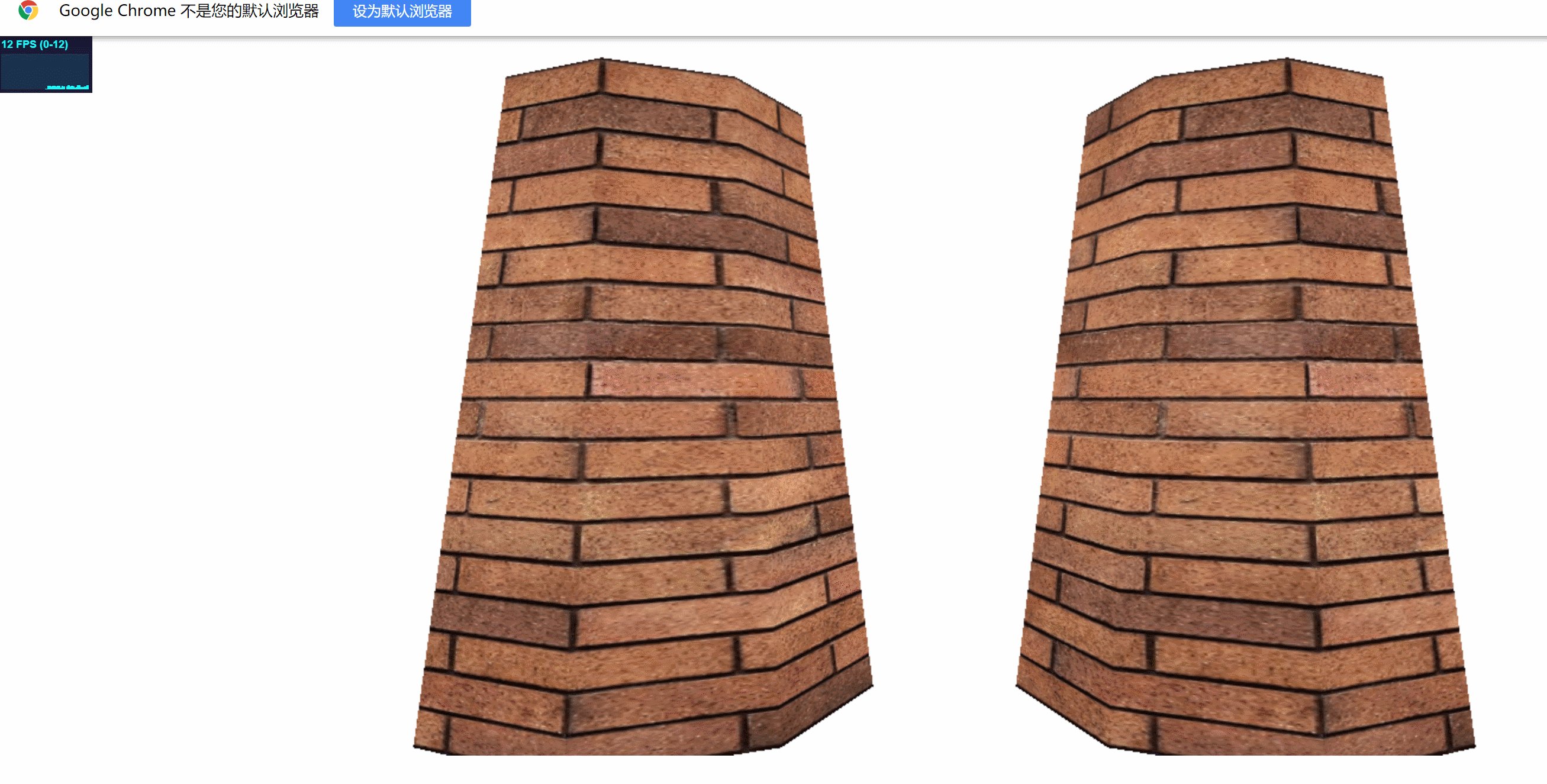
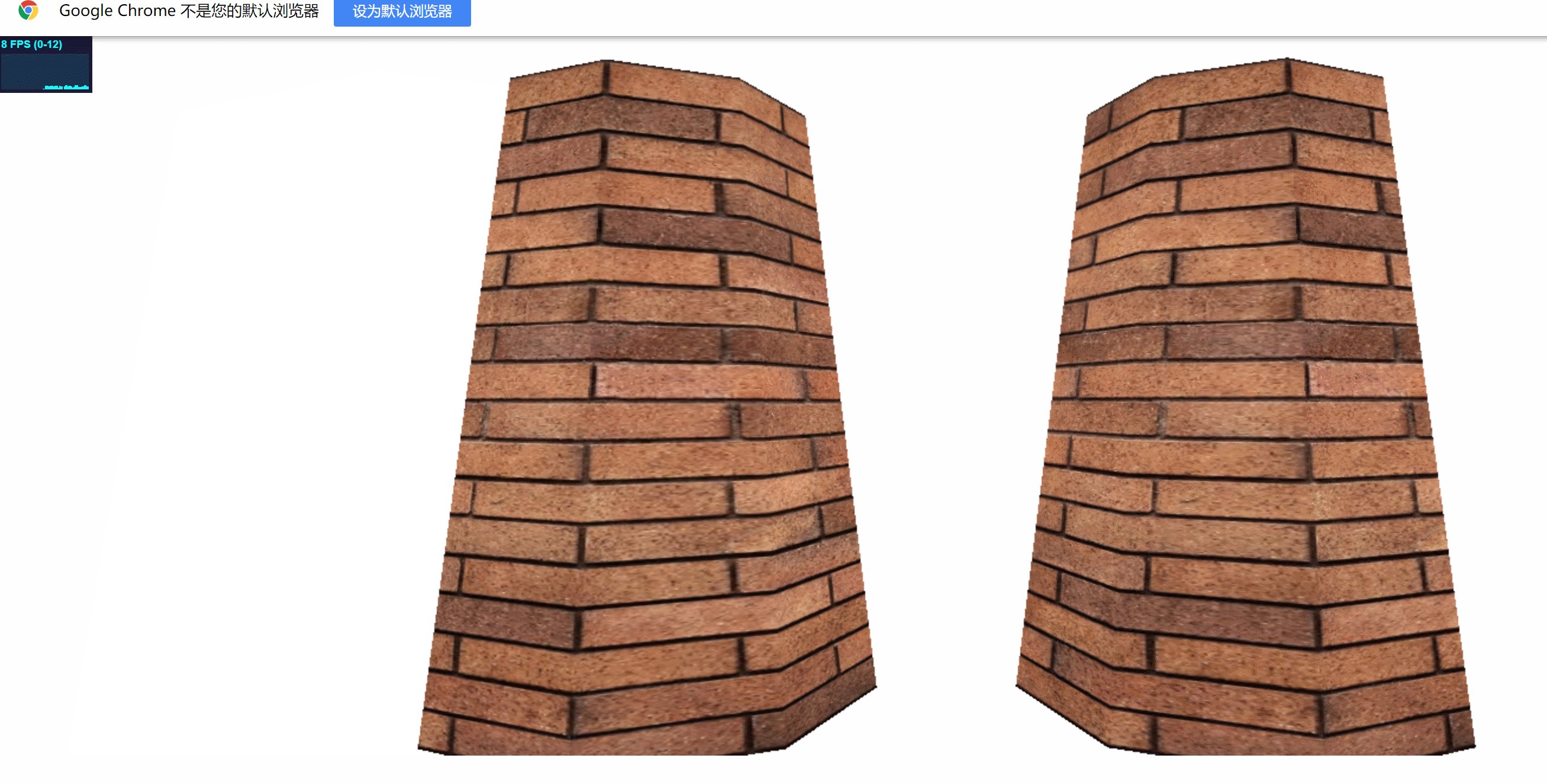
加载凹凸贴图材质加载代码:
//创建凹凸贴图材质
function createMesh(geom,imageFile,bump)
{
var texture = THREE.ImageUtils.loadTexture("../Textures/" + imageFile);
var mat = new THREE.MeshPhongMaterial();
mat.map = texture;
