转发自博主CHQC388
链接地址https://blog.csdn.net/CHQC388/article/details/106029814
typora修改主题和字体
1、修改主题
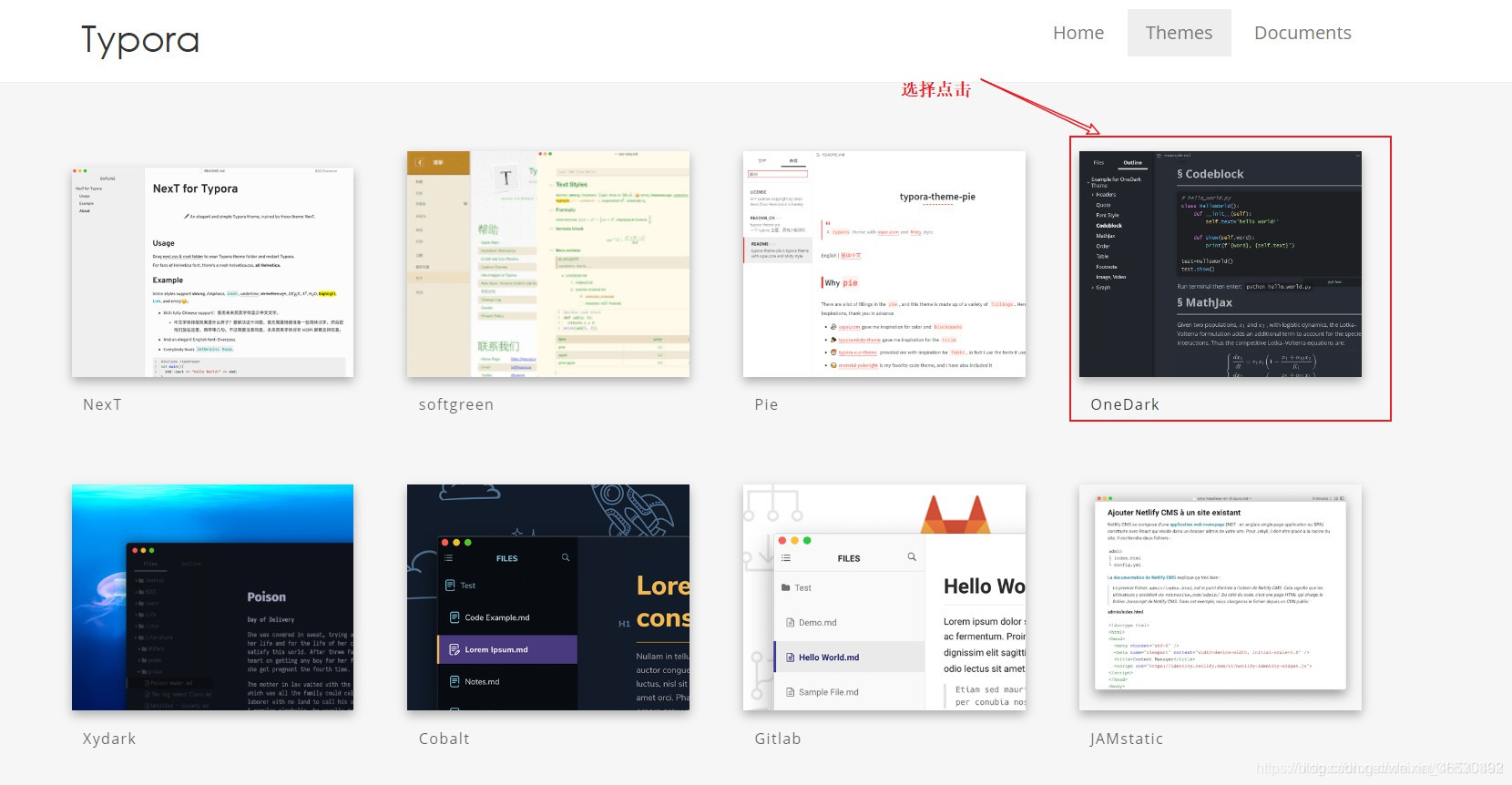
文件->偏好设置->外观->主题->获取主题,然后就会打开GitHub上的一个网页,示例:

