目录
有些时候我们点击按钮或者某个链接时,并不希望它马上运行操作,而是想弹出一个确认框给我们做进一步的确认,这样就可以减少很多无心之失。
实现的过程很简单,直接看代码吧:
HTML
<a id="logout">退出登录</a>JavaScript
var logout=document.getElementById("logout");
logout.onclick=function () {
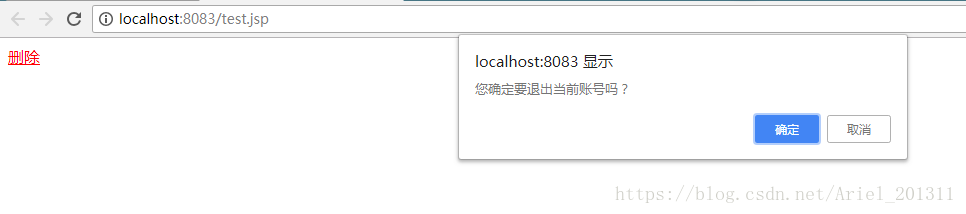
var msg = "您确定要退出当前账号吗?";
if (confirm(msg)==true){
return true; //你也可以在这里做其他的操作
}else{
return false;
}
}运行效果如下:
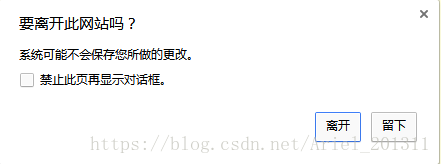
还有当用户点击关闭浏览器当前页面时,也可以设置提示,但是chrome不支持该事件,我就在360浏览器里测试了:
<script type="text/javascript">
window.onbeforeunload = function(){
return "onbeforeunload is work";
}
</script>