之前写过一篇文章,是关于中国地图的展示。
vue+echarts.js 实现中国地图——根据数值表示省份的深浅——技能提升:http://t.csdn.cn/rfQGl
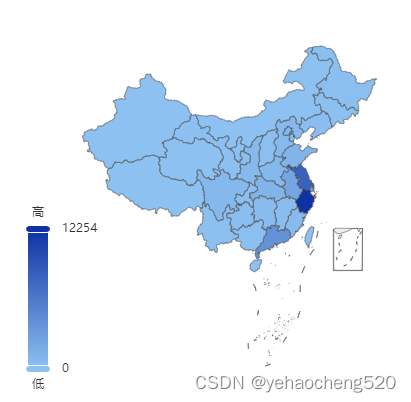
最后实现的效果如下图所示:

今天遇到一个需求,就是实现中国地图和世界地图的切换。

话不多说,直接上代码吧
1.分别引入中国地图数据+世界地图数据
import regions from '@/utils/china'; //地图的数据,参考上一篇管理地图数据的博文,格式跟文中的一致
import regionsWorld from '@/utils/world'; //地图的数据,参考上一篇管理地图数据的博文,格式跟文中的一致
2.echarts 配置地图option参数
下面代码中的type字段就是中国地图和世界地图切换的依据,改变type值的时候就要实现中国地图和世界地图的切换。
var chart = this.$echarts.init(document.getElementById('Map'));
if(this.type==2){
this.$echarts.registerMap('world', regionsWorld); // 注册矢量地图数据
}else{
this.$echarts.registerMap('china', regions); // 注册矢量地图数据
}
getProvinceDataAll().then((res) => {
//这个接口是为了拿全中国的数据,需要替换成自己的数据来源
console.log('maxArr', maxArr);
var option = {
backgroundColor: '#fff', //画布背景颜色
tooltip: {
show: true,
trigger: 'item',
formatter: (data) => {
return `<h3>${
data}</h3>`;
},
data: maxArr,
},
visualMap: {
min: 0,
max: maxArr[0].value,
text: ['高', '低'],
realtime: false,
calculable: true,
inRange: {
color: ['#8dc1f1', '#0e31a4'],
},
textStyle: {
color: '#333',
},
left: 20,
bottom: 10,
},
series: [
{
name: '浏览量',
type: 'map',
map: this.type==2?'world':'china',
geoIndex: 0,
tooltip: {
show: false },
label: {
normal: {
formatter: '{b}\r\n{c}',
position: 'right',
show: false,
},
emphasis: {
show: true,
},
},
data: maxArr,
},
],
};
chart.setOption(option);
});
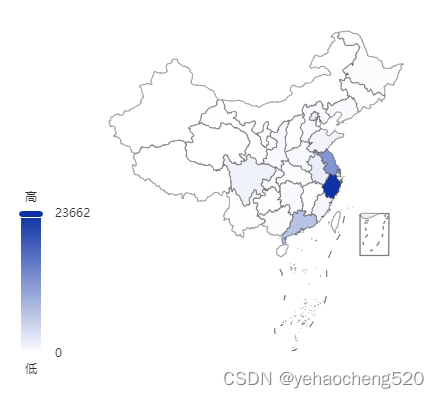
3.渲染效果


中国地图数据js来源:获取中国地图数据js的链接:http://t.csdn.cn/sav3s 备注:china.js
世界地图数据js来源:获取中国地图数据js的链接:http://t.csdn.cn/sav3s 备注:world.js
完成!!!多多积累,多多收获!