uni-app 项目搭建
0,前言
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
1,下载HbuilderX编译器
https://www.dcloud.io/hbuilderx.html
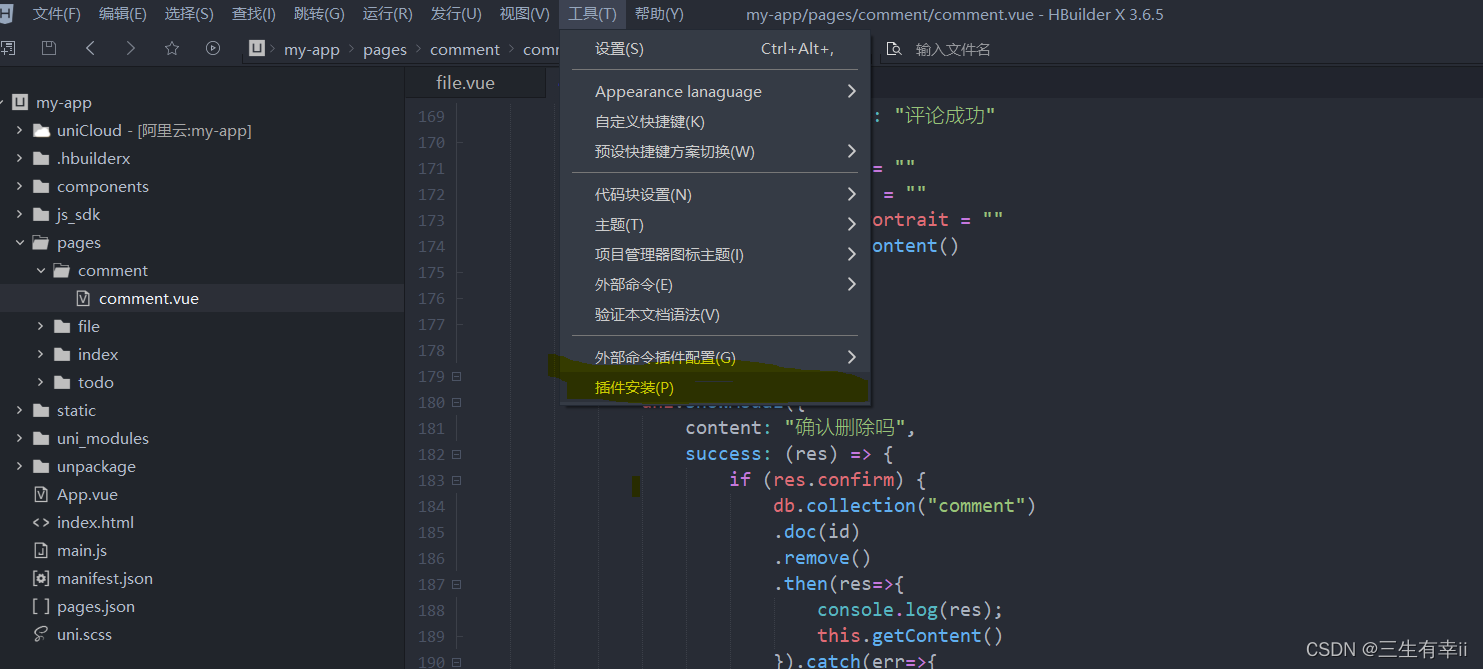
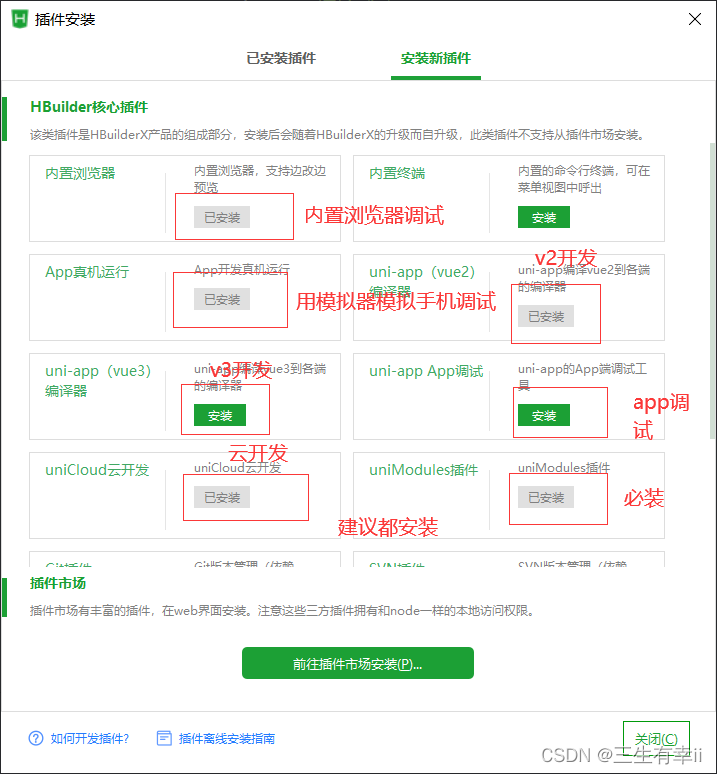
2,下载HBuilderX插件


