1、单行文本省略号显示:配合width,设置overflow:hidden,white-space:nowrap,text-overflow:ellipsis;
2、多行文本省略号显示:有兼容性问题,适用于webkit浏览器与移动端。
- -webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
- display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
- -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
#one{
/*触发bfc盒子、文本溢出省略号显示、规定文本在一行内显示*/
width: 200px;
height: 50px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
background: #aaa;
}
#many{
width: 200px;
background: #aaa;
display: -webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
overflow: hidden;
}
</style>
</head>
<body>
<p>单行文本溢出省略号显示</p>
<div id="one">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione esse incidunt perspiciatis, tempore quod tempora minima beatae molestias optio maxime voluptatum illo blanditiis? Aliquid magnam eum fuga amet repellat ipsum!
</div>
<p>多行文本溢出省略号显示</p>
<div id="many">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit officia et quis, nulla temporibus laborum vero nesciunt eum magni quam reiciendis, iure assumenda, quo maxime quisquam minus? Perferendis nisi, incidunt?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusantium tempore ducimus, a doloribus asperiores velit, voluptatibus in alias ea, deleniti aspernatur! Quasi iste ea animi non excepturi dignissimos dolores soluta?
</div>
</body>
</html>
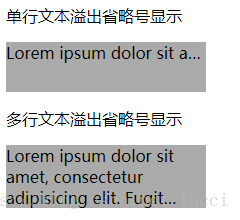
显示结果: