typora首先是一个浏览器,
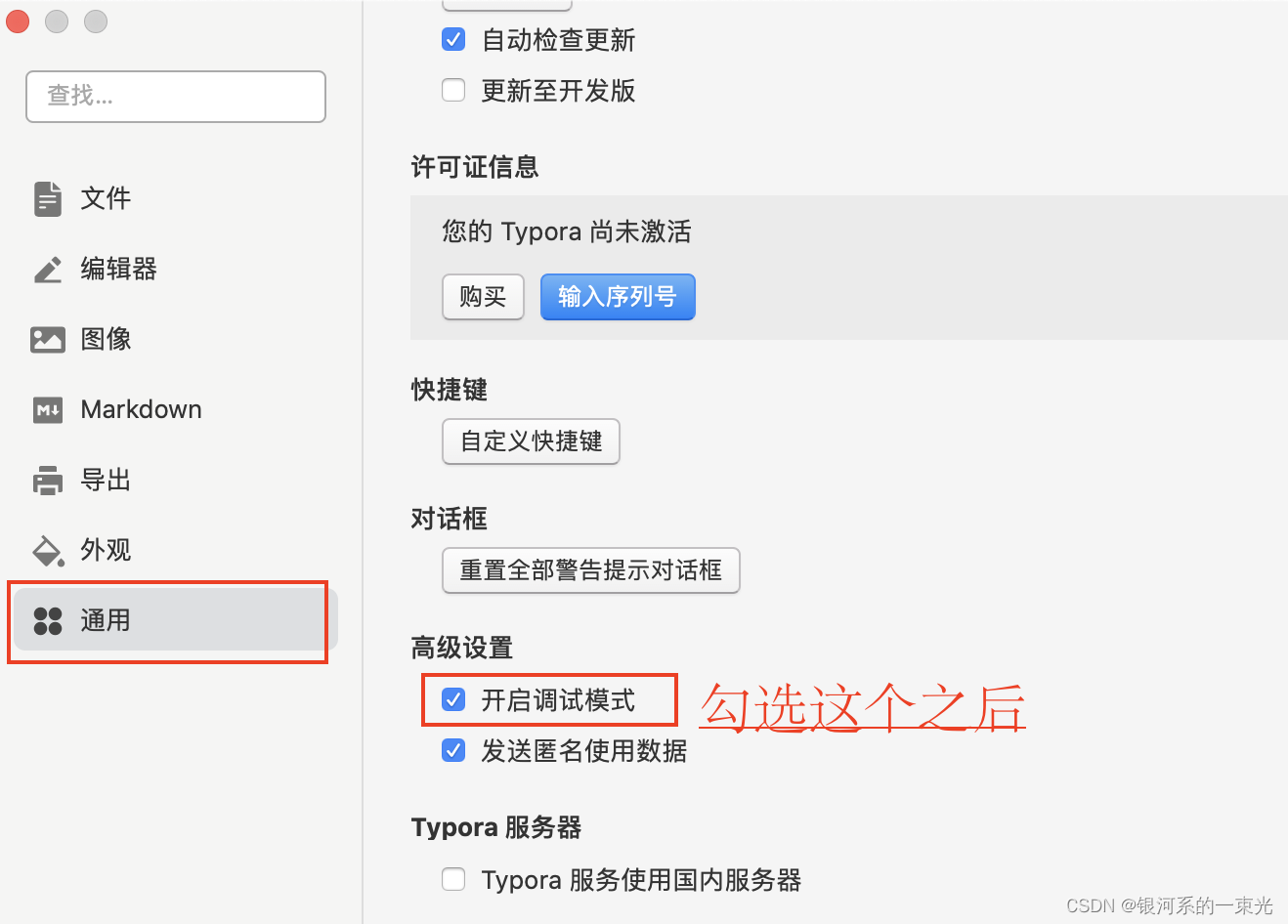
当我们在typora的设置里面勾选开启调试模式之后,
我们在typora里面右键就会有“检查元素” 这个选项