3,新建项目
文件>新建>项目

4,目录介绍

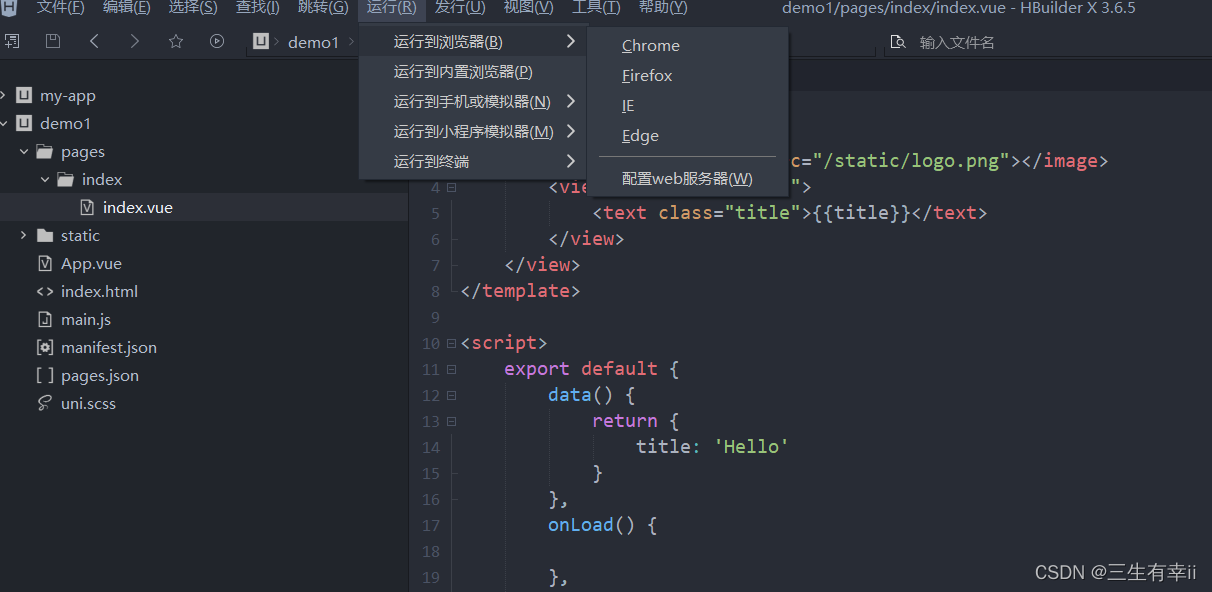
5 运行效果
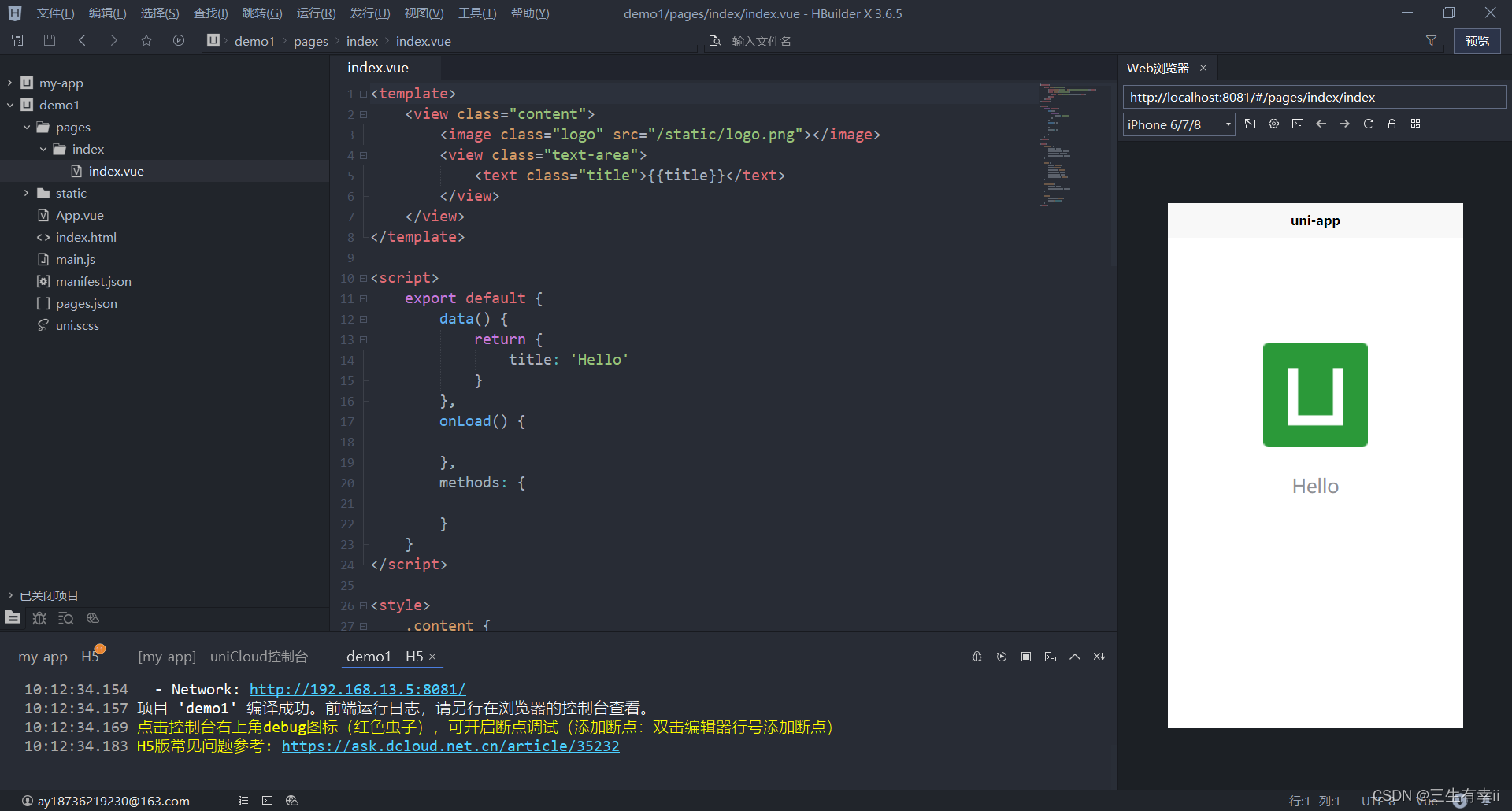
