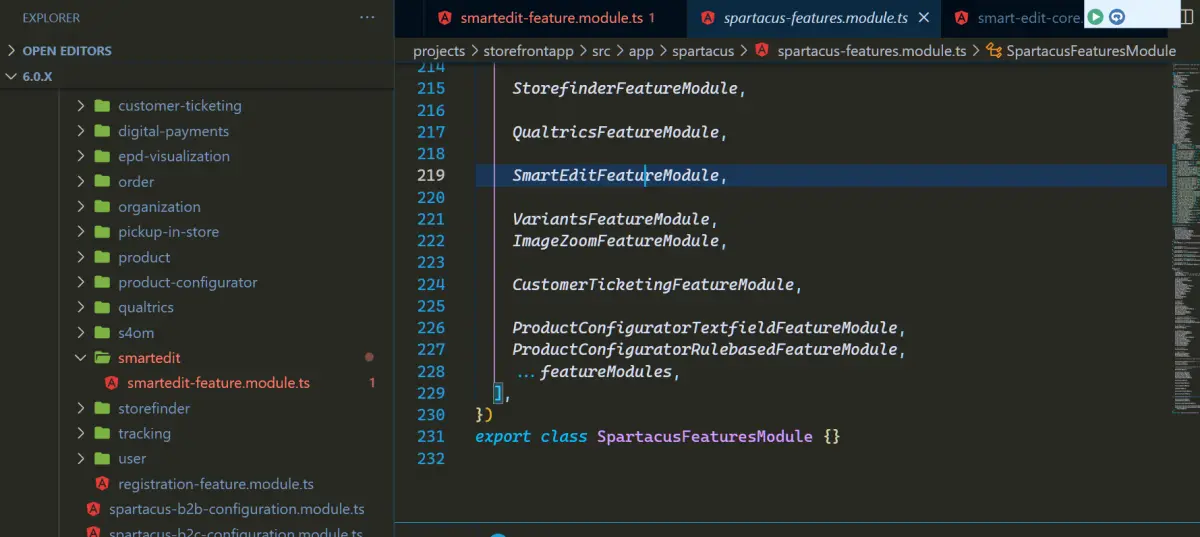
SmartEditFeatureModule
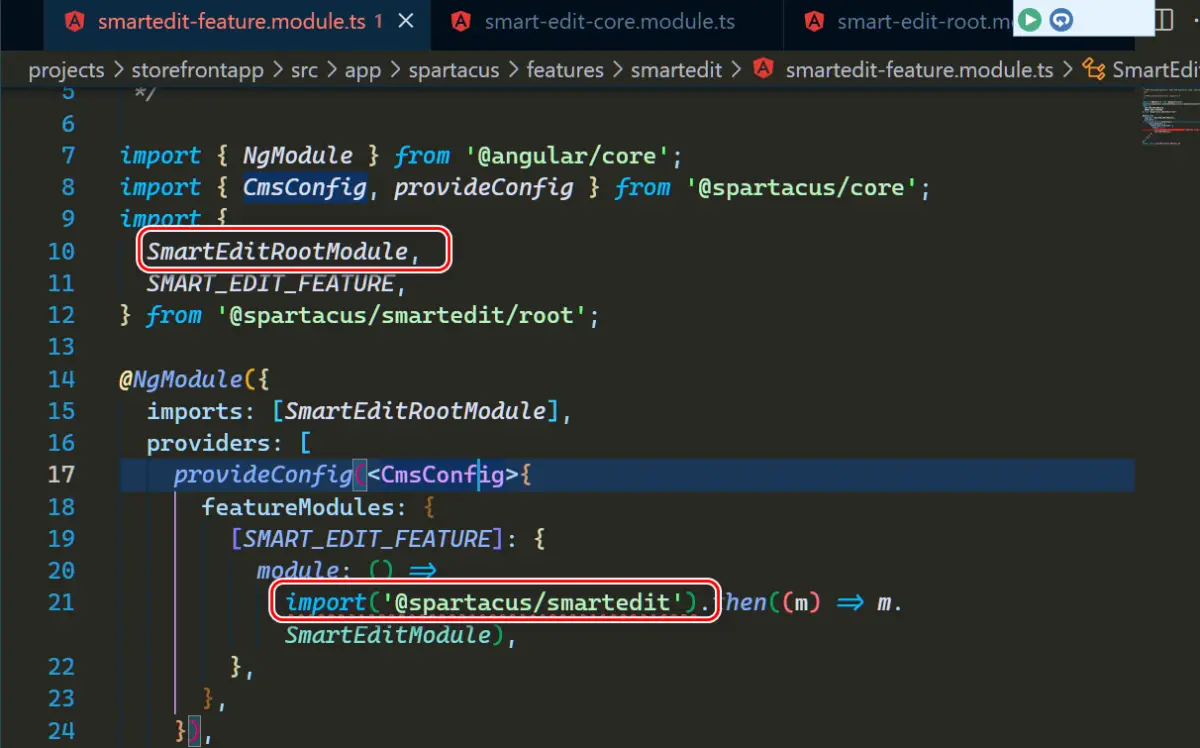
导入了 SmartEditRootModule,然后动态加载另一个 Module:

路径:\projects\storefrontapp\src\app\spartacus\features\smartedit\smartedit-feature.module.ts
源代码:
import {
NgModule } from '@angular/core';
import {
CmsConfig, provideConfig } from '@spartacus/core';
import {
SmartEditRootModule,
SMART_EDIT_FEATURE,
} from '@spartacus/smartedit/root';
@NgModule({
imports: [SmartEditRootModule],
providers: [
provideConfig(<CmsConfig>{
featureModules: {
[SMART_EDIT_FEATURE]: {
module: () =>
import('@spartacus/smartedit').then((m) => m.SmartEditModule),
},
},
}),
],
})
export class SmartEditFeatureModule {
}
这段Angular代码是一个Angular模块,通常用于配置和组织Angular应用程序的不同功能和特性。让我们逐行解释这段代码,以理解它的作用:
import {
NgModule } from '@angular/core';
import {
CmsConfig, provideConfig } from '@spartacus/core';
import {
SmartEditRootModule,
SMART_EDIT_FEATURE,
} from '@spartacus/smartedit/root';
- 首先,代码导入了一些Angular和Spartacus相关的模块和依赖项。这些导入语句用于在模块中引入所需的类和功能。
接下来,我们进入了@NgModule装饰器内部,它是Angular模块的声明和配置的地方。这个模块被命名为SmartEditFeatureModule。
-
imports: [SmartEditRootModule]:这里声明了模块的导入。SmartEditRootModule是一个被导入的模块,它提供了Spartacus SmartEdit特性的根功能。 -