首先右键 ----》检查元素

将普通字体变颜色

关于Typora修改样式
破解版的typora样式太单调?想让笔记可读性更高?
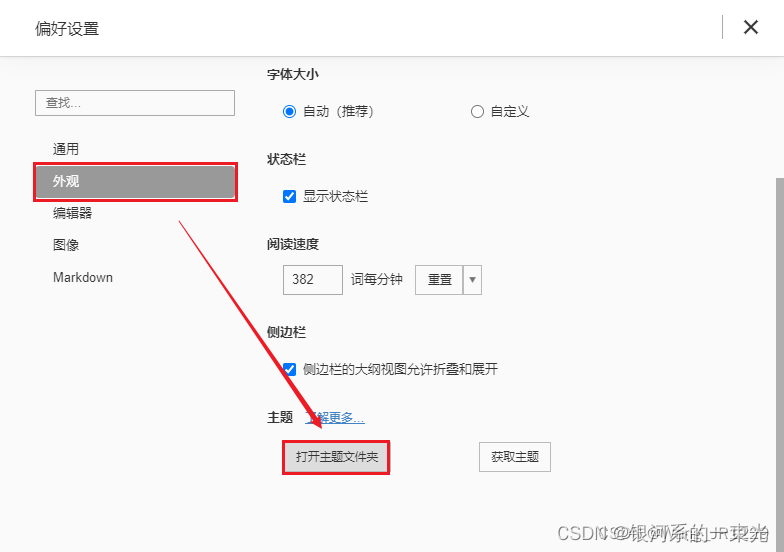
1.打开主题文件夹
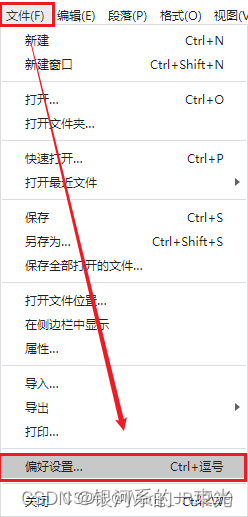
文件→偏好设置(ctrl + 逗号)

外观→打开主题文件夹

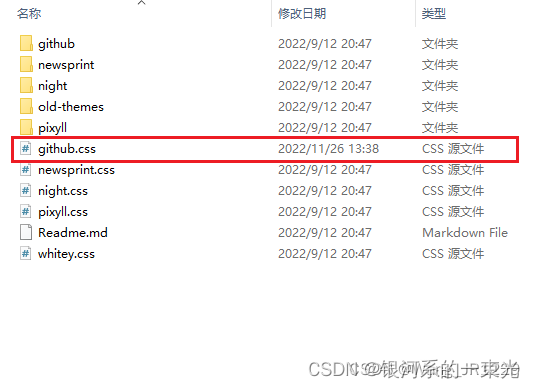
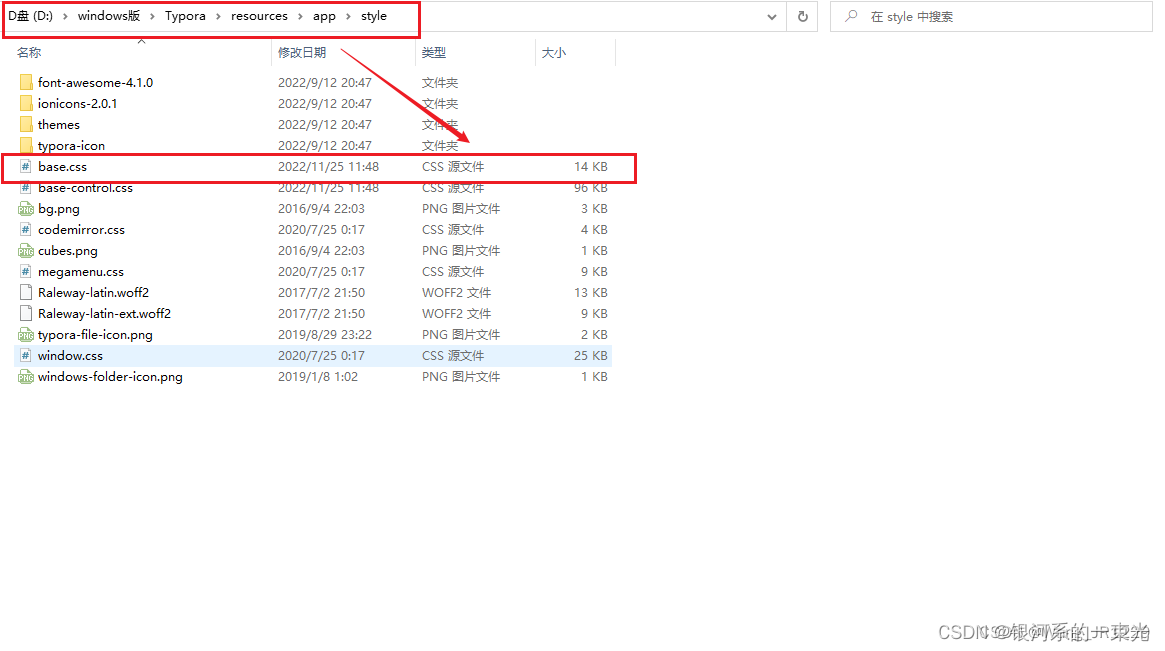
2.选中对应的.css文件
◼ 找到自己Typora应用的主题对应的.css文件并打开
◼ 可以用vscode等软件打开,没有的可以用最简单的记事本打开
如下,我用的是github主题,打开github.css