5-1 内置浏览器&chrome浏览器

效果:
内置浏览器

chrome浏览器

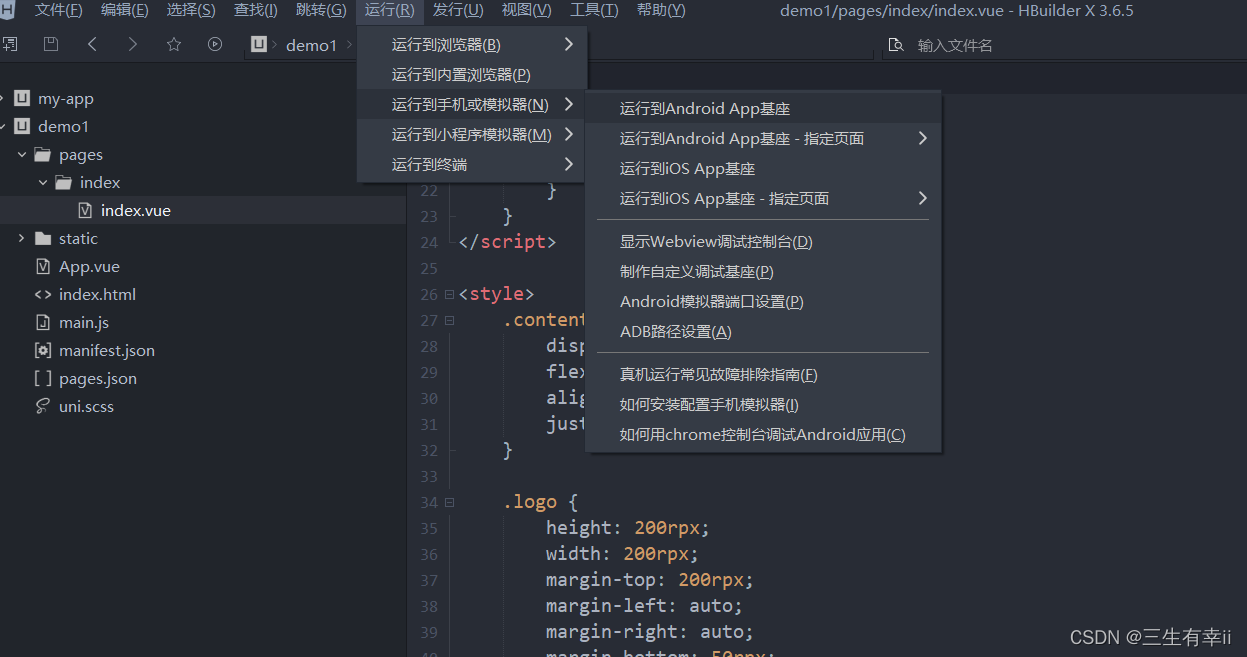
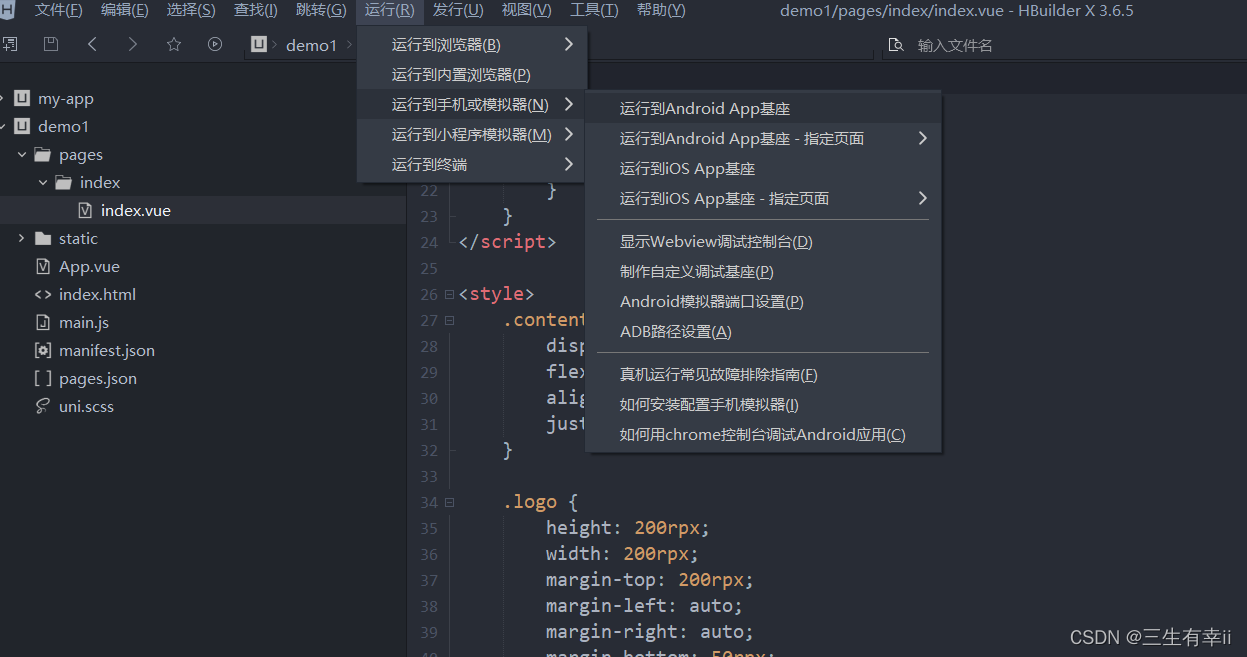
5-2运行到手机模拟器
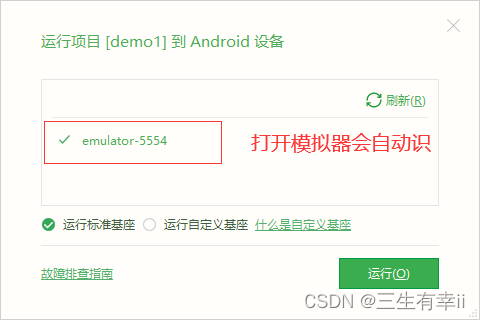
5-2-1下载并打开雷神或mumu模拟器



