如何让下图的文字溢出部分用省略号显示呢?

一、单行文本溢出显示省略号
不要忘记设置宽度哦
white-space: nowrap; /* 强制一行显示 */
overflow: hidden; /* 溢出隐藏 */
text-overflow: ellipsis; /* 溢出文字用省略号表示 */
效果图如下:

代码如下:
<style>
/* 单行溢出隐藏 */
div {
width: 300px;
line-height: 30px;
background-color: pink;
margin: 50px auto;
padding: 0 15px;
/* 强制一行显示 */
/* white-space: nowrap; */
/* 溢出隐藏 */
overflow: hidden;
/* 溢出文字用省略号表示 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>夏天在天空中,美丽的小鸟在蔚蓝的天空中飞翔。夏天在公园里,树木茂盛;夏天在草坪里,嫩绿的小草,花花、绿绿的野花。大树像一把大伞,偶尔,你会看到大大家在树荫下下棋、聊天,小孩子们在树下捉迷藏。</div>
</body>
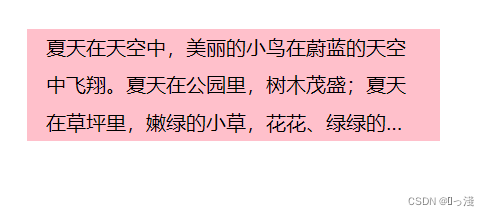
二、多行省略号
多行省略号只能支持 webkit 内核浏览器或者移动端, IE浏览器不兼容。
overflow: hidden; /* 溢出隐藏 */
text-overflow: ellipsis; /* 溢出文字用省略号表示 */
display: -webkit-box; /* 弹性伸缩盒子 */
-webkit-line-clamp: 3; /* 块级元素显示文本的行数 */
-webkit-box-orient: vertical; /* 设置或检索伸缩盒子对象子元素排列方式为垂直排列 */
效果图如下:

代码如下:
<style>
/* 单行溢出隐藏 */
div {
width: 300px;
line-height: 30px;
background-color: pink;
margin: 50px auto;
padding: 0 15px;
/* 溢出隐藏 */
overflow: hidden;
/* 溢出文字用省略号表示 */
text-overflow: ellipsis;
/* 弹性伸缩盒子 */
display: -webkit-box;
/* 块级元素显示文本的行数 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒子对象子元素排列方式为垂直排列 */
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div>夏天在天空中,美丽的小鸟在蔚蓝的天空中飞翔。夏天在公园里,树木茂盛;夏天在草坪里,嫩绿的小草,花花、绿绿的野花。大树像一把大伞,偶尔,你会看到大大家在树荫下下棋、聊天,小孩子们在树下捉迷藏。</div>
</body>