项目开发中:随着社会得发展,一些数据得可视化也随之增加,我为大家提供一套我在Vue项目开发中所利用Echarts地图开发的中国地图与世界地图源码呈上;
第一步:---下载
下载版本:低于5.x版本-5.x版本不携带有地图(cnpm install --save [email protected])

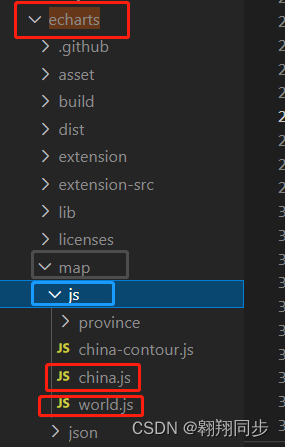
查看下载是否拥有china(中国地图)、world(世界地图)
第二步:---配置
到man.js中引入Echarts以及它的china(中国地图)、world(世界地图)--此步完成后可在单组件直接进行使用地图
//echarts & 地图
// 引入echarts以及中国地图china.js
import * as echarts from 'echarts';
import '../node_modules/echarts/map/js/china'; //引入中国地图
import '../node_modules/echarts/map/js/world.js' // 引入世界地图
Vue.prototype.$echarts = echarts;* 我是通过vue的开发插件 地址:(开发插件)直接性的挂载到了vue上以便重复直接使用与整理维护
//引入自己弄的echarts
import Echarts from "./plugins/echarts"
import '../node_modules/echarts/map/js/china'; //引入中国地图
import '../node_modules/echarts/map/js/world.js' // 引入世界地图
Vue.use(Echarts)第三步: 在src目录下创建plugins此文件放置echarts图形

