1.软件架构
CS:client/server 客户端/服务器端
BS:browser/server浏览器/服务器端
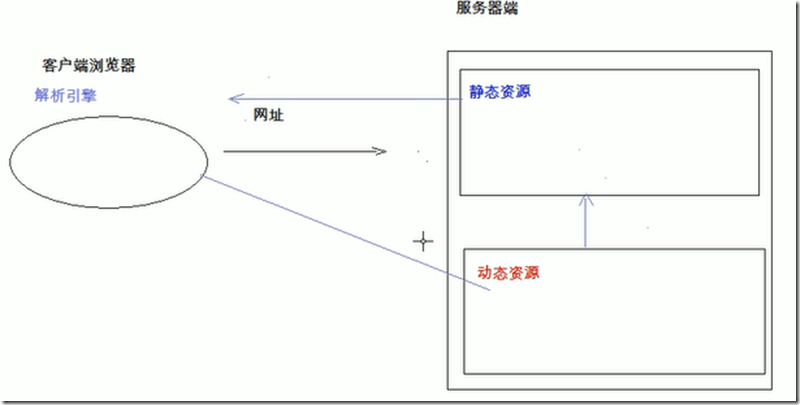
1.1.BS架构的详解
1.1.1. 资源分类 分为静态资源和动态资源
静态资源:
- 使用静态网页开发技术发布的资源(html css javascript)
- 如新闻,不管是谁,看的一样
- 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器,而浏览器内置了静态资源解析引擎,可以展示静态资源。
动态资源:
- 使用动态网页技术开发发布的资源(jep/servlet,php,asp)
- 所有用户访问,得到的结果可能不一样
- 如果用户请求的动态资源,那么服务器会执行动态资源,转换(后面得明白如何转换)为静态资源,然后服务器端往浏览器发送的是静态资源。
2.HTML
用于搭建基础网页,展示页面的内容,超文本标记语言,超文本(用超链接的方法将各种不同的文字信息组织在一起的网状文本),标记语言(就是<标签名称>):如html、xml。标记语言不是编程语言,写上就会执行。
2.1.标签分类
扫描二维码关注公众号,回复:
8480728 查看本文章


- 围堵标签:<html></html> <head></head> <body></body>
- 自闭和标签:开始标签和结束标签在一起,也就是一行前后,如<br/>(换行符)
- 标签可以嵌套 需要正确的嵌套,不能你中有我,我中有你。
- 如何定义属性:在开始标签中可以定义属性,属性是由键值对构成,值需要用引号(单双引号都行)
- 大小写区分么? html中不区分大小写,建议小写。
2.2.标签学习:
- 文件标签
- 文本标签
- 图片标签
- 列表标签
- 超链接标签 :
<a> 定义一个超链接 ,如<a >点我</a>
属性:1.href:指定访问资源得url(统一资源定位符)
2.target: _self 默认值,本页面打开 _blank 新页面打开
3.除了访问外部链接,也可以访问内部链接,即<a href=”./5_列表标签.html”>列表标签</a>
4.还可以添加一些邮箱等协议,如 <a href=”mailto:[email protected]”>联系我们</a> 点击联系我们,将会自启动本地邮箱客户端
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>链接标签</title> </head> <body> <a href="https://www.baidu.com">点我</a><br> <!-- 超链接,在本页面显示--> <a href="https://www.baidu.com" target="_self">点我</a><br> <!-- 超链接,本页面显示 一般默认就是_self--> <a href="https://www.baidu.com" target="_blank">点我</a><br> <!-- 超链接,新增页面显示--> </body> </html>
- 表格标签
3.CSS
用于布局页面,美化工作
4.javascript
用于页面的动态效果,控制元素,而不是动态资源。第三节会学习