然后点击自己喜欢的主题即可。
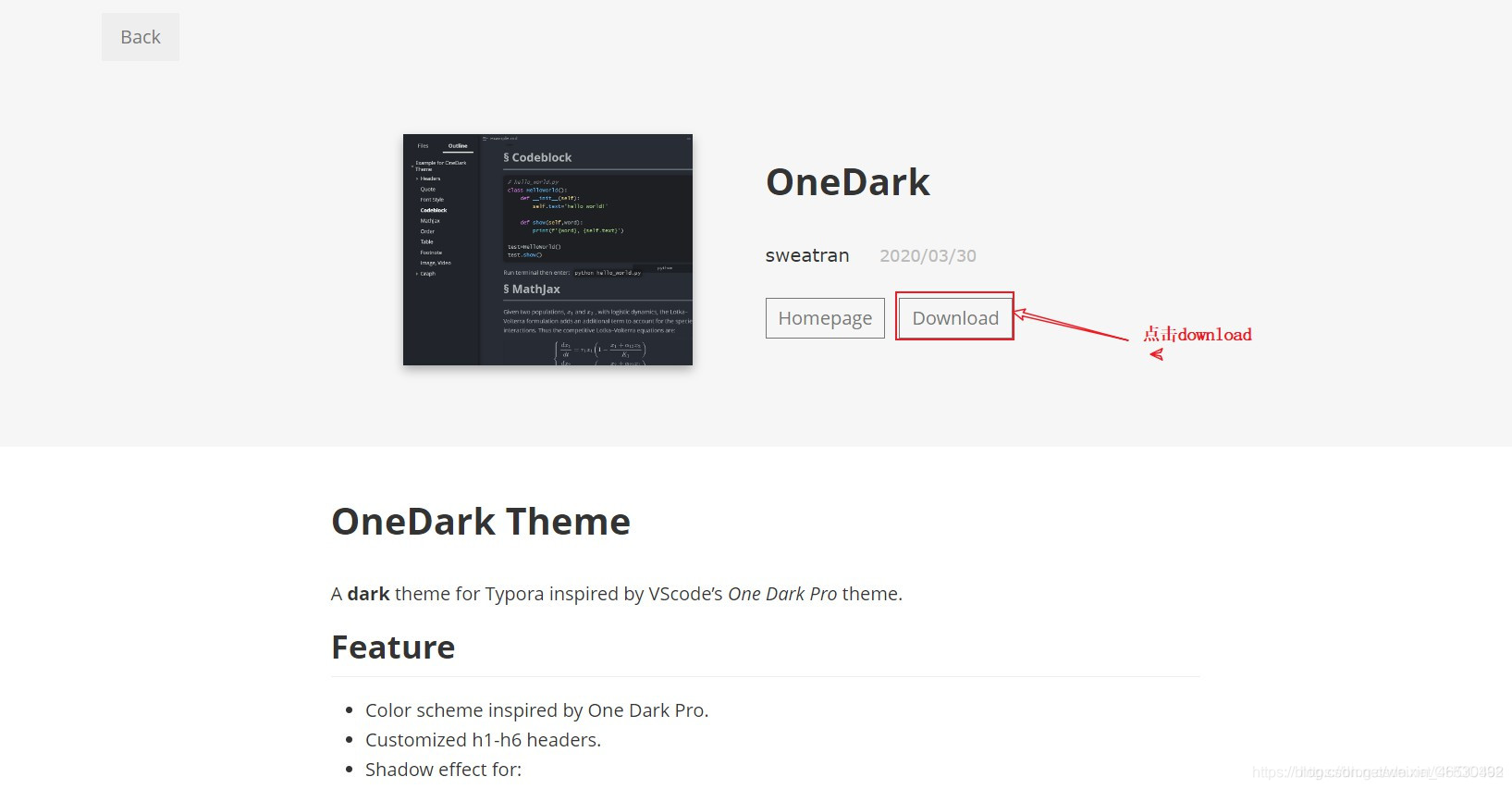
点击进入自己喜欢的主题之后,点击download控件即可。示例:

然后进入GitHub资源页面,直接点击下载.zip文件即可,示例:

下载好文件之后,将文件解压,然后将里面的内容全部拷贝到typora中的主题文件夹中,示例:

