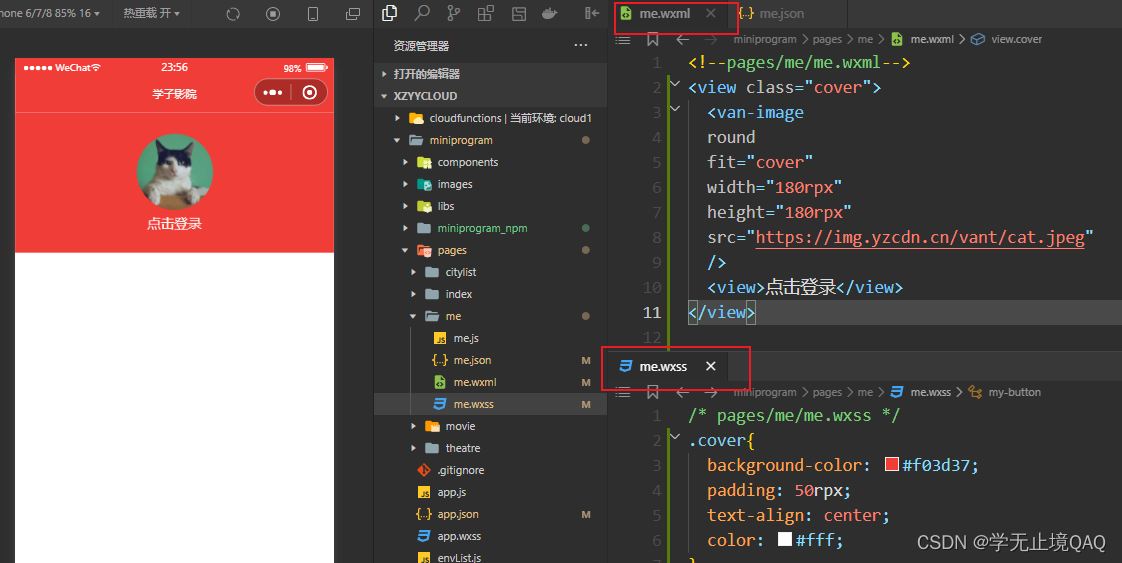
1.个人信息页面制作
2.头像是圆的,去vantVant Weapp - 轻量、可靠的小程序 UI 组件库查找

但是要使用还是要先引入
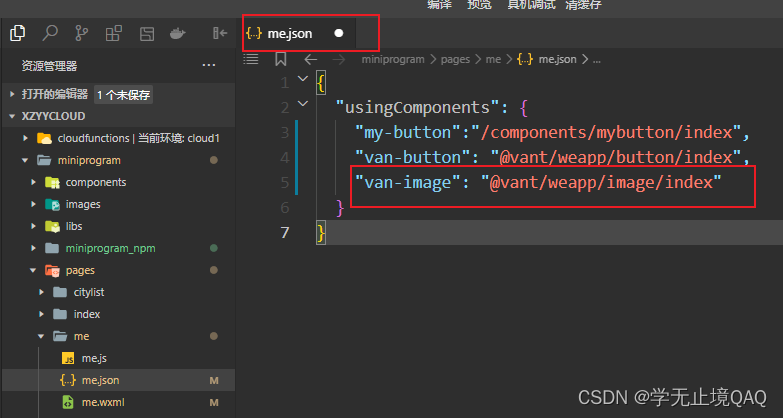
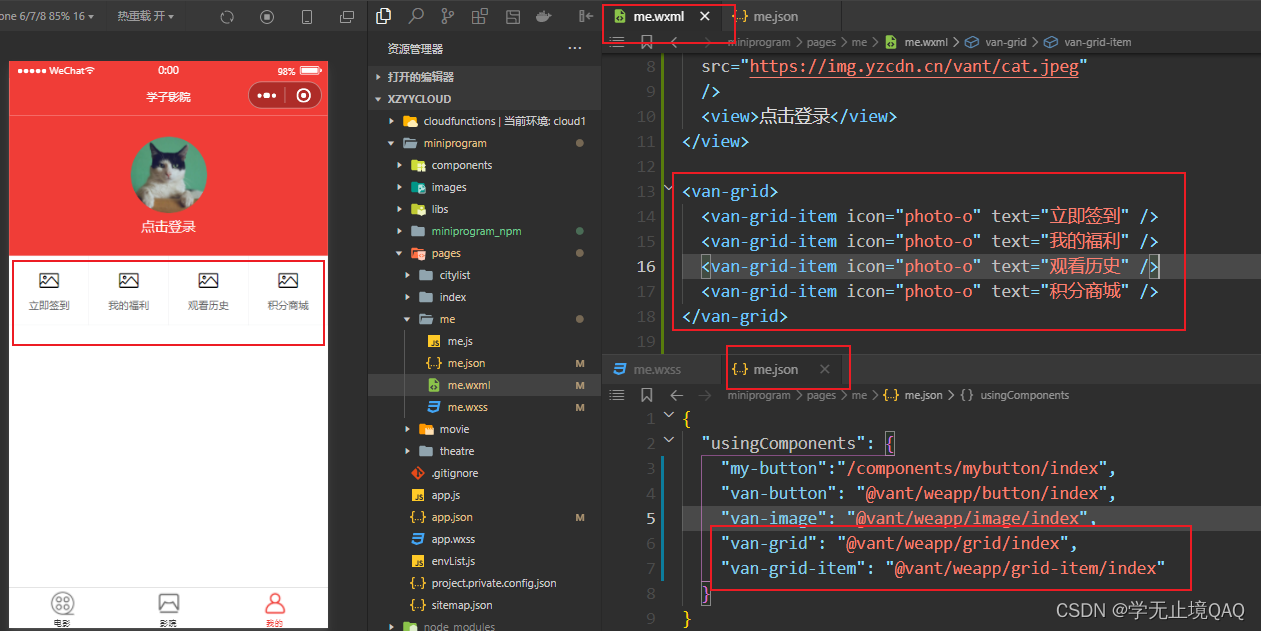
3.在app.json或index.json中引入组件
"usingComponents": {
"van-image": "@vant/weapp/image/index"
}在me.json中复制粘贴上面的代码到下面位置:

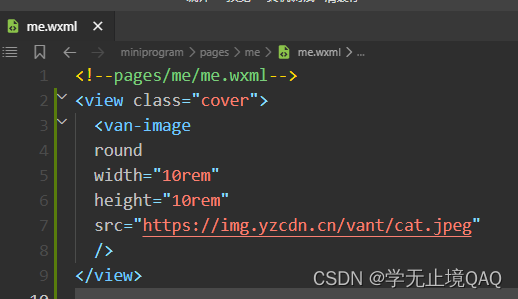
4.在me.wxml中粘贴下面的圆形图片的代码


5.后面照着写

修改me.wxss样式
引入Grid宫格组件
引入icon组件 ,去icon图标里面选择合适的直接粘贴到相应位置就行

在Grid宫格组件中找到下面的属性,对应添加到页面
其他属性都可以慢慢尝试