3.修改样式
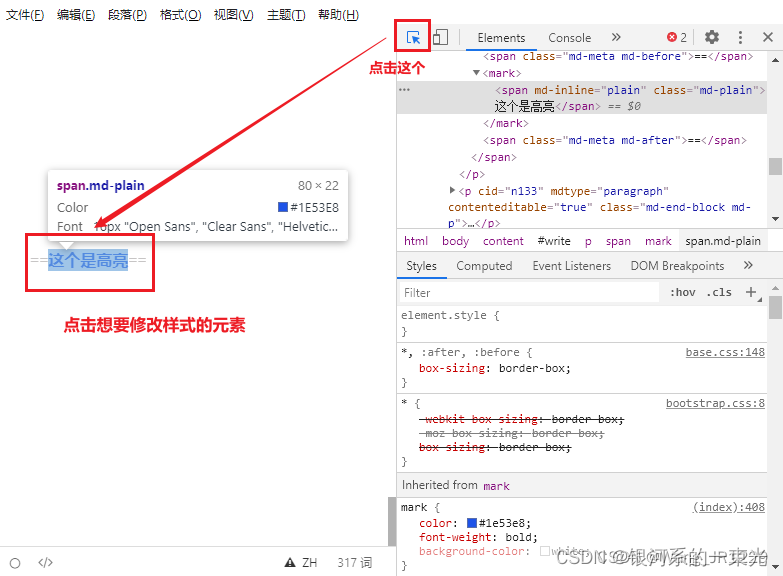
(1) 如何找到自己想修改的元素?
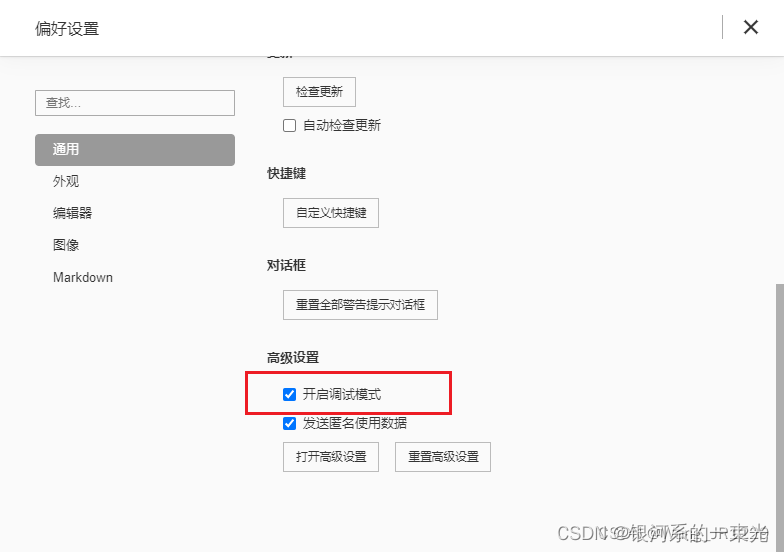
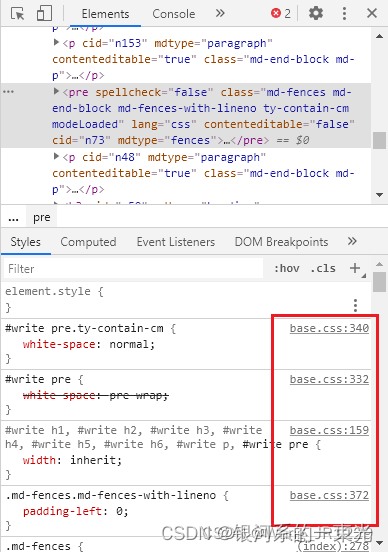
◼ 在偏好设置中打开调试模式

