登录和注册的弹出框的js验证
有些字段是不能为空的,那么我们就要通过验证判断:用户是否填写。
此时就要用到js验证。
登录
html
<form action="" method="post" name="form1" target="_blank" id="form1" onSubmit="return check_login()">
<h1>登录</h1>
<input type="text" name="username" class="form-control" placeholder="手机/邮箱/用户名" style="width: 30%;">
<br> <br>
<input name="password" type="password" class="form-control" placeholder="密码" style="width: 30%;" />
<br> <br>
<!--滑动验证-->
<div id="dragContainer" style="width: 30%;">
<div id="dragBg"></div>
<div id="dragText"></div>
<div id="dragHandler" class="dragHandlerBg"></div>
</div>
<br> <br>
<input type="submit" value="确定" style="color: white;background-color: blue;width: 30%;height: 40px;" />
<br> <br>
<div class="zhu">
<input type="button" value="注册" style="background-color: white;border: none;"/>
|
<input type="button" value="忘记密码" style="background-color: white;border: none;"/>
</div>
</form>
要在自己写的登录页面上加上表单form,然后添加
<form action="" method="post" name="form1" target="_blank" id="form1" onSubmit="return check_login()">
name、id和onSubmit自定义。
每一个input中都要有对应的name。
然后写js
js
function check_login()
{
if(document.form1.username.value=="")
{
alert("请检查手机/邮箱/用户名是否为空!");
return false;
}
if(document.form1.password.value==""){
alert("请检查您的密码是否为空!");
return false
}
}
函数的名字要跟onsubmit同步。
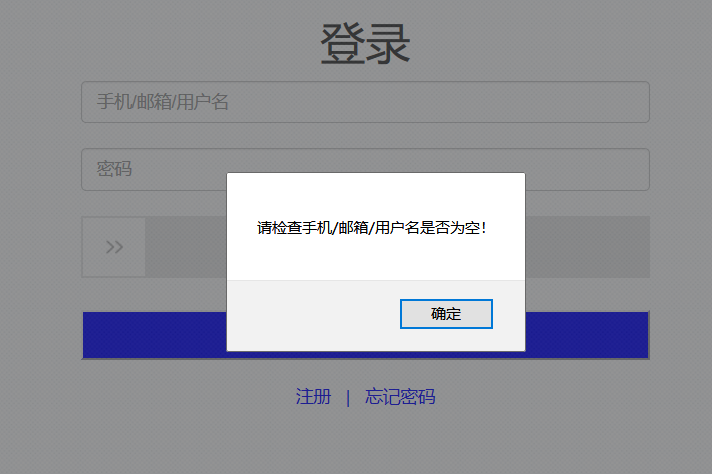
运行后的效果如下图:
注册界面道理同上,效果图展示如下:
总结:
这是弹出框的验证,我之后在研究下不用弹出框的验证。
附上名言——