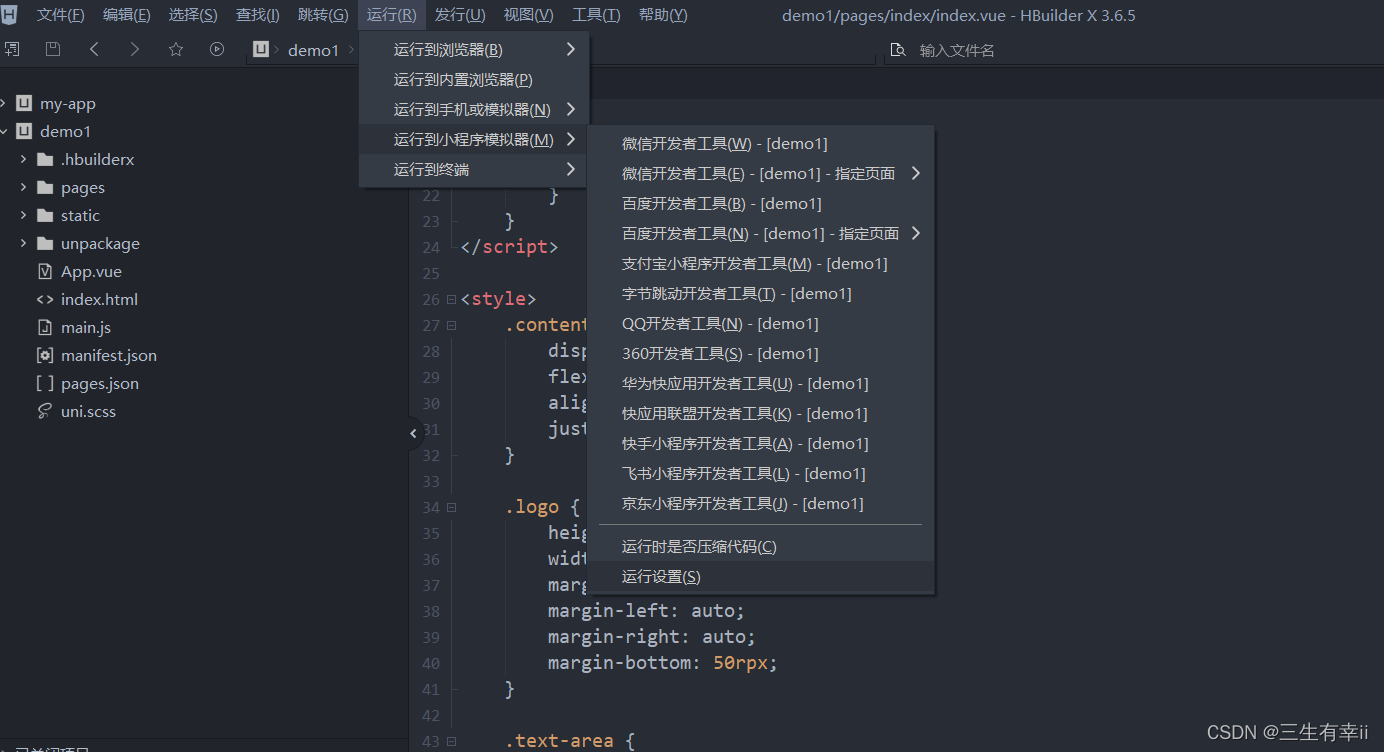
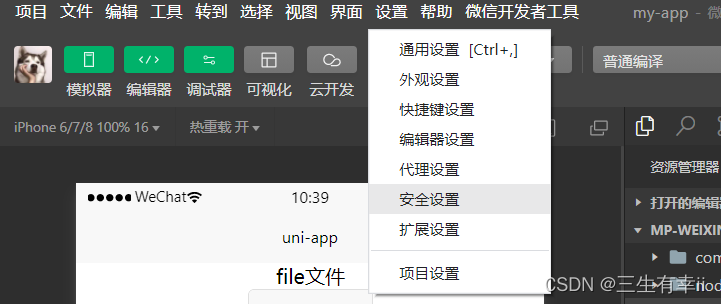
5-3 运行到微信小程序
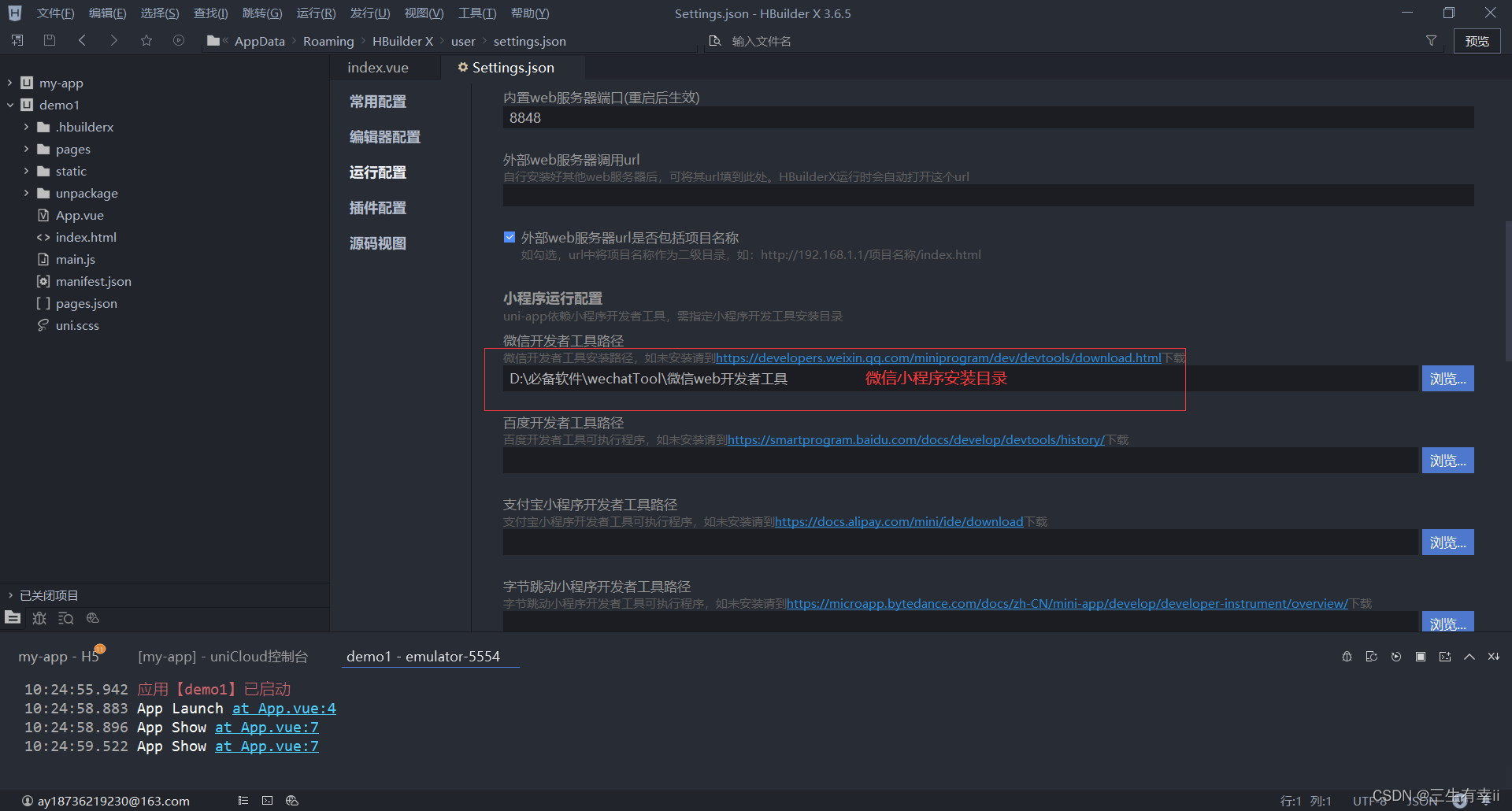