providers: [...]:在这里,我们定义了模块的提供者(providers)。提供者是Angular应用程序的服务提供者,它们可以在应用程序中注入并供其他组件或服务使用。-
provideConfig(<CmsConfig>{...}):这是一个提供配置的自定义函数。它为Spartacus配置提供了一个CmsConfig对象,该对象包含有关Spartacus SmartEdit特性的配置信息。-
featureModules: {...}:这个属性包含一个JavaScript对象,其中包含了关于不同功能模块的配置信息。在这种情况下,我们看到了一个名为SMART_EDIT_FEATURE的常量作为键,它指向Spartacus SmartEdit特性。module: () => import('@spartacus/smartedit').then((m) => m.SmartEditModule):这是一个动态导入模块的方式。它告诉Angular在需要时异步加载@spartacus/smartedit模块,然后获取SmartEditModule模块。这种延迟加载的方式有助于提高应用程序的性能,因为它只在需要时加载模块。
-
-
通过以上的解释,我们可以总结这段代码的作用:
这段代码定义了一个Angular模块 SmartEditFeatureModule,该模块配置了Spartacus SmartEdit特性的根功能。它使用provideConfig函数提供了Spartacus的配置信息,包括动态加载SmartEdit模块。这样,当应用程序需要使用SmartEdit功能时,它将异步加载所需的模块,以保持应用程序的性能。
下面是一个示例,说明了如何在Angular应用程序中使用这个模块:
import {
NgModule } from '@angular/core';
import {
BrowserModule } from '@angular/platform-browser';
import {
SmartEditFeatureModule } from './smart-edit-feature.module'; // 导入自定义模块
@NgModule({
imports: [
BrowserModule,
SmartEditFeatureModule, // 将SmartEditFeatureModule添加到导入列表中
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {
}
在上面的示例中,SmartEditFeatureModule被导入并添加到AppModule的导入列表中,以启用Spartacus SmartEdit功能。这允许应用程序在需要时动态加载SmartEdit模块,以提供额外的功能和特性。
实际上,在 SpartacusFeaturesModule 里,SmartEditFeatureModule 被导入。