1.注意引入jquery
2.贴代码
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Random</title>
<style type="text/css">
.left-content{
float:left;
width:45%;
margin-left:2%;
margin-top:10px;
height:390px;
overflow-y:auto;
border:1px solid #bbb;
}
.left-content ul li{
margin:5px;
padding:5px 5px;
color:black;
border-radius:4px;
height:18px;
line-height: 18px;
cursor:pointer;
display: inline;
float:left;
font-size:16px;
width:40%;
}
.left-content ul li span{
height:20px;
}
.right-content{
position:relative;
float:right;
width:45%;
margin-right:2%;
margin-top:10px;
height:390px;
border:1px solid #bbb;
overflow-y:auto;
}
.right-content .select-result li{
margin:5px;
padding:5px;
background-color:#a57c2b;
color:white;
border-radius:4px;
display: inline;
float:left;
font-size:16px;
width:40%;
}
.right-content .select-result li span{
position: absolute;
right:5px;
cursor:pointer;
padding:0px 5px;
}
.group-title{
padding:5px;
font-size:14px;
color:#FB783E;
border-bottom:2px solid #FB783E;
}
.clear{ clear:both}
.check{
color:#fff;
background-color: #4a8dfc ;
}
</style>
</head>
<body >
<!-- 左边列表 -->
<div class="left-content" style="display: block">
<div >
<div class="group-title">待抽选列表</div>
<ul>
<li id="1"><span>小米</span></li>
<li id="2"><span>华为</span></li>
<li id="3"><span>vivo</span></li>
<li id="4"><span>oppo</span></li>
<li id="5"><span>苹果</span></li>
<li id="6"><span>魅族</span></li>
<li id="7"><span>一加</span></li>
<li id="8"><span>乐视</span></li>
<li id="9"><span>酷派</span></li>
<li id="10"><span>金立</span></li>
</ul>
</div>
</div>
<div class="right-content">
<div >
<div class="group-title">已选中列表</div>
<ul class="select-result">
</ul>
</div>
</div>
<div class="clear"></div>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript">
var time = null;//定时器
var selIds = []; //已选中的ID集合
$(function(){
var index = 0;
var lis = $(".left-content ul li");
time = setInterval(function(){
index++;
var random = Math.ceil(Math.random()*(lis.length+1)) ;
lis.removeClass("check");
var li = $(lis).eq(random-1);
$(li).addClass("check");
if(li.attr('id') != null){
if(index % 10==0){
if(selIds.length==0){
selIds.push(li.attr("id"));
appendToRight(li.find("span").text());
} else {
for(var i=0; i<selIds.length; i++){
if($.inArray(li.attr('id'),selIds)==-1){
selIds.push(li.attr("id"));
appendToRight(li.find("span").text());
}
}
}
}
}
//选中5个就停止
if(selIds.length == 5){
clearInterval(time);
$(".left-content ul li").removeClass("check");
}
},100);
})
//选中的项目添加到右侧列表
function appendToRight(name){
var html = "<li>"+name+"</li>";
$(".right-content .select-result").append(html);
}
</script>
</body>
</html>
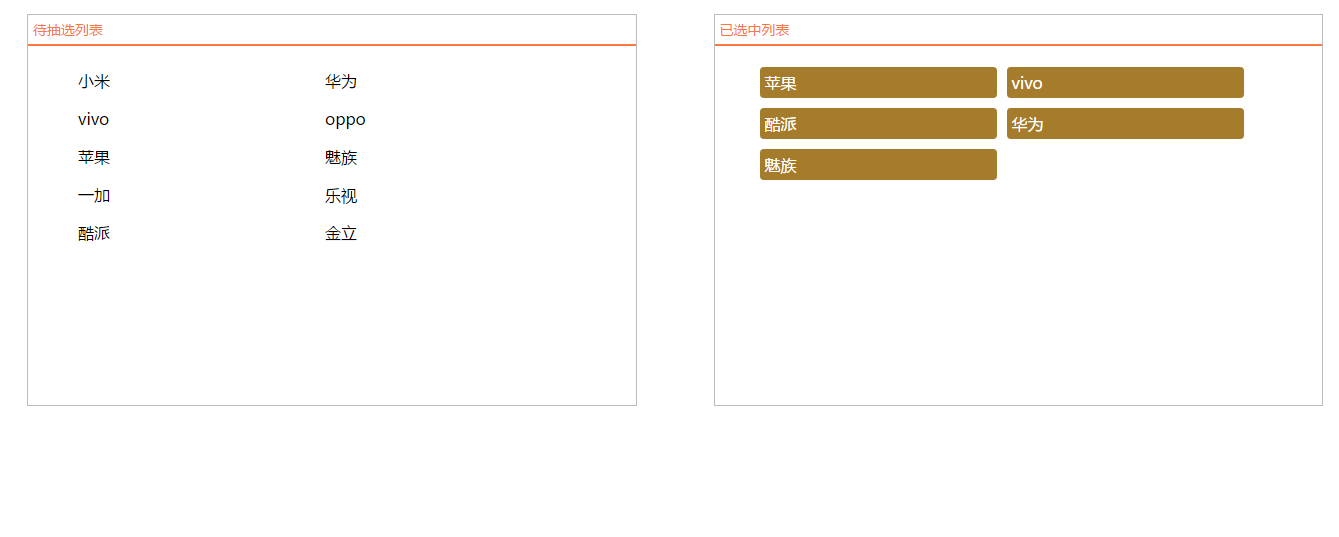
3.效果