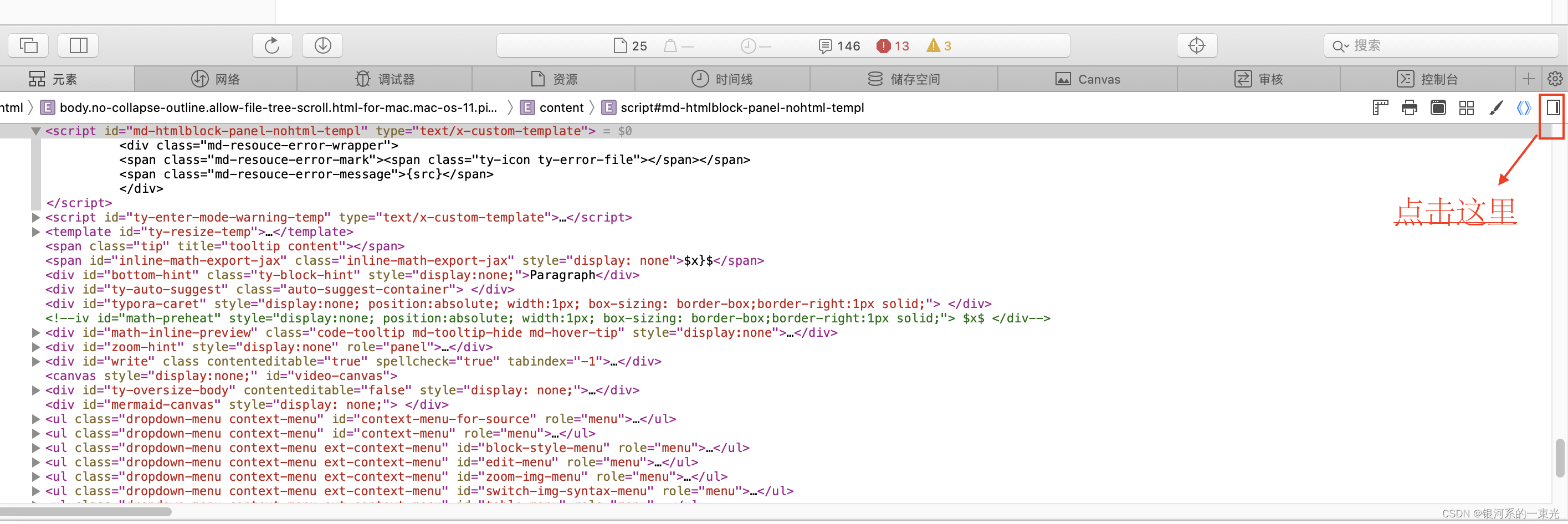
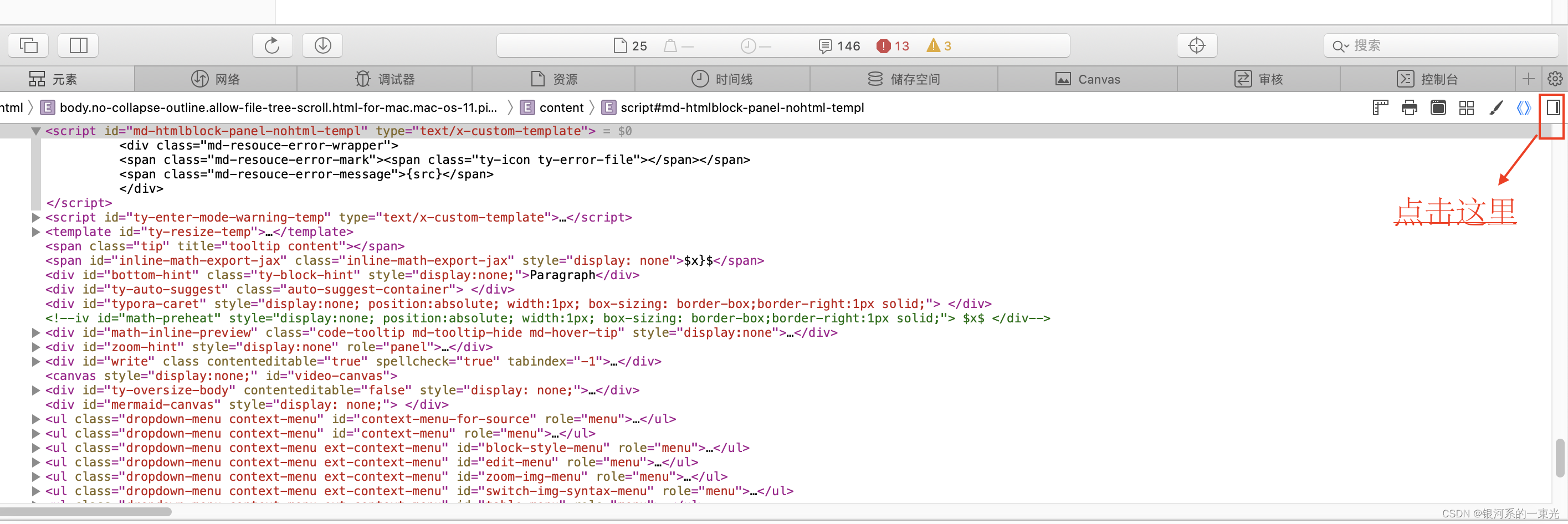
◼ 打开开发者工具
快捷键shift + F12
或者
右键→检查元素

