1.下拉框设置选项

<button>识别鲤鱼</button><br><br>
<select name="" id="sel">
<option value="0">苹果</option>
<option value="1">香蕉</option>
<option value="2" >鲤鱼</option>
<option value="3">鸭梨</option>
</select>
<script>
var btn=document.getElementsByTagName("button")[0];
var opt=document.getElementsByTagName("option")[2];
btn.function () {
opt.selected=true;
}
</script>
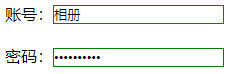
1.表单位数验证
Html中的input标签行内调用func的时候,是先通过window调用的function

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.error{
border: 1px solid red;
}
.right{
border: 1px solid green;
}
</style>
<body>
账号:<input type="text" "fn1(this)"><br><br>
密码:<input type="password" "fn1(this)">
<script>
function fn1(aaa) {
if(aaa.value.length<6||aaa.value.length>10){
aaa.className="error";
}else{
aaa.className="right";
}
}
</script>
</body>
</html>