var bump = THREE.ImageUtils.loadTexture("../Textures/" + bump);
mat.bumpMap = bump;
mat.bumpScale = 0.2;
var mesh = new THREE.Mesh(geom, mat);
return mesh;
}
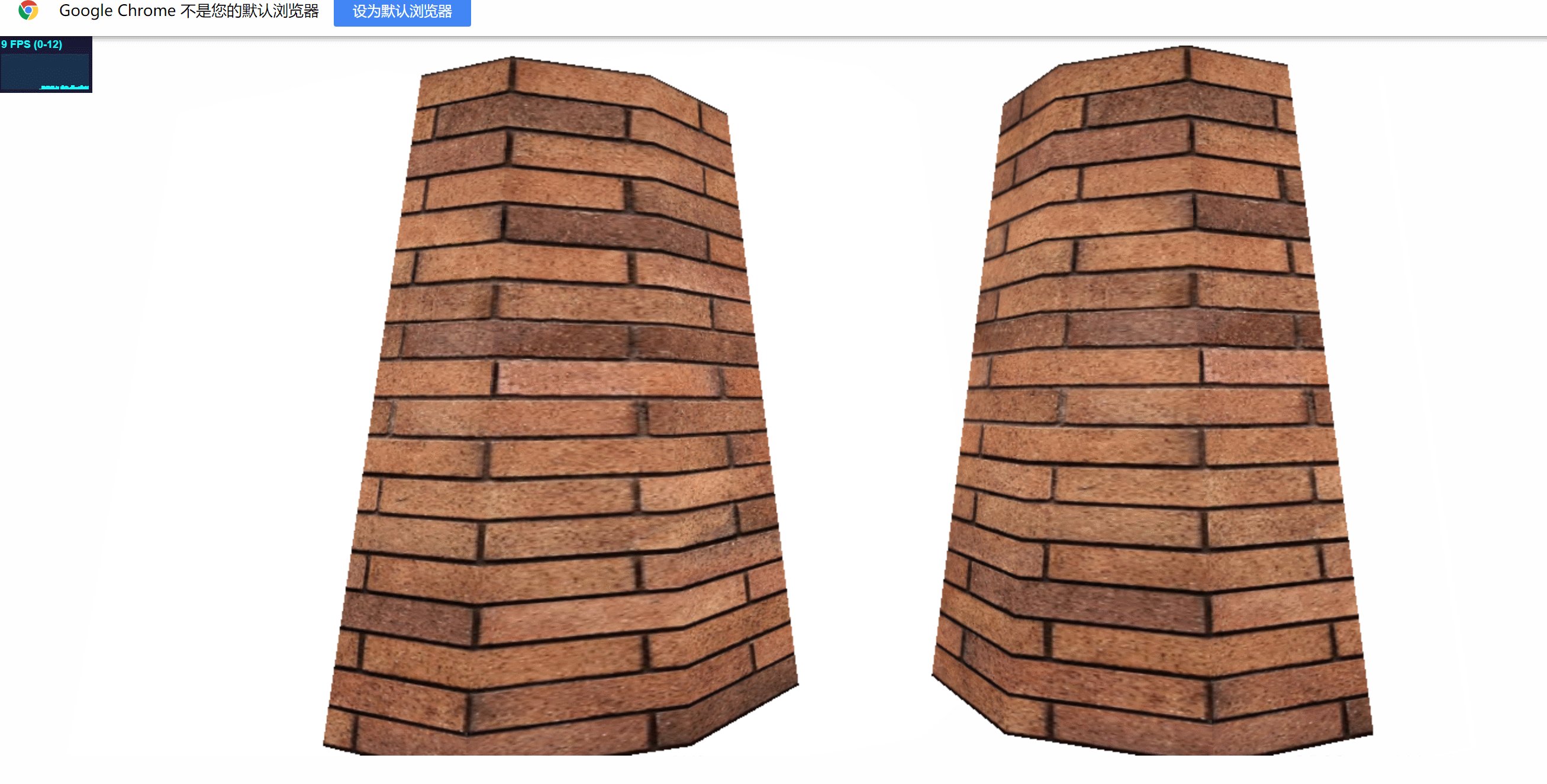
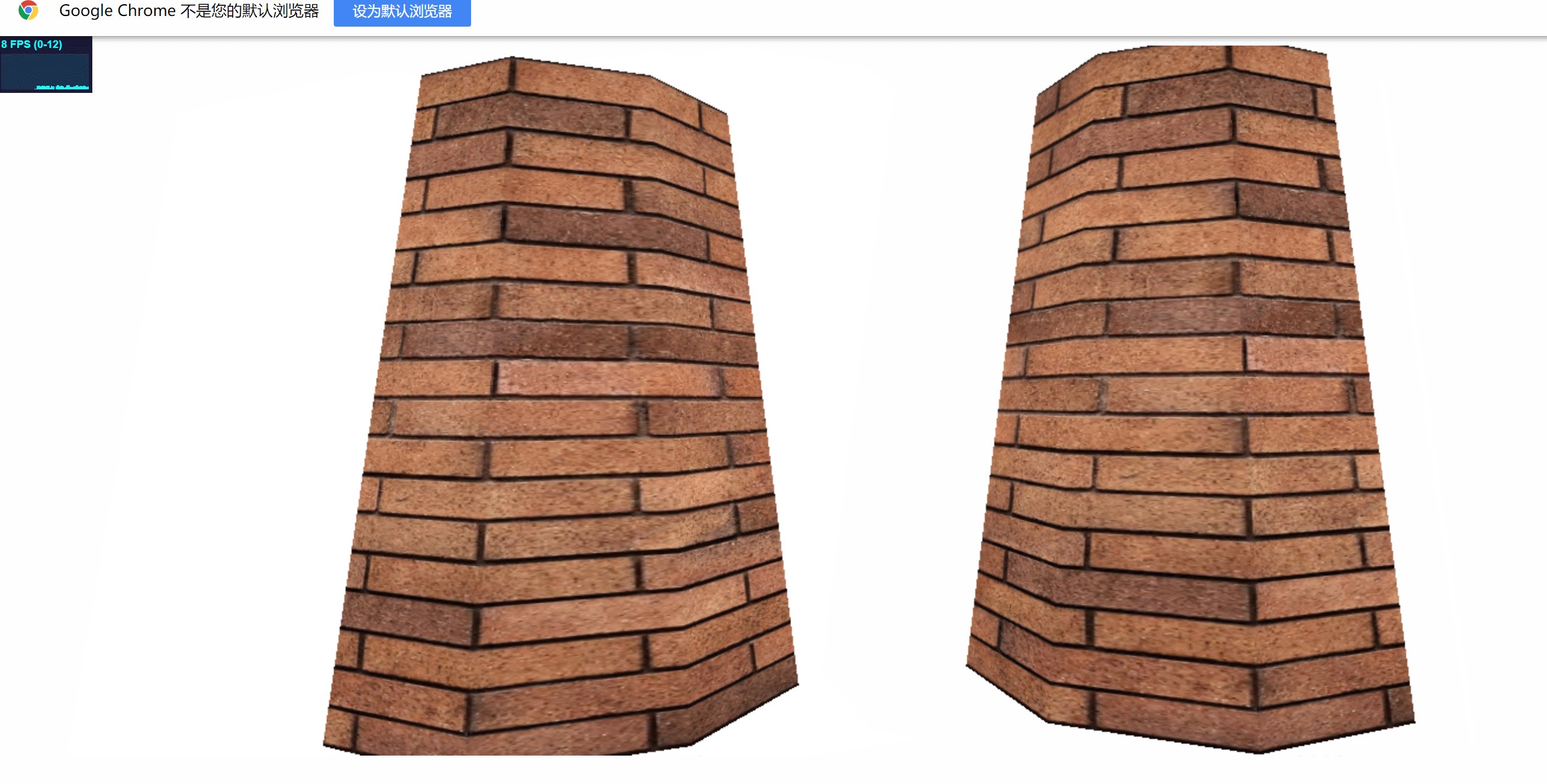
实现模型拖拽分两步,首先拖拽控件和相机关联起来,然后将各种元素跟拖拽关联起来。
controls = new THREE.TrackballControls(camera);
controls.rotateSpeed = 1.0;
controls.zoomSpeed = 1.2;
controls.panSpeed = 0.8;
controls.noZoom = false;
controls.noPan = false;
controls.staticMoving = true;
controls.dynamicDampingFactor = 0.3;
//允许拖拽
function initDrag()
{
var dragControls = new THREE.DragControls(objects, camera, renderer.domElement);
dragControls.addEventListener('dragstart', function (event) { controls.enabled = false; });
dragControls.addEventListener('dragend', function (event) { controls.enabled = true; });
}