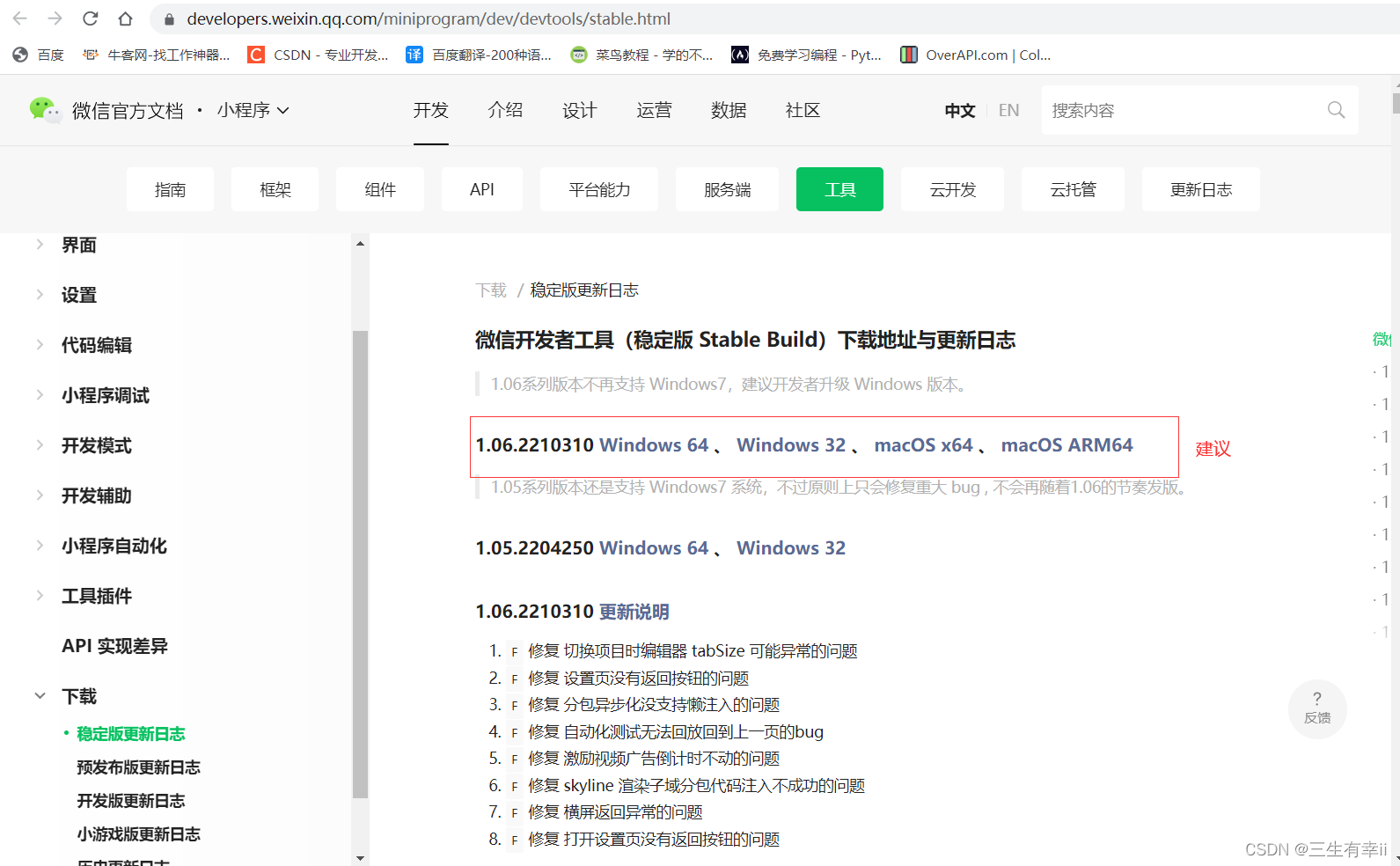
5-3-1安装微信小程序
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