第四步: 此文件中用于放置echarts实例便于重复使用与便于后期维护(其它echarts图形也可如此)
源码:
//引入echarts
import echarts from "echarts";
const install = function (Vue) {
//Object对象方法 : Es5提供:defineProperties
Object.defineProperties(Vue.prototype, {//Vue.prototype挂在vue原型身上
$charts: {
get() {
return {
//中国地图
chinaMap: function (id, data) {
// var dom = document.getElementById(id);
// var myChart = echarts.init(dom);
var myCharts = echarts.init(document.getElementById(id))
var option = {
//映射-颜色值
visualMap: [
{
// 连续形 continuous
// 分段型 piecewise
type: "piecewise", //分段
//配置颜色区间值
pieces: [
{
min: 0,
max: 0,
color: "#f6f6f6"
},
{
min: 1,
max: 10,
color: "#fab27b"
},
{
min: 10,
max: 100,
color: "#FE9E83"
},
{
min: 100,
max: 500,
color: "#E55A4E"
},
{
min: 500,
max: 10000,
color: "#4F070D"
},
]
}
],
//提示信息
tooltip: {
formatter(data) {
return "<div><p>" + data.name + "-" + data.value + "人" + "</p></div>"
}
},
series: [{
name: '省',
type: 'map', //配置图表类型
map: 'china', //中国地图
roam: false, //是否允许自动播放
zoom: 1.2, //地图缩放比例
// aspectScale: 0.75,
label: { //配置字体
normal: {
show: true,
textStyle: {
fontSize: 8, //字体大小
color: 'rgba(0,0,0,0.4)'
}
}
},
itemStyle: {
normal: { //配置地图样式
areaColor: 'rgba(0,255,236,0)',
borderColor: 'rgba(0,0,0,0.2)',
},
//配置阴影
emphasis: {
areaColor: '#d1c7b7', //选中颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20, //模糊程度
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
data: data
}]
}
myCharts.setOption(option);
},
//世界地图
worldMap: function (id, data) {
var dom = document.getElementById(id);
var myChart = echarts.init(dom);
var option = {
//映射-颜色值
visualMap: [
{
// 连续形 continuous
// 分段型 piecewise
type: "piecewise", //分段
//配置颜色区间值
pieces: [
{
min: 0,
max: 0,
color: "#f6f6f6"
},
{
min: 1,
max: 100,
color: "#fab27b"
},
{
min: 100,
max: 1000,
color: "#faa755"
},
{
min: 1000,
max: 10000,
color: "#f58220"
},
{
min: 10000,
max: 100000,
color: "#f26522"
},
{
min: 100000,
max: 1000000, color: "#b4534b"
},
{
min: 1000000,
max: 10000000,
color: "#8c531b"
}
]
}
],
//提示信息
tooltip: {
formatter(data) {
return "<div><p>" + data.name + "-" + data.value + "人" + "</p></div>"
}
},
series: [{
name: '世界地图',
type: 'map', //配置图表类型
map: 'world', //中国地图
roam: false, //是否允许自动播放
zoom: 1.2, //地图缩放比例
// aspectScale: 0.75,
label: { //配置字体
normal: {
show: false, //控制名字是否显示
textStyle: {
fontSize: 8, //字体大小
color: 'rgba(0,0,0,0.4)'
}
}
},
itemStyle: {
normal: { //配置地图样式
areaColor: 'rgba(0,255,236,0)',
borderColor: 'rgba(0,0,0,0.2)',
},
//配置阴影
emphasis: {
areaColor: '#d1c7b7', //选中颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20, //模糊程度
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
data: data,
// nameMap:datad
}]
}
myChart.setOption(option);
}
}
}
}
})
}
export default install第五步: 在组件中进行调用传参
<template>
<div>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="中国地图" name="chinaMap">
<div id="chinaMap"></div>
</el-tab-pane>
<el-tab-pane label="世界地图" name="worldMap">
<div id="worldMap"></div>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
export default {
data() {
return {
//中国地图数据
TlisData: [
{
name: "北京",
value: Math.round(Math.random() * 500),
}
],
//世界地图数据
WorldData: [{ name: "Afghanistan", value: 28397.812 }],
activeName: "chinaMap",
};
},
mounted() {
// this.$charts.line("line");
// this.$charts.worldMap("worldMap");
// console.log(this.$charts.line);
//中国地图处理数据
let chinaMapdata = [];
for (let i = 0; i < this.TlisData.length; i++) {
let temp = {
name: this.TlisData[i].name,
value: this.TlisData[i].value,
itemStyle: {
normal: {
areaColor: this.setColor(this.TlisData[i].value),
},
},
};
chinaMapdata.push(temp);
}
this.$charts.chinaMap("chinaMap", chinaMapdata);
//世界地图处理数据
let worlds = [];
for (let i = 0; i < this.WorldData.length; i++) {
var temp = {
name: this.WorldData[i].name,
value: this.WorldData[i].value,
};
worlds.push(temp);
}
this.$charts.worldMap("worldMap", worlds);
},
methods: {
//处理颜色方法
setColor(value) {
let currentColor = "";
switch (true) {
case value == 0:
currentColor = "#fff";
break;
case value > 0 && value < 10:
currentColor = "#FDFDCF";
break;
case value >= 10 && value < 100:
currentColor = "#FE9E83";
break;
case value >= 100 && value < 500:
currentColor = "#E55A4E";
break;
case value >= 500 && value < 10000:
currentColor = "#4F070D";
break;
}
return currentColor;
},
//点击tab切换打印
handleClick(tab, event) {
// console.log(tab, event);
},
},
};
</script>
<style>
#chinaMap {
width: 400px;
height: 400px;
}
#worldMap {
width: 500px;
height: 500px;
}
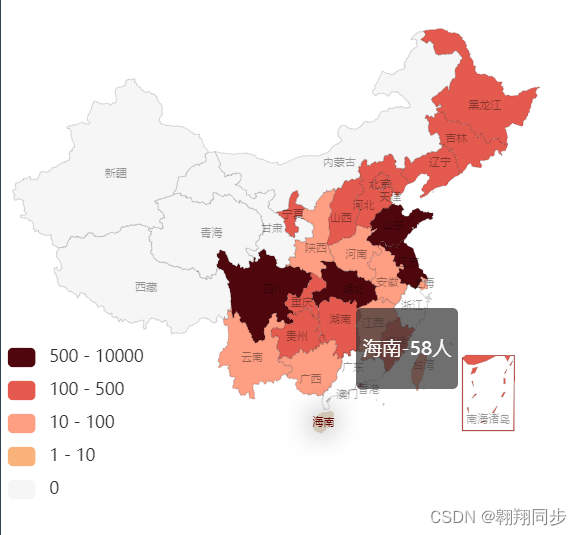
</style>效果图:(此献带有划入区域显示此区域数据的)
1.中国地图

2: 世界地图

欢迎大家补充不足,此源码献上,祝您技术进一步高升;