或者
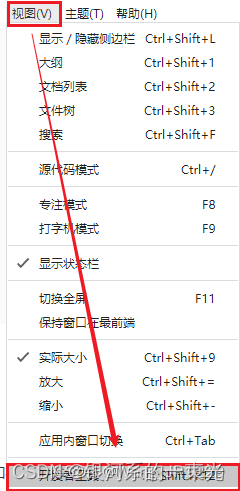
视图→开发者工具

◼ 选中修改的元素

(2) 调试
◼ 在下面的样式中进行调试:对着左边的显示界面,根据个人喜好直接添加自己想要的样式(需要有css基础)
◼ 调试到觉得满意后,把代码复制下来

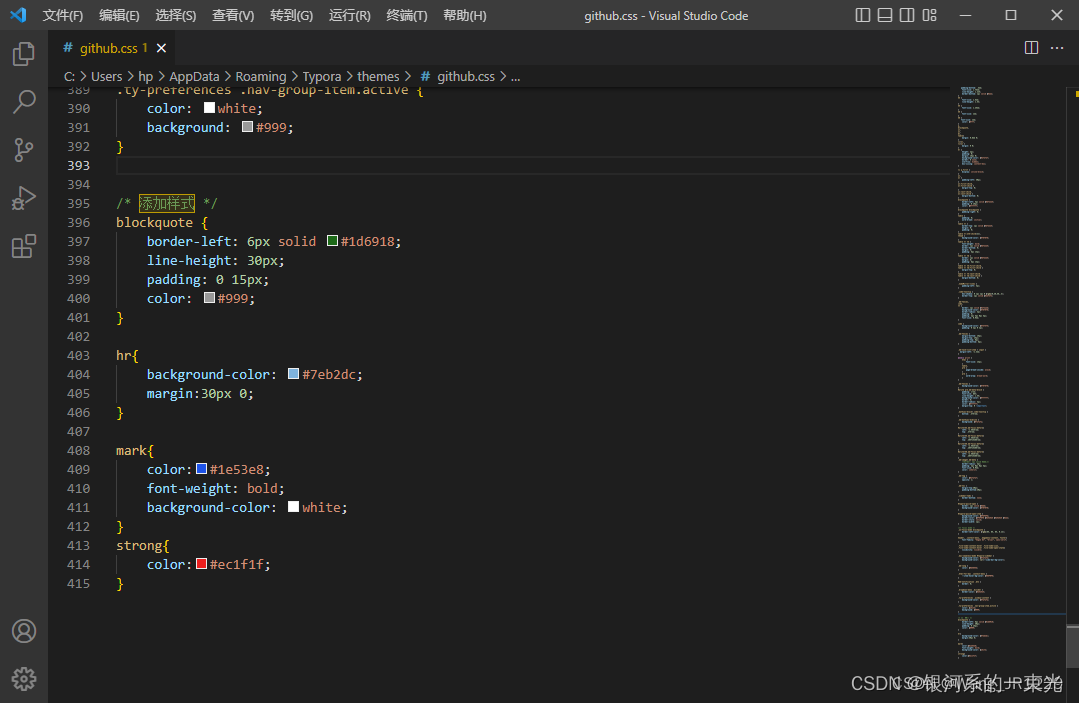
(3) 添加样式
◼ 在代码的最后一行添加样式:把(2)中复制的代码粘贴上去
◼ 最好不要直接在原有的样式下做修改,在样式表的最后添加自己的样式
下面是我自己修改的一些样式:

代码如下:
/* 添加样式 */
blockquote {
border-left: 6px solid #1d6918;
line-height: 30px;
padding: 0 15px;