html



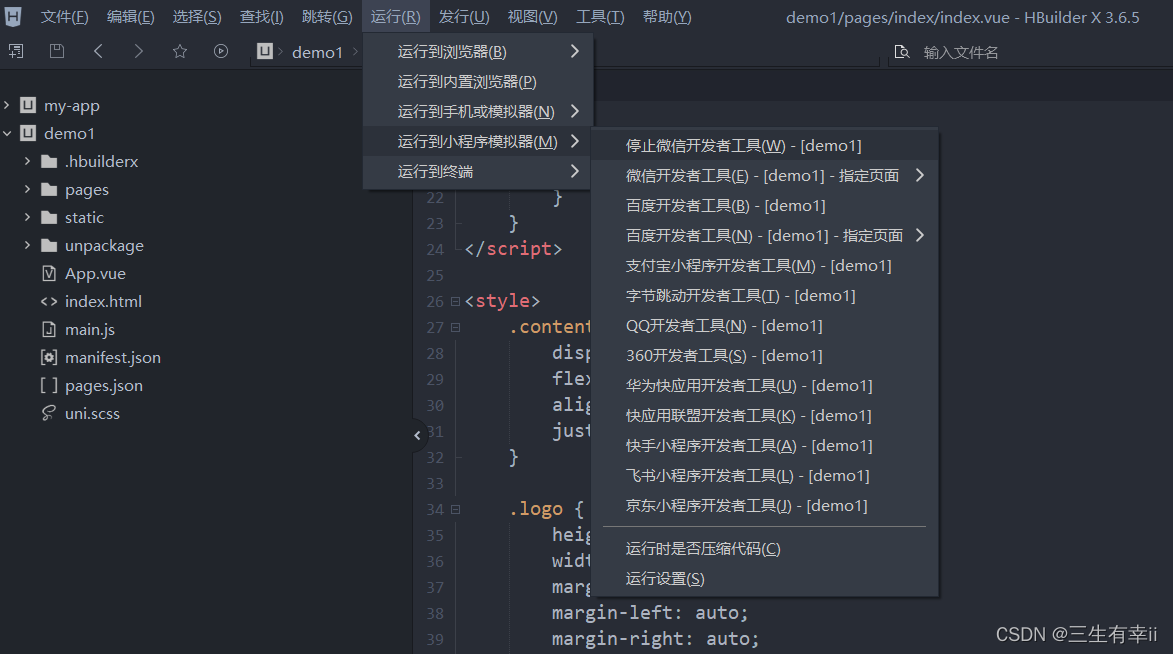
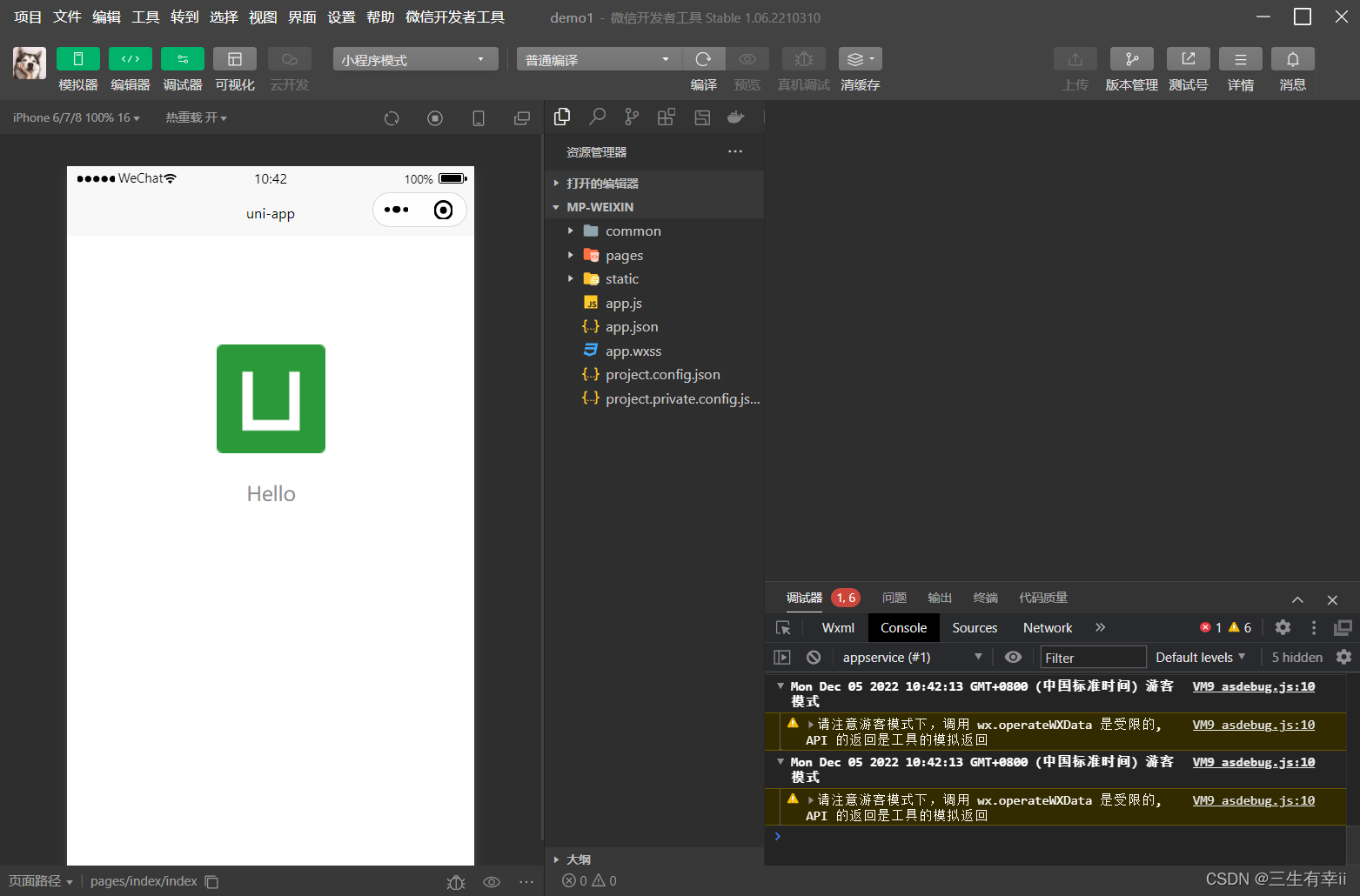
5-3-2运行