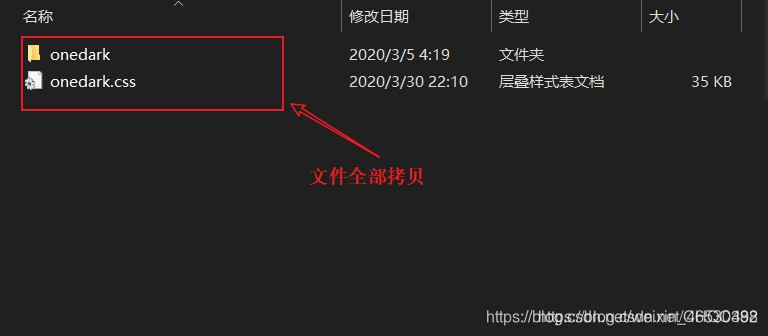
然后再拷贝文件,示例:

将拷贝的文件放到typora的主题文件夹中,示例:

提示:打开主题文件夹可以选择:文件->偏好设置->外观->->主题->打开主题文件夹,然后再将文件复制到这里即可。
关闭typora软件,然后再:文件->主题->来找到刚才添加的主题点击选择即可。
2、修改字体
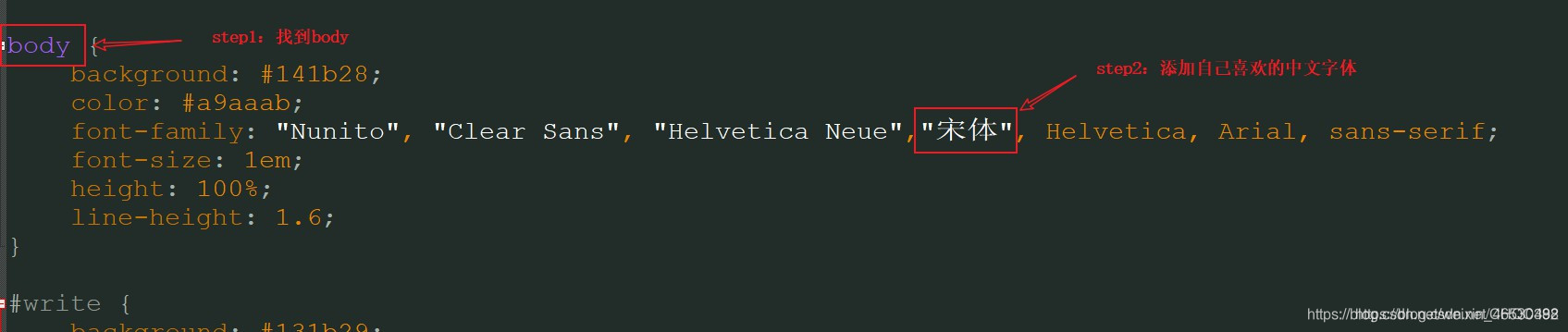
修改中文字体的方法,使用上面的方法打开主题文件夹,然后找到当前使用的主题主题名.css文件,右键使用记事本打开,找到body{},然后在font-family中添加自己喜欢的中文字体。示例:

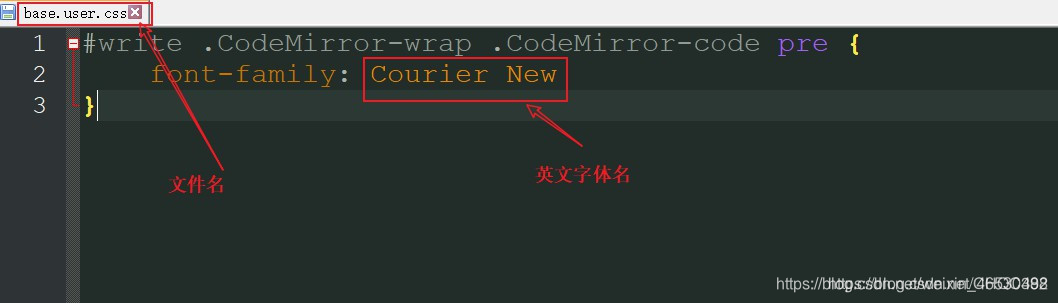
修改代码中的字体,在主题文件夹中,新建一个名为base.user.css的文件,在里面添加如下代码:
#write .CodeMirror-wrap .CodeMirror-code pre {
font-family: Courier New
}
示例:

注意:Courier New是英文字体的字体名,不需要使用""引起来。最后点击保存,退出,即可。
最后直接重启typora软件,重新打开文件即可。
————————————————
版权声明:本文为CSDN博主「CHQC388」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。