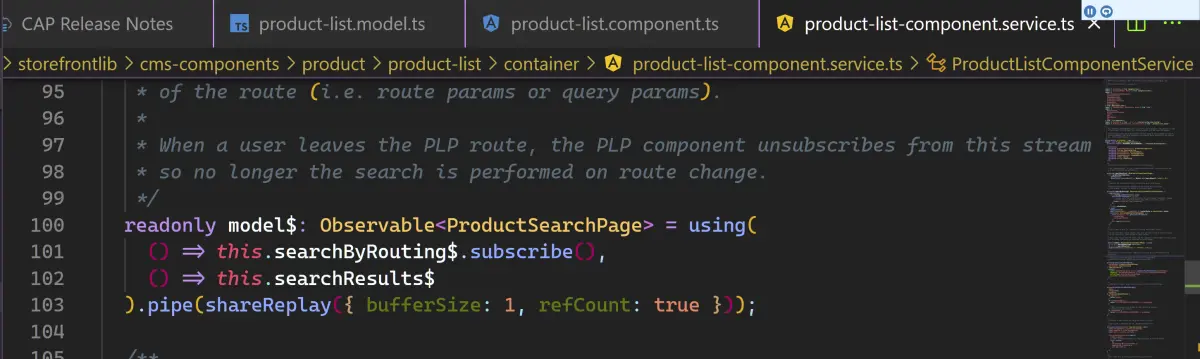
源代码:

这段代码是 Angular 中的 RxJS 代码,主要是创建一个名为 model$ 的 Observable 对象,这个对象的生成逻辑复杂一些,主要涉及 using, subscribe, pipe, shareReplay 等函数的使用。
逐行解释如下:
-
readonly model$: Observable<ProductSearchPage> = using(这一行定义了一个只读的变量
model$,它是一个Observable<ProductSearchPage>类型的对象。Observable是 RxJS 中的一个核心类,表示一个懒推送的集合,它可以发出三种类型的通知:next、error、complete。ProductSearchPage是发出的数据的类型,这个类型应该是你在应用中定义的一个类或接口。 -
() => this.searchByRouting$.subscribe(),using函数的第一个参数是一个函数,该函数返回一个Subscription或者void或者any的对象。在这里,我们返回的是this.searchByRouting$.subscribe()的结果,它是一个Subscription对象。this.searchByRouting$应该是一个Observable对象,subscribe是订阅这个Observable,当Observable发出数据时,会执行订阅时传入的函数。 -
() => this.searchResults$using函数的第二个参数也是一个函数,返回一个Observable或者any类型的对象。在这里,我们返回的是this.searchResults$,它是一个Observable对象。 -
).pipe(shareReplay({ bufferSize: 1, refCount: true }));pipe是用来组合操作符的。shareReplay是一个 RxJS 的操作符,它可以让多个订阅者共享同一个Observable执行,而且还可以重播缓存的值。bufferSize表示缓存的大小,这里是 1,也就是只缓存最近的 1 个值。refCount表示是否在没有订阅者的时候自动停止执行,这里是 true,表示如果没有订阅者,Observable就会停止执行。
总的来说,这段代码的作用就是创建了一个 Observable 对象,当有订阅者订阅它的时候,会先执行 this.searchByRouting$.subscribe(),然后返回 this.searchResults$ 这个 Observable 对象,并且缓存最近的 1 个值,当没有订阅者的时候,会停止执行。
这段代码可能是在一个 Angular 的服务或组件中,配合 Angular 的异步管道 async 使用,可以自动订阅和取消订阅 Observable,避免了手动管理订阅,可以减少内存泄漏的风险。