color: #999;
}
hr{
background-color: #7eb2dc;
margin:30px 0;
}
mark{
color:#1e53e8;
font-weight: bold;
background-color: white;
}
strong{
color:#ec1f1f;
}
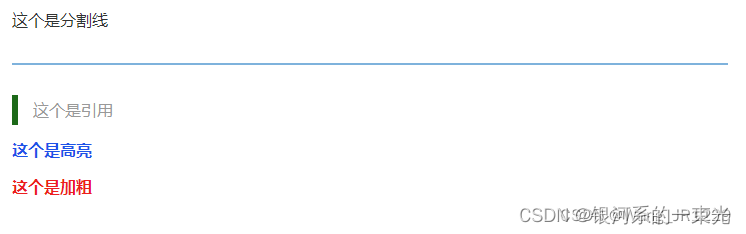
效果图如下:

4.附录
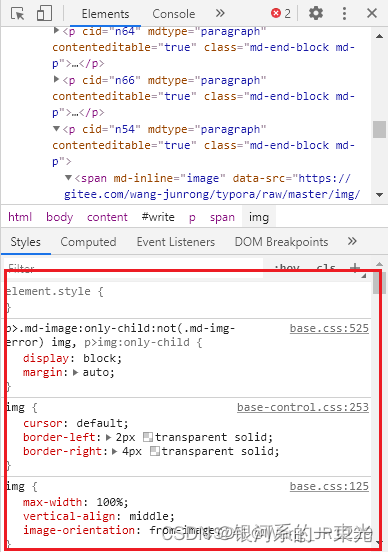
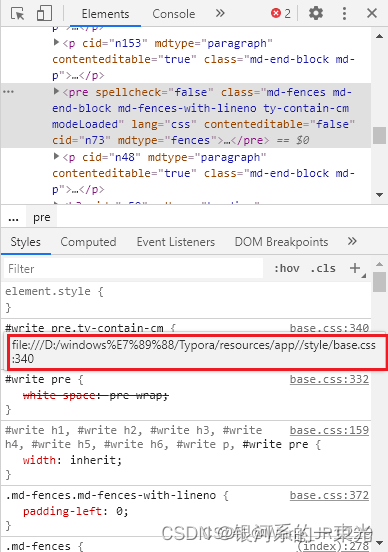
◼ 可能有些元素的样式不在主题的.css文件中

可以把鼠标悬浮在上面找到 .css文件的路径


修改完之后